慕课学习-->前端开发-->HTML/CSS-->CSS深入理解之vertical-align-->第八章vertical-align糟糕的兼容性
IE6/IE7
IE8/Chrome/FireFox/...
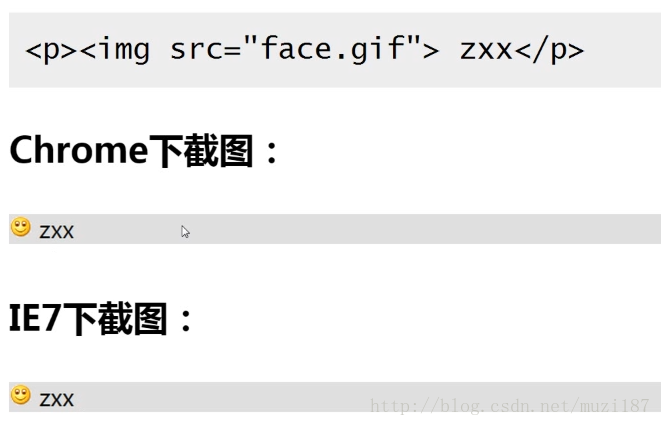
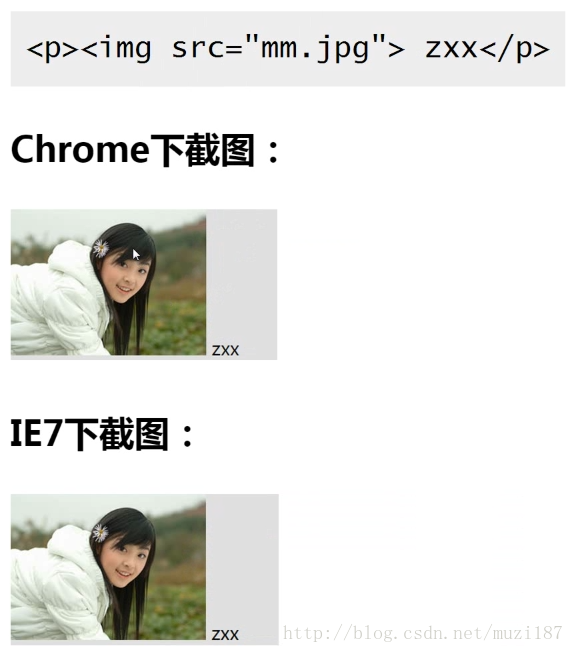
1、Baseline
(1)小图片和文字
(2)大图片和文字
(3)大行高下的大图片和文字
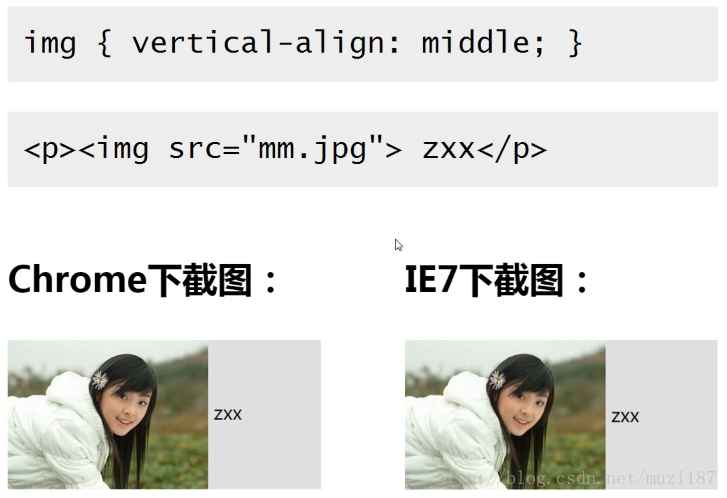
2、Middle
(1)小图片和文字
(2)大图片和文字
(3)大行高下的大图片和文字
3、text-bottom(文本对齐类)
(1)小图片和文字
(2)大图片和文字
(3)大行高下的大图片和文字
IE7兼容性问题:IE7下图文一体了,middle的解释有问题。Inline-block可以打破图文一体。
解决一体化,baseline、text-top、text-bottom就能放心使用了。



































 1757
1757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








