<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.card {
display: inline-block;
width: 500px;
height: 195px;
margin: 1em;
padding: 1em;
border: 2px solid #ddd;
border-radius: 5px;
background-color: #fff;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
font-family: "Helvetica Neue", sans-serif;
color: #ffffff;
background-size: contain;
background-image: url('https://www.blmcpia.com/open-api/motdpe/assets/img/background.png');
}
.card h2 {
font-size: 1.5em;
margin-top: 0;
}
.card p {
margin: 0.5em 0;
}
</style>
</head>
<body>
<div class="card"></div>
<script>
fetch('https://www.blmcpia.com/open-api/motdpe/api.php?ip=frp-bag.top&port=23435')
.then(response => response.json())
.then(data => {
const card = document.querySelector('.card');
//card.classList.add('card');
const title = document.createElement('h2');
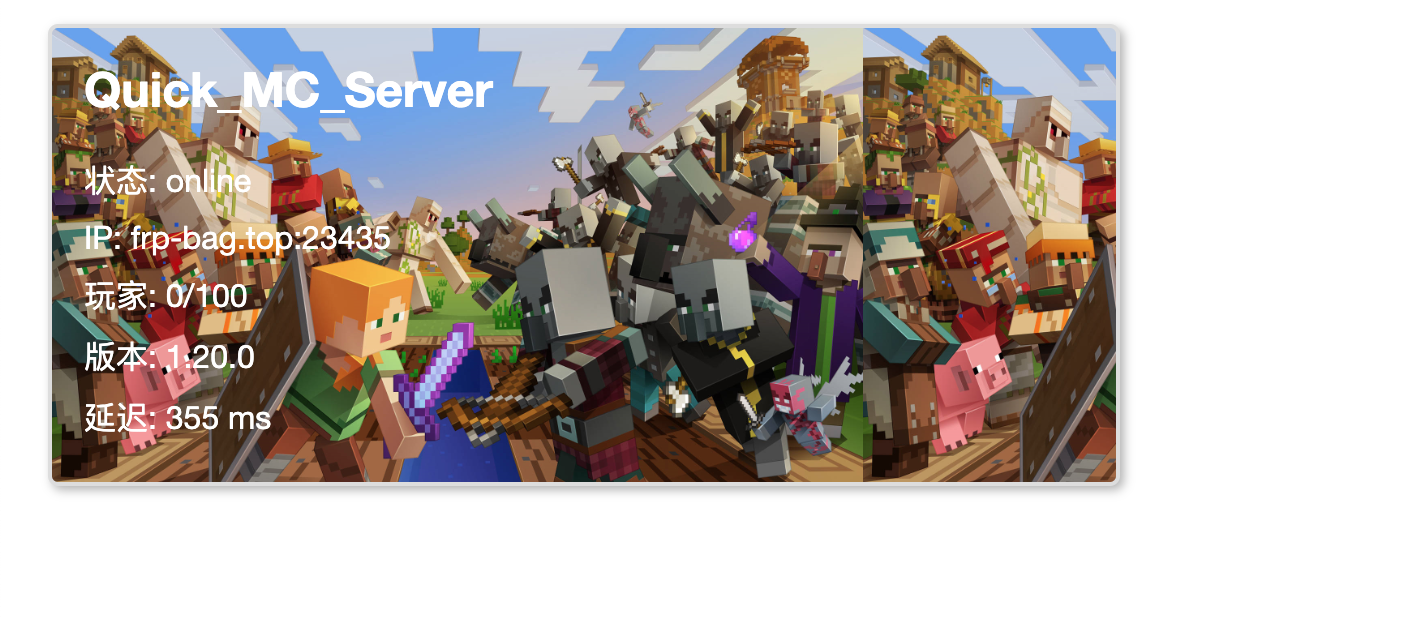
title.textContent = data.motd;
card.appendChild(title);
const status = document.createElement('p');
status.textContent = `状态: ${data.status}`;
card.appendChild(status);
const ip = document.createElement('p');
ip.textContent = `IP: ${data.ip}:${data.port}`;
card.appendChild(ip);
const players = document.createElement('p');
players.textContent = `玩家: ${data.online}/${data.max}`;
card.appendChild(players);
const version = document.createElement('p');
version.textContent = `版本: ${data.version}`;
card.appendChild(version);
const delay = document.createElement('p');
delay.textContent = `延迟: ${data.delay} ms`;
card.appendChild(delay);
// 将卡片添加到页面中
//document.body.appendChild(card);
});
</script>
</body>
</html>
API来自https://www.blmcpia.com/open-api/motdpe/





















 2307
2307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








