每天浪漫主义
来自哔哩哔哩up主邓园长
超甜!表白必唱曲目2.0
基线
基线:浏览器文字类型元素排版中存在用于对其的基线(baseline)

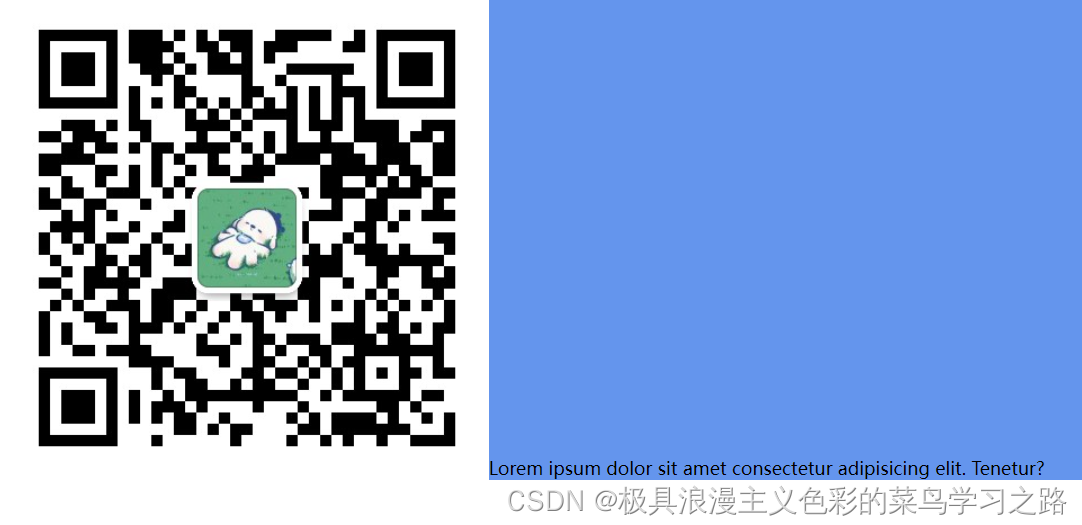
问题:当文字和图片在一行中显示时,其实底部不是对齐的

解决办法
垂直对齐方式
属性名:vertical-align
属性值:
| 属性值 | 效果 |
|---|---|
| baseline | 默认基线对齐 |
| top | 顶部对齐 |
| middle | 中部对其 |
| bottom | 底部对齐 |
<style>
div{
background-color: cornflowerblue;
}
div input{
vertical-align:bottom;
}
img{
vertical-align: bottom;
}
</style>
</head>
<body>
<div>
<img src="../前端项目2/code.png" alt=""><span>Lorem ipsum dolor sit amet consectetur adipisicing elit. Tenetur?</span>
</div>
</body>

光标类型
设置鼠标光标在元素上显示的样式
属性名:cursor
属性值
| 属性值 | 效果 |
|---|---|
| default | 默认值,通常是箭头 |
| poinyer | 小手效果,提示用户可以点击 |
| text | 工字型,提示用户可以选择文字 |
| move | 十字光标,提示用户可以移动 |
边框圆角
让盒子的四个角变得圆润,增加页面细节,提升用户体验
属性名:border-radius
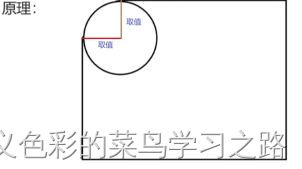
取值:
- 数字+px
- 百分比

赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角(对角角度相同)
<style







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2240
2240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










