相关网站链接
前言
学习Vue
一、Vue是什么?
Vue是一套用于构建用户界面的渐进式JavaScript框架
构建用户界面是指通过获取到的数据,进行一定的规划和整理后在页面进行清晰的展示,此处不考虑数据是怎么来的(可以是死数据,也可以是读数据库,还可以是读文件等)
渐进式是指Vue可以自底向上逐层的应用,即如果只是一个小项目,你可以使用Vue的轻量小巧的核心库(大小约为100kb);如果是一个大型项目,你可以在Vue中引入各式各样的插件来丰富你的项目
二、Vue的特点
-
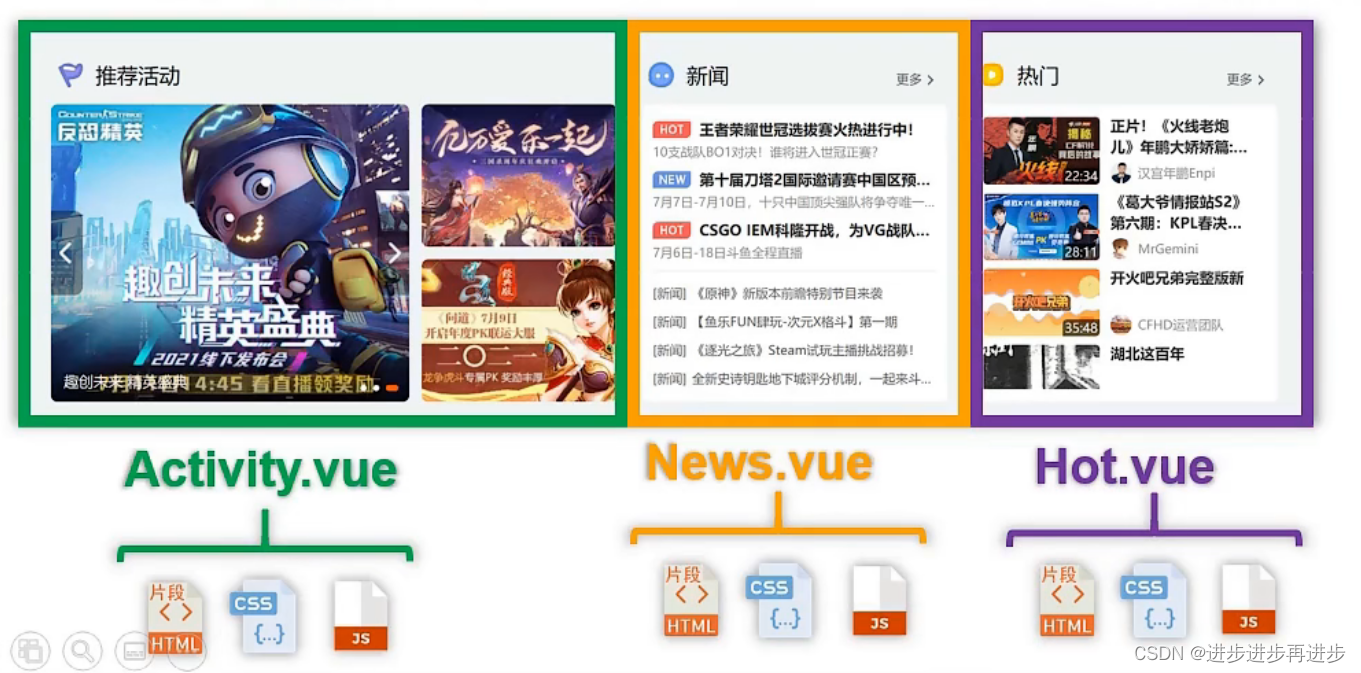
采用组件化模式,提高代码的复用率、且让代码更好的维护
每块区域都是单独的一个Vue文件。假如下次再需要热门功能,直接将Hot.vue复制过去即可。如果要修改某块区域的样式,只需找到对应的文件,不需要管其他的文件

-
声明式编码,让编码人员无需直接操作DOM,提高开发效率
不需要手动准备字符串、拼串、获取元素、修改DOM等。只需要将循环语句写出来,并且展示出要表达的页面形式即可

