<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>选项卡-面向对象</title>
<style>
* {
padding: 0;
margin: 0;
}
ul, ol, li {
list-style: none;
}
.tab {
width: 600px;
height: 400px;
border: 10px solid #333;
margin: 50px auto;
display: flex;
flex-direction: column;
}
ul {
height: 60px;
display: flex;
}
ul > li {
flex: 1;
display: flex;
justify-content: center;
align-items: center;
font-size: 40px;
color: #fff;
background-color: skyblue;
cursor: pointer;
}
ul > li.active {
background-color: orange;
}
ol {
flex: 1;
position: relative;
}
ol > li {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
font-size: 100px;
color: #fff;
background-color: purple;
display: none;
justify-content: center;
align-items: center;
}
ol > li.active {
display: flex;
}
</style>
</head>
<body>
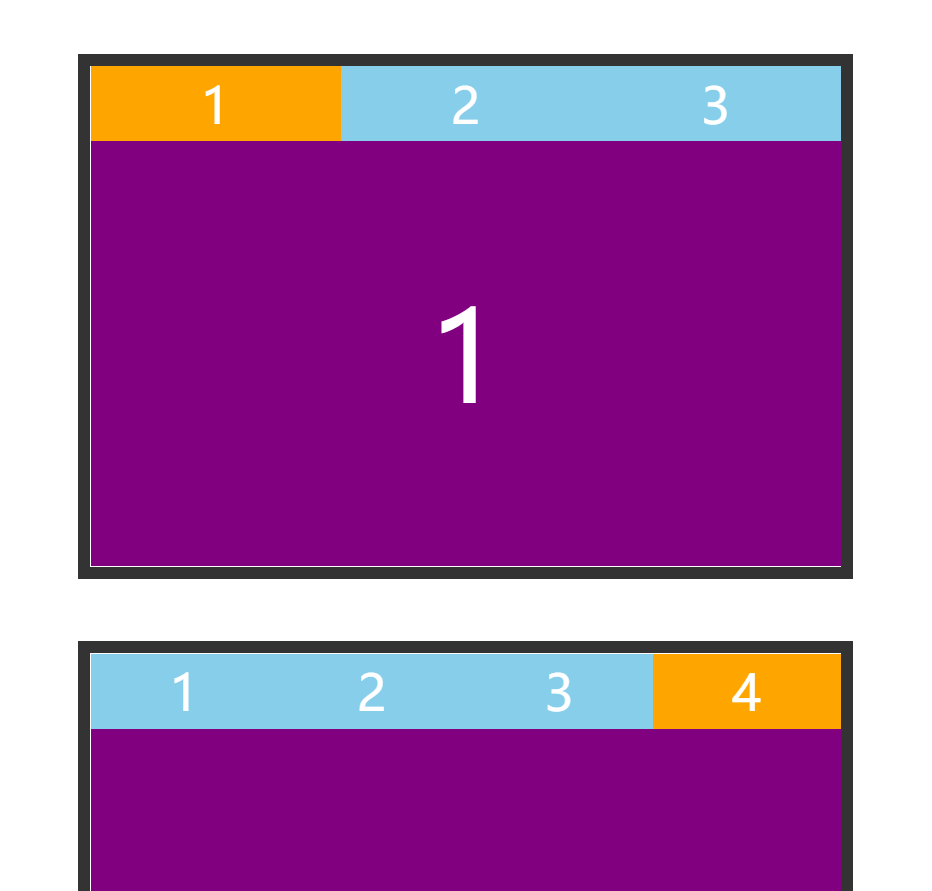
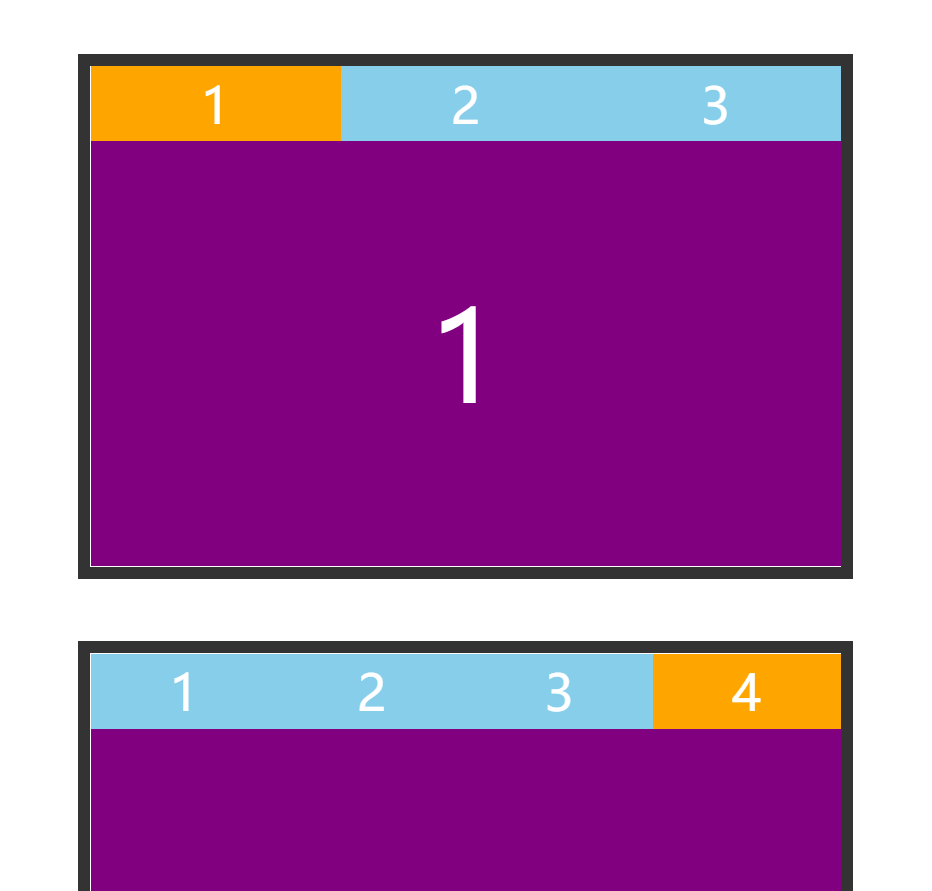
<div class="tab" id="box">
<ul>
<li class="active">1</li>
<li>2</li>
<li>3</li>
</ul>
<ol>
<li class="active">1</li>
<li>2</li>
<li>3</li>
</ol>
</div>
<div class="tab" id="box2">
<ul>
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ol>
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ol>
</div>
<script>
/*
* 简单面向对象选项卡
* 1.抽象内容
* 一个可以完成选项卡的对象,需要有哪些属性和方法
