本篇具体使用方法easyui的api中都有
1 相关知识点
1.1 EasyUI介绍
easyui是一种基于jQuery的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
是一个老技术,一般用于对页面花哨程度要求不高的管理系统。
1.2 EasyUI的环境搭建
需要导入的js文件:
必导的文件:
jquery.min.js 因为是EasyUI是jquery的插件所以必导。
jquery.easyui.min.js EasyUI的核心js所以必导。
建议导入的文件:
easyui-lang-zh_CN.js 导入后为自带文字为中文简体,不导入为英文提示。(locale文件夹下)
easyui-lang-zh_TW.js 导入后为自带文字为繁体简体,不导入为英文提示。(locale文件夹下)
需要导入的css文件:
icon.css 用于图标的显示。(themes文件夹下)
icons文件夹(themes文件夹下)(需要和icon.css在同一级目录下)
easyui.css(default文件夹下,easyui.css是这个文件夹下其他文件组合在一起的内容,是其他文件的集合)
image文件夹
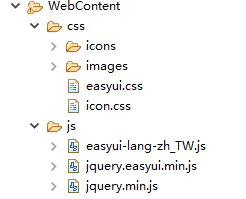
基本的环境搭建完成后目录结构如图:

文件的引入
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/easyui-lang-zh_TW.js"></script>
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<link rel="stylesheet" type="text/css" href="css/icon.css">注意:文件的导入顺序: jquery文件要位于jquery.easyui.min.js文件的上方。
1.3 EasyUI运行原理以及组件使用的通用规律
1.3.1 EasyUI运行原理:
当浏览器是识别到案例中的案例代码后,easyui要通过识别a链接标签上不同的属性,例如
class的值,data-options属性中的不同的值,将标签a渲染为一个linkbutton组件.类似的
EasyUI通过识别HTML标签上不同的属性值来将各个不同的标签渲染为不同的组件.
1.3.2 EasyUI组件调用通用规律
通过我们研究帮助文档中linkbutton组件的使用方式,得出使用EasyUI组件的通用规律
HTML创建组件的通用格式:
<标签名 id="btn"
class="easyui-组件名称"
data-options="属性1:值1,属性2:值2">easyui</标签名> JQ方式创建组件
<标签名 id="btn" href="#">easyui</标签名>
$('#btn').组件名称({
组件属性1:值1,
组件属性2:值2
});PS:组件具有2种属性:HTML标签自身具有的属性和组件自身具有的属性,
用2种方式创建组件时属性的设置格式
组件上方法的调用:
$('#btn').组件名称('方法名称');组件上事件的绑定
JQ本身支持的事件,可以用JQ的语法
$(“#btn”).JQ事件名(function(){
alert(“easyUI_linkbutton”);
});组件自身支持的事件,可以用以下形式语法
$(“#btn”).组件名称({
title:”标题”,
事件名称1:function(){.....},
事件名称2:function(){.....}
});举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/easyui-lang-zh_TW.js"></script>
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<link rel="stylesheet" type="text/css" href="css/icon.css">
<script type="text/javascript">
$(function(){
//选中a标签,并调用linkedbutton组件名称的方法即可
$("#a1").linkbutton({
iconCls:'icon-add',
size:'large'
});
})
//定义一个提示方法,当点击按钮的时候,会执行这个方法
function tishi(){
var t=$("#a1").html();
//alert(t)easyUI会自动给a标签添加一些元素体,让a标签形成了我们看到的效果;
//让a2按钮,禁用
$("#a2").linkbutton('disable');
$("#a3").linkbutton('resize',{width: '80px',height: '50px'});
}
</script>
<title>入门练习</title>
</head>
<body>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








