Android原生引入小程序模块(基于uni)
开发环境及工具:
电脑:mac os
java sdk 1.8
android studio 4.1
uni小程序 sdk 3.1.18
uni开发工具 HBuilderX 3.1.22.20210709
原生android程序引入小程序的2种方案
1、通过凡泰sdk
文档地址:FinClip sdk文档
2、通过uni提供的小程序sdk
文档地址:uni小程序sdk文档
——————————————————————————————
1、通过凡泰sdk,比较适合金融领域的解决方案,暂不做说明
2、通过uni提供的小程序sdk,本文要介绍的方案
注:uni的小程序sdk,要与开发工具HBuilderX版本做好对应,版本相差过多,可能会出现未知问题
准备:下载稳定的sdk版本,地址如下
百度网盘链接: https://pan.baidu.com/s/1Gb19IMm2ihRA0u4MNzCT4Q
提取码: hnug
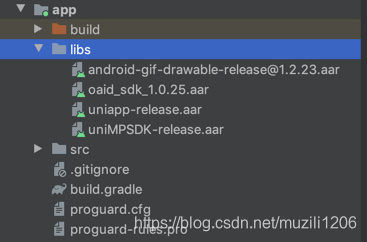
a、新建android原生项目,在app下的libs添加4个必要aar,复制下载好的sdk 中demo中的proguard.cfg
在准备工作中下载的sdk中有很多的aar,但基础的引入只需4个
b、app下的build.gradle,添加必要依赖
- 在android同级添加mfph配置,并将 apk.applicationId 的值替换为自己项目中 applicationId 的值
//必须配置
def mfph = [
//宿主包名
"apk.applicationId" : "app的applicationId",
]
- android下的defaultConfig{ }中添加配置
multiDexEnabled true
manifestPlaceholders = mfph
ndk {
abiFilters 'x86','armeabi-v7a',"arm64-v8a" //不支持armeabi
}
- android{ } 中添加配置
//此处配置必须添加 否则无法正确运行
aaptOptions {
additionalParameters '--auto-add-overlay'
//noCompress 'foo', 'bar'
ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~"
}
- android同级添加配置
repositories {
flatDir {
dirs 'libs'
}
}
- android的同级dependencies { }中添加配置
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation fileTree(include: ['*.aar'], dir: 'libs')
/**-----uniApp start-----*/
implementation 'com.android.support:recyclerview-v7:28.0.0'
implementation 'com.android.support:support-v4:28.0.0'
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.alibaba:fastjson:1.1.46.android'
implementation 'com.facebook.fresco:fresco:1.13.0'
implementation 'com.facebook.fresco:animated-gif:1.13.0'
implementation 'com.github.bumptech.glide:glide:4.9.0'
/**-----uniApp end-----*/
- 修改 targetSdkVersion 为 26,这是官方建议的最合适版本值
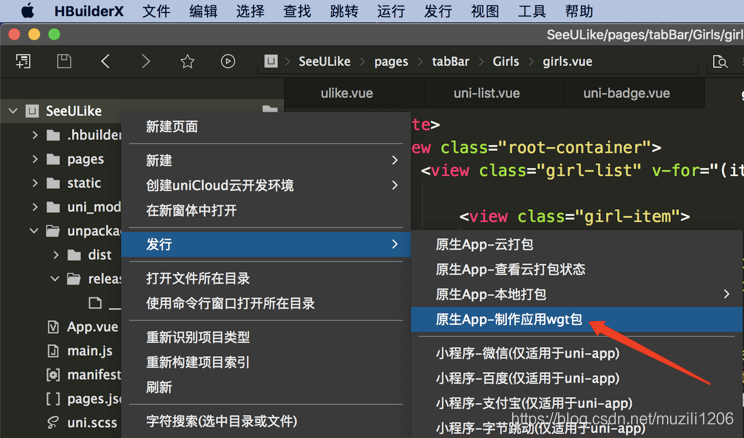
c、HBuilderX生成 _xxx_xxxx.wgt 文件
- 在HbuilderX项目中右键,发行-原生App-制作应用wgt包

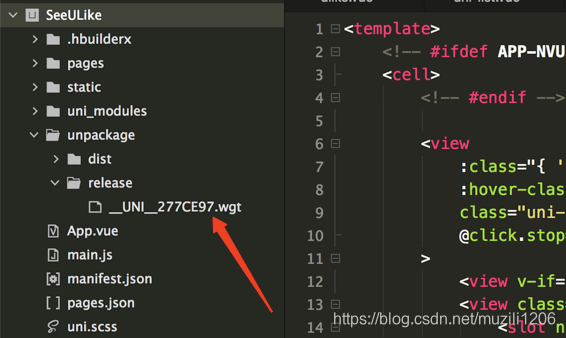
- 找到文件 _xxx_xxxx.wgt 并导出

- 将_xxx_xxxx.wgt文件修改为_xxx_xxxx.zip 并解压
d、添加assets
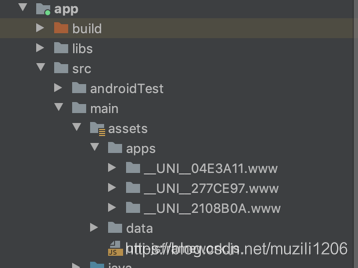
将准备工作下载好的小程序sdk demo中的assets文件夹,复制到自己项目的 app/src/main 中,此时assets下默认有2个小程序项目(demo自带)
注:图中有3个,第二个为我自己生成的小程序文件

e、将自己的小程序添加到assets中,这一步最为重要,很多人出错
- 在assets/apps中建目录,先建_xxx_xxxx文件夹
- 然后在assets/apps/_xxx_xxxx文件夹中建www文件夹
- 将上面c中3解压好的文件复制在 assets/apps/_xxx_xxxx文件夹中建www文件夹中
f、结束引入,初始化uni小程序sdk,并在Application中的onCreate中调用初始化代码
private fun initUniMPSdk(){
val item = MenuActionSheetItem("关于", "gy")
val sheetItems: MutableList<MenuActionSheetItem> = ArrayList()
sheetItems.add(item)
val config = DCSDKInitConfig.Builder()
.setCapsule(true)
.setMenuDefFontSize("16px")
.setMenuDefFontColor("#ff00ff")
.setMenuDefFontWeight("normal")
.setMenuActionSheetItems(sheetItems)
.build()
DCUniMPSDK.getInstance().initialize(this, config) {
Log.i("Application==", "onInitFinished----: $it")
}
//初始化 uni小程序SDK ----end----------
val uniPath = DCUniMPSDK.getInstance().getAppBasePath(this)
Log.i("Application==", "uniPath----: $uniPath")
}
g、测试结果,app中跳转到小程序
跳转代码:
try {
DCUniMPSDK.getInstance().startApp(this, "__UNI__277CE97")
} catch (e: Exception) {
e.printStackTrace()
}
结果如下:


h、android与小程序交互,待续……























 2378
2378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