* 属性:所有可以点击的盒子
* 属性:所有切换选项的盒子
* 方法:能添加点击事件的方法
* 2.书写构造函数
* 能创建一个对象,包括两个属性和一个方法
* 属性直接写在构造函数体内
* 方法写在构造函数的原型上
*
* */
//2.书写构造函数
function Tabs(ele) {
// 范围
this.ele = document.querySelector(ele)
// 在范围内找到所有可以点击的盒子
this.btns = this.ele.querySelectorAll('ul>li')
// 在范围内找到所有切换选项的盒子
this.tabs = this.ele.querySelectorAll('ol>li')
// 原型上书写方法
Tabs.prototype.change = function () {
// 提前保存this
var _this = this
// 给btns添加点击事件
for (var i = 0; i < this.btns.length; i++) {
//提前保存索引
this.btns[i].setAttribute('index', i)
this.btns[i].addEventListener('click', function () {
// 需要让实例里的btns和tabs里的每一个没有active类名
// console.log("我被点击了")
// 这里不是change函数的作用域了,而是事件处理作用域
// console.log(_this)
// 当你在访问_this的时候,其实是在访问变量,自己作用域没有,就会去上一级查找
for (var j = 0; j < _this.btns.length; j++) {
_this.btns[j].className = ''
_this.tabs[j].className = ''
}
// 当前点击的有active类名
this.className = "active"
// 让实例上tabs里面索引对应的那一个li有active类名
var index = this.getAttribute('index') - 0
_this.tabs[index].className = 'active'
})
}
}
}
var t = new Tabs('#box')
// console.log(t)
t.change()
var t = new Tabs('#box2')
// console.log(t)
t.change()
</script>
</body>
</html>























 8266
8266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








