每篇文章浪漫主义
来自哔哩哔哩博主邓园长
芜湖~爱情来的太快就像龙卷风
字体图标,平面转换,渐变背景
字体图标
使用字体图标效果实现网页中简洁的图标效果
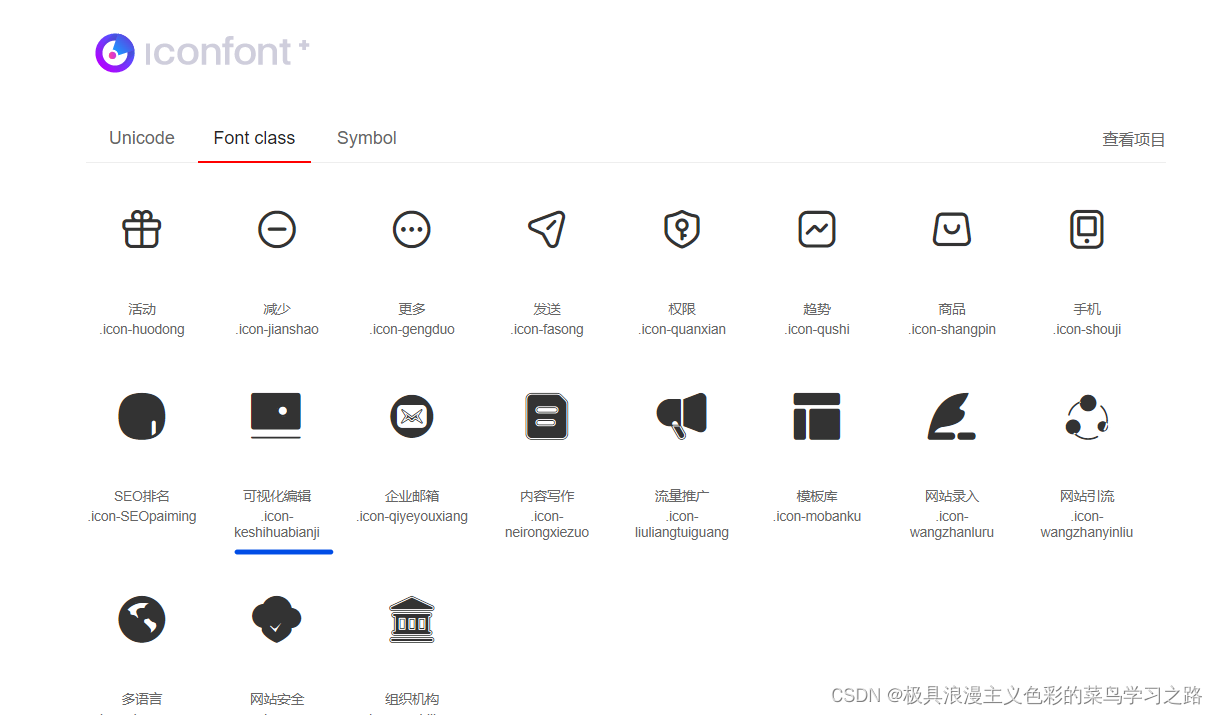
如何在Iconfont下载字体图标和使用字体图标
一、IconFont的下载
- 首先打开官方网址,登录相关账号
- 添加需要的图标入库
- 添加到项目
- 新建项目
- 下载到本地
二、IconFont的使用(fontclass引用)
这里有三种引用,这里只说了fontclass引用
还有
Symbol 引用,Unicode 引用
- iconfont引入项目
- CSS文件引入
- 字体图标应用
挑选相应图标并获取类名,应用于页面:

<link rel="stylesheet" href="../iconfont/iconfont.css">
</head>
<body>
<i class="iconfont icon-keshihuabianji"></i>
</body>

接下来我们就可以做一个案列
<link rel="stylesheet" href="../iconfont/iconfont.css">
<style>
.nav li{
list-style: none;
}
.nav a{
text-decoration: none;
color: black;
}
.nav{
width: 200px;
margin: 50px auto;
font-size: 14px;
}
.nav .icon-huodong{
color: lightpink;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="">
<span class="iconfont icon-huodong"></span>
<span>活动</span>
<span class="iconfont icon-fasong"></span>
</a>
</li>
</ul>
</div>
</body>

