目录
DOM简介
什么是DOM
文档对象模型(document object model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
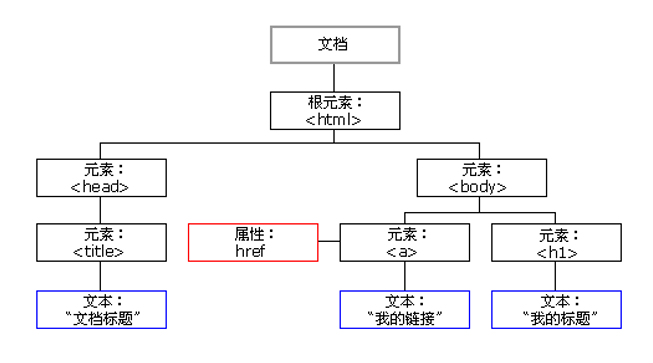
DOM树

- 文档:一个页面就是一个文档,DOM 中使用 document 表示
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
DOM 把以上内容都看做是对象,有属性和方法
获取元素
如何获取页面元素
获取页面中的元素可以使用以下几种方式:
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
- 特殊元素获取
根据ID获取getElementById()
使用 getElementById() 方法可以获取带有 ID 的元素对象。
document.getElementById('id');
- // 1.文档页面加载是从上往下的,所以先得有标签,我们的script写到标签的下面
- // 2. get 获得element 元素 by 通过 驼峰命名法
- // 3. 参数 id是大小写敏感的字符串
- // 4. 返回的是一个元素对象
-
// 5. console.dir(); 打印我们返回的元素对象,可以更好的查看里面的属性和方法
<div id="time">2022-4-27</div>
<script>
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof (timer));
console.dir(timer);









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