-
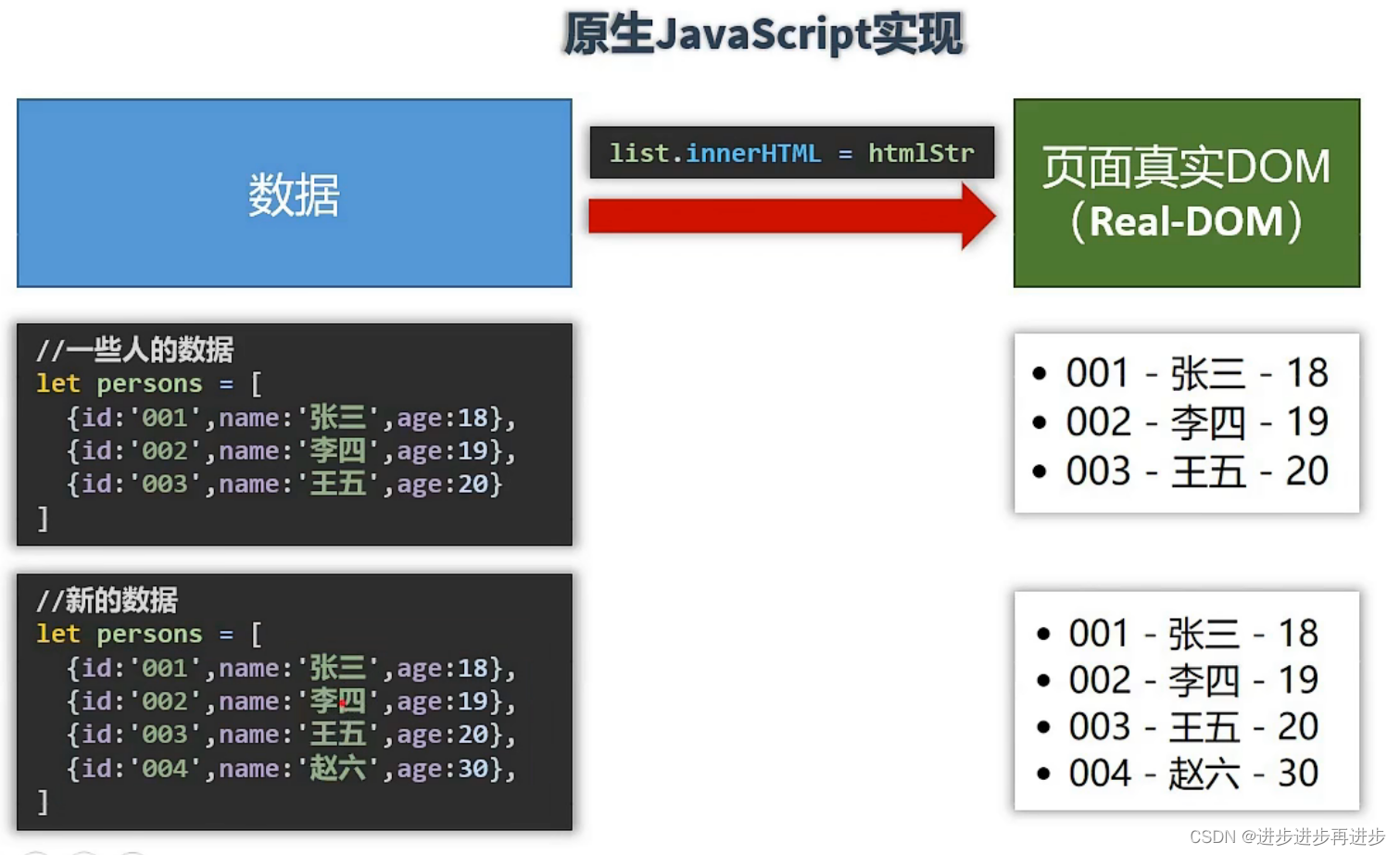
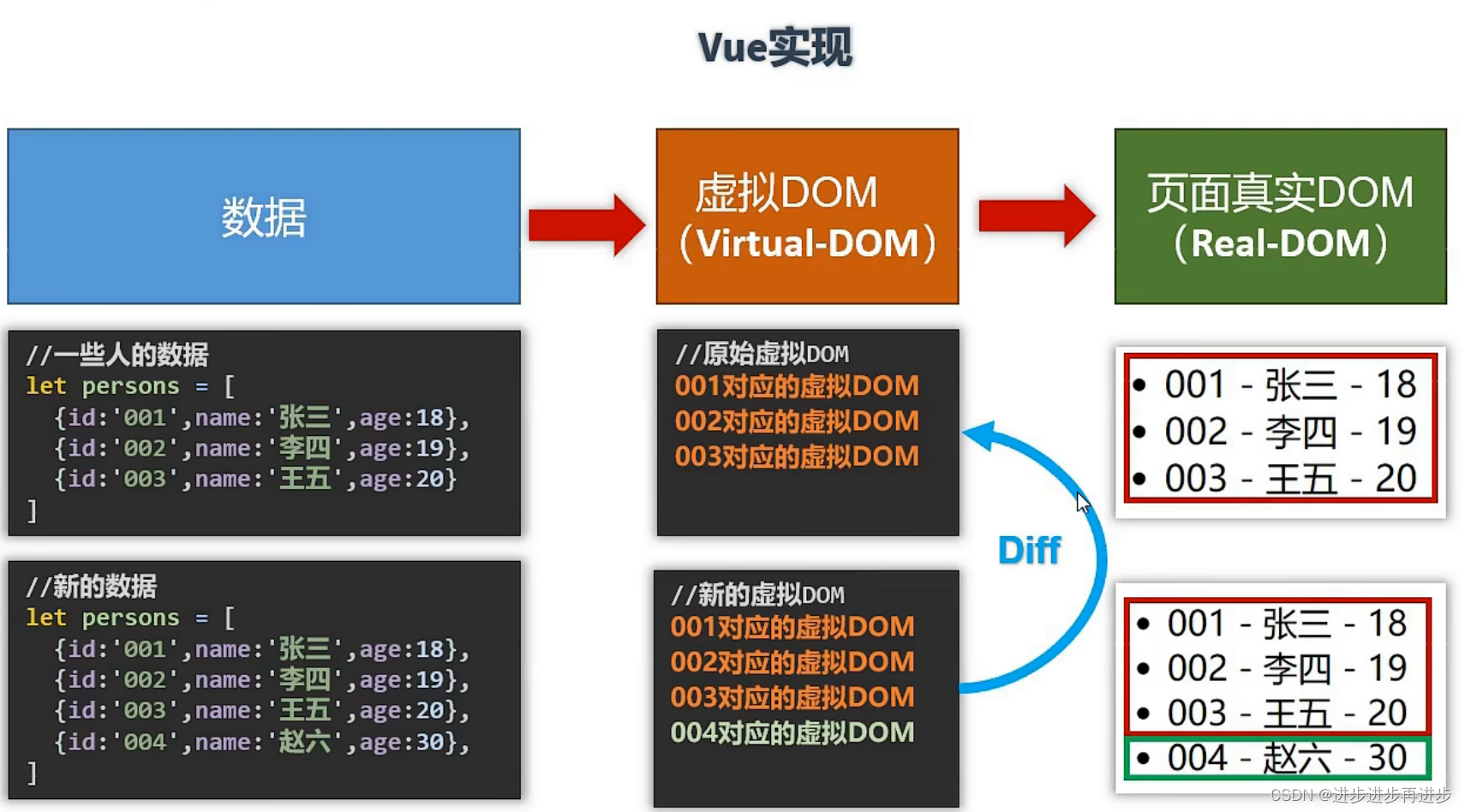
使用虚拟DOM + 优秀的Diff算法,尽量复用DOM节点
原生的JS在进行新增数据时,相当于不仅新增了004-赵六-30,还重新写了一遍前三个人的数据。这样其实是比较笨的方法,我们其实只需要在原有基础上加个赵六这一行数据即可。

Vue相比JS增加了一个虚拟DOM,即先创建对应数据的虚拟DOM,然后根据虚拟DOM中的数据,在页面真实DOM中进行页面展示。当新增赵六时,同样也会一一创建对应的虚拟DOM,然后将当前虚拟DOM和原来的虚拟DOM进行比较(这个比较的过程就是Diff算法) ,当发现原来已经存在001、002、003对应的虚拟DOM时,直接进行复用数据,然后将新增的赵六也添加进来即可。

在这种情况下,Vue相比JS就会减少一些不必要的资源开销






















 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