平面转换
作用:可以使网页的显现元素更加丰富多彩
我们可以使用transform属性实现元素的位移,旋转,缩放等效果,改变盒子在平面内的形态。也成为2D转换。

属性:transform
属性值
1. translate(位移)
translate有三个属性值即x轴,y轴和z轴,
语法:transform:translate(水平移动距离,垂直移动距离);
transform:translateX;(水平方向)transform:tanslateY;(垂直方向)
取值:(正负都可以)
- 像素单位数值
- 百分比(参照盒子自身大小)
注意:X轴正向为右,Y轴正向为下。
设置translate位移的元素是相对于自己原来的位置来改变位置,不脱离文档流,translate 位移时,默认原点是元素的中心位置。
注意: 由于translateZ是沿着z轴,所以平面观察是无法看出效果的
<style>
.banner{
width: 50px;
height: 50px;
/* 在几秒之内完成 */
transition: all 0.5s;
background-color: aquamarine;
}
.banner:hover{
transform: translate(0,500px);
}
</style>
</head>
<body>
<div class="banner">
</div>
</body>
使用translate快速实现绝对定位的元素居中效果
<style>
.father{
position: relative;
width: 500px;
height: 500px;
margin: 100px auto;
border: 1px solid #000;
}
.son{
position: absolute;
left: 50%;
top:50%;
/* margin-left: -100px;
margin-top: -50px; */
transform: translate(-50%,-50%);
width: 200px;
height: 100px;
background-color: rgb(221, 145, 145);
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>

2. scale(缩放)
语法:transform:scale(1.5);
表示元素放大1.5倍,如果要缩小0.5倍就将设为0.5即可,默认数值等于1。
也可以单独设置x轴的缩放和y轴的缩放,也可以将数值设置为负数
<style>
.banner{
width: 100px;
height: 100px;
/* 在几秒之内完成 */
transition: all 0.5s;
background-color: aquamarine;
margin:500px auto;
}
.banner:hover{
transform:scale(2.5)
}
</style>
</head>
<body>
<div class="banner">
</div>
</body>
<style>
.box{
width: 300px;
margin: 200px auto;
background-color: aquamarine;
}
.box img{
width: 300px;
transition: all 0.5s;
}
.box:hover img{
transform: scale(1.1);
}
</style>
</head>
<body>
<div class="box">
<img src="./使用translate实现元素位移效果/动漫 - 2.jpg" alt="">
</div>
</body>
3.rotate(旋转)
Transform:rotateX/rotateY/rotateZ;(deg)
注意:角度单位是deg
- 取值为正,则顺时针旋转
- 取值为负,则逆时针旋转
rotateX:表示元素沿着x轴做旋转,表示要沿着x轴方向的 顺时针旋转相应deg度数,将值设为负数则是逆时针旋转相应deg度数。
<style>
.banner{
width: 100px;
height: 100px;
/* 在几秒之内完成 */
transition: all 0.5s;
background-color: aquamarine;
margin:500px auto;
}
.banner:hover{
transform:rotate(30deg)
}
</style>
</head>
<body>
<div class="banner">
</div>
</body>
4. 使用transform-origin属性改变转换原点
语法:
- 默认原点是盒子中心点
transform-origin:原点水平位置 原点垂直位置;
取值:
- 方位名词(left,top,right,bottom,center)
- 像素单位数值
- 百分比(参照盒子自身尺寸计算)
5. 使用transform使用复合属性实现多形态转换
语法: transform: translate() rotate(deg);
<style>
.box{
width: 800px;
height: 200px;
border: 1px solid #000;
}
img{
height: 200px;
transition: all 8s;
}
.box:hover img{
transform: translate(600px) rotate(360deg);
}
</style>
</head>
<body>
<div class="box">
<img src="./使用translate实现元素位移效果/动漫 - 5.jpg" alt="">
</div>
</body>
渐变背景
什么是渐变尼?
- 渐变是多个颜色逐渐变化的视觉效果‘
- 一般用于设置盒子的背景
语法:background-image:linear-gradient{方向,颜色1,颜色2);
<style>
body {
background-image: linear-gradient(to right , #9fa4d5, #b2e7c7);
}
</style>
可以根据需求添加任意多个颜色。额外添加的颜色叫色标(color stop)。

还有其他渐变
- 这里要看的话可以看这篇文章哦➡️➡️➡️➡️渐变的详细讲解
对于这篇学习笔记就暂时到这了,兄弟们加油❤️🤣😂😊😘💕😍😒
从现在做起,坚持下去,一天进步一小点,不久的将来,你会感谢曾经努力的你!
👩🔧👨🔧🧑🔧

如果有出错的,请各位友友指正























 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










