接收用户输入的用户名和密码,若用户名为 “admin” ,密码为 “123456” ,则提示用户登录成功! 否则,让用户一直输入。
- 里面现存有 100 块钱。
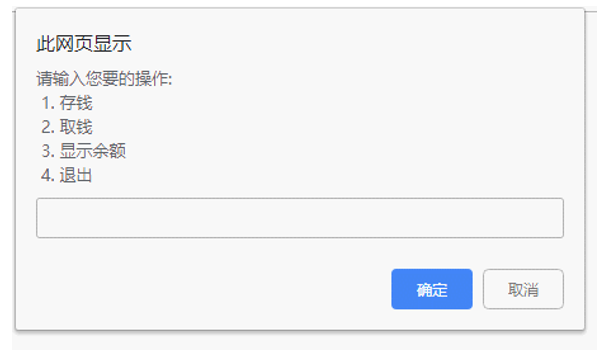
- 如果存钱,就用输入钱数加上先存的钱数, 之后弹出显示余额提示框
- 如果取钱,就减去取的钱数,之后弹出显示余额提示框
- 如果显示余额,就输出余额
- 如果退出,弹出退出信息提示框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 接收用户输入的用户名和密码,若用户名为 “admin” ,密码为 “123456” ,则提示用户登录成功! 否则,让用户一直输入。
var login = prompt('请输入您的用户名');
while (login !== 'admin') {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1107
1107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








