目录
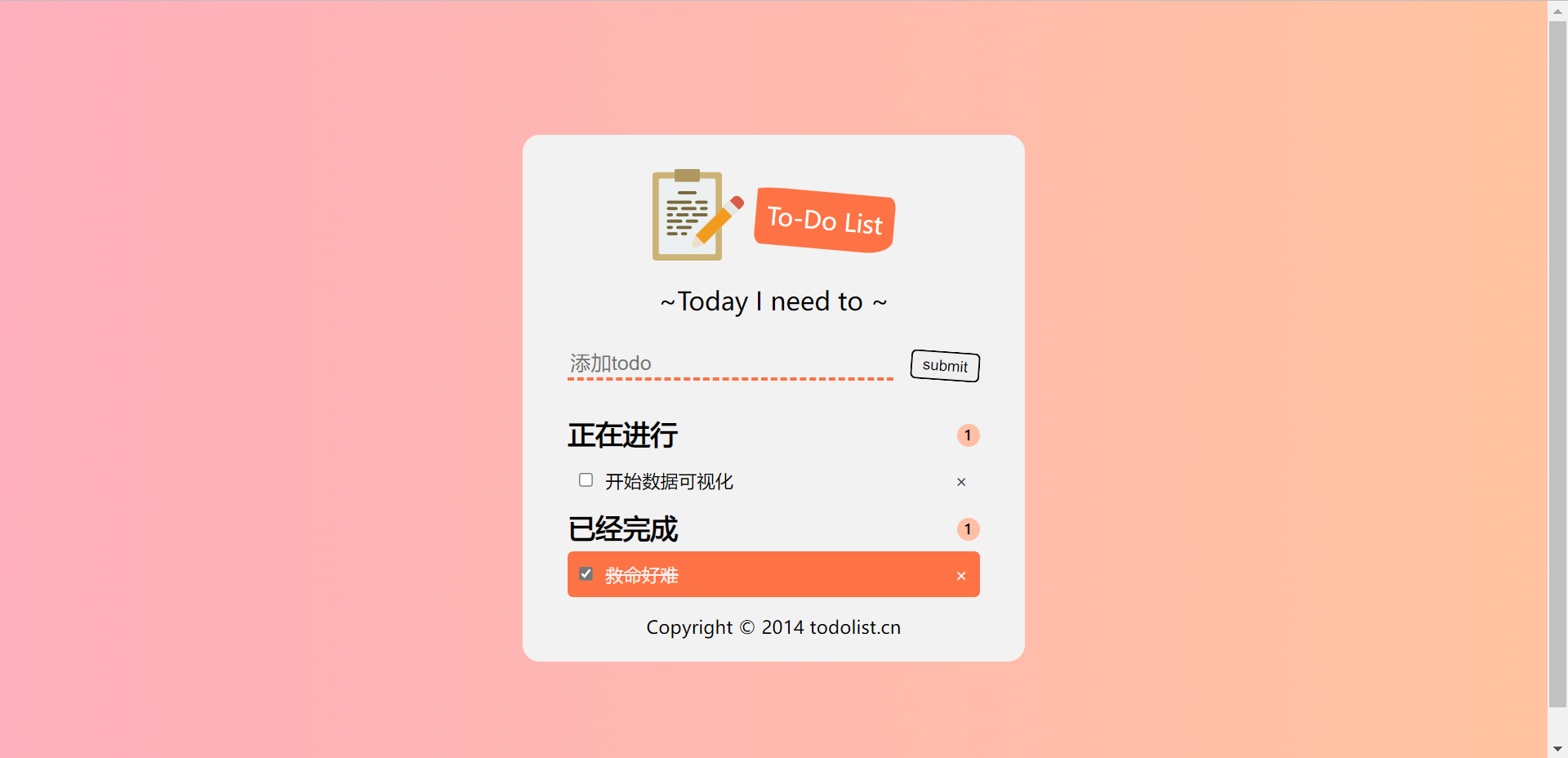
效果展示

- 文本框里面输入内容,按下回车,就可以生成待办事项。
- 点击待办事项复选框,就可以把当前数据添加到已完成事项里面。
- 点击已完成事项复选框,就可以把当前数据添加到待办事项里面。
- 但是本页面内容刷新页面不会丢失。
分析
- 刷新页面不会丢失数据,因此需要用到本地存储 localStorage
- 核心思路: 不管按下回车,还是点击复选框,都是把本地存储的数据加载到页面中,这样保证刷新关闭页面不会丢失数据
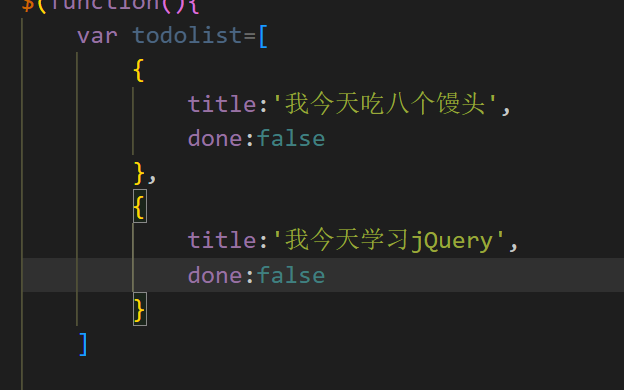
- 存储的数据格式:var todolist = [{ title : ‘xxx’, done: false}]
- 注意点1: 本地存储 localStorage 里面只能存储字符串格式 ,因此需要把对象转换为字符串 JSON.stringify(data)。
- 注意点2: 获取本地存储数据,需要把里面的字符串转换为对象格式JSON.parse() 我们才能使用里面的数据。
toDoList 按下回车把新数据添加到本地存储里面
- 切记: 页面中的数据,都要从本地存储里面获取,这样刷新页面不会丢失数据,所以先要把数据保存到本地存储里面。
- 利用事件对象.keyCode判断用户按下回车键(ASCII码值 13)。
- 声明一个数组,保存数据。
- 先要读取本地存储原来的数据(声明函数 getDate()),放到这个数组里面。
- 之后把最新从表单获取过来的数据,追加到数组里面。
- 最后把数组存储给本地存储 (声明函数 savaDate())
// 1. 按下回车,把完整数据 存储到本地存储里面
$('#txt').on("keydown",function(event){
if(event.keyCode===13){
// 先读取本地存储原来的数据
var local = getDate(); // 本地存储原来的数据
console.log(local);
// 把local进行更新数据 , 把最新的数据追加给local数组
local.push({title:$(this).val(),done:false});
// 把这个local数组存储给本地存储
saveDate(local); // local 是实参 传递给saveDate
}
})
// 读取本地存储的数据
function getDate(){
var data = localStorage.getItem("todolist");
if(data !== null){
// 本地存储里面的数据是字符串格式的,但是我们需








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








