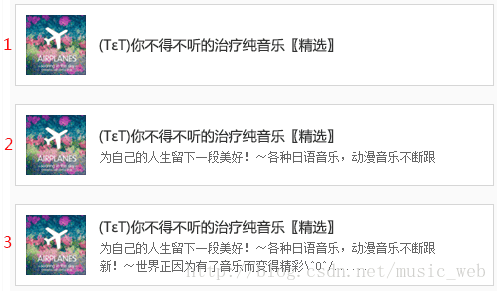
工作中遇到如(图1)显示的要求:一共3行文字,不管几行的情况都要与左边的图片居中对齐, 乍一看觉得不太可能,一般的思维都是用margin-top来留出上面的空间。

思考了一下,觉得只有表格才能做到这样的布局,那就来模拟一下表格吧!
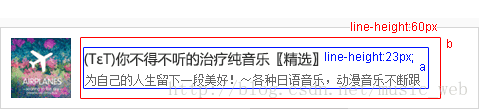
把文字区域定为a,把外框定为b,b的高度是60px,把a设置成
inline-block元素,让a在b里面垂直居中,用
vertical-align:middle来实现,因为vertical-align:middle 需要配合行高,所以b设置
line-height:60px,然后再让a本身的文字以
line-height:normal显示,关键的css样式如下:
.b{ height:60px; line-height:60px; }
.a{ display:inline-block; line-height:21px; vertical-align:middle; }
但是很遗憾,因为ie6,7对inline-block的支持问题,无法做到兼容,只能做降级处理了,不管一行还是三行都是顶端对齐,如(图1-3)所示。






















 1244
1244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








