文章目录
准备
技术选型
传统布局 使用html + css + js + bootstrap
搭建相关文件夹结构

引入 CSS初始化文件

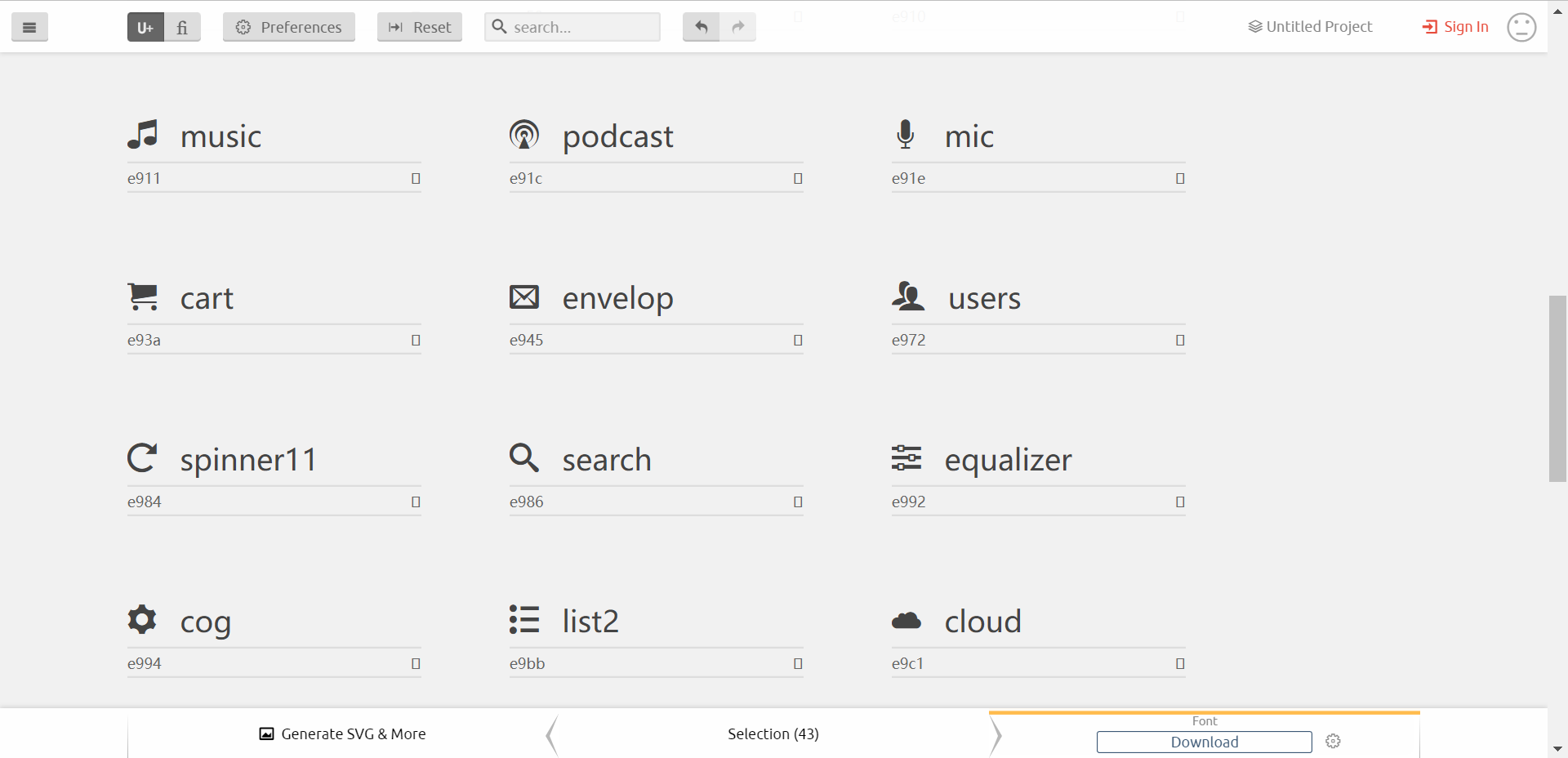
选字体图标

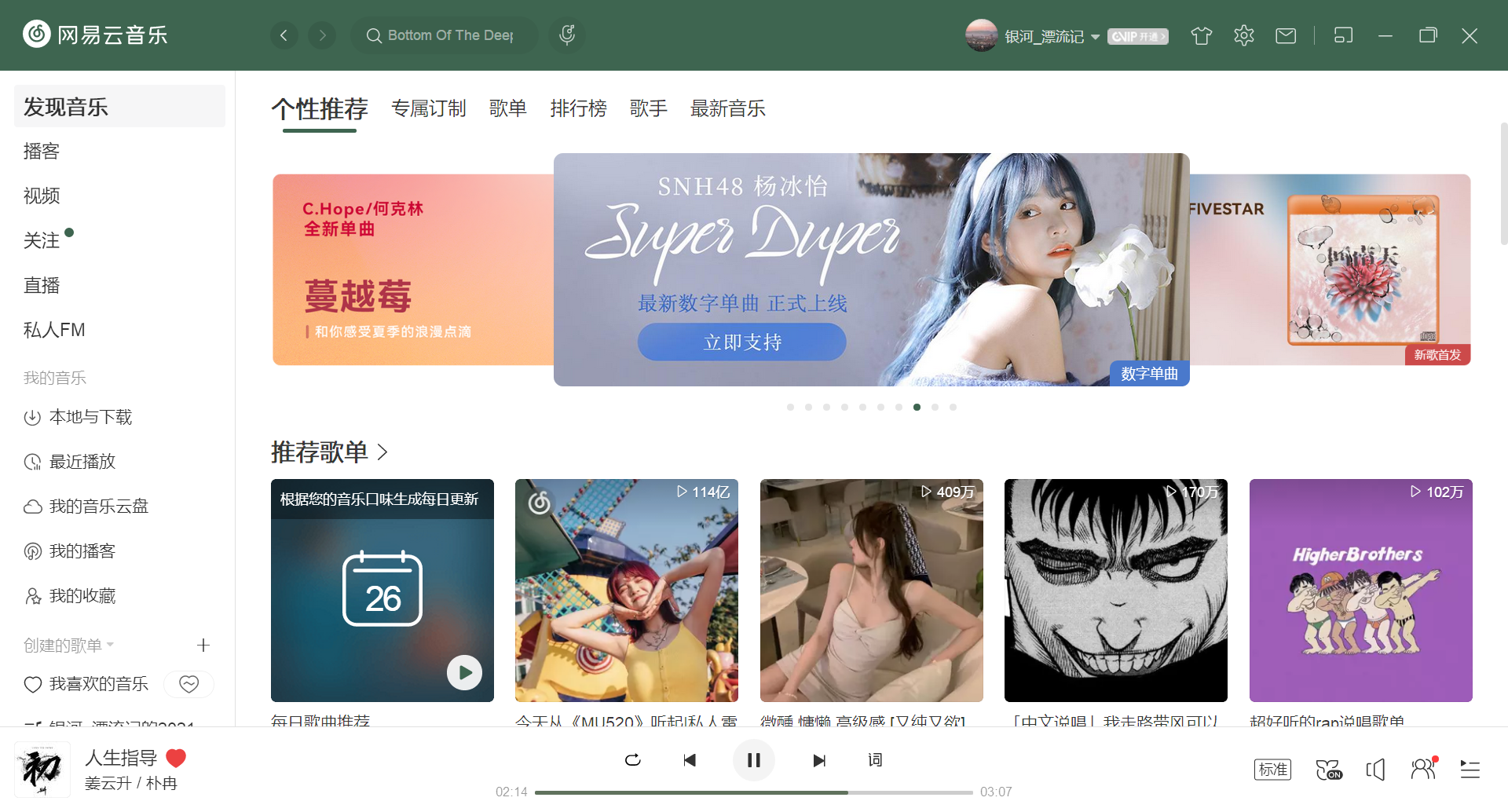
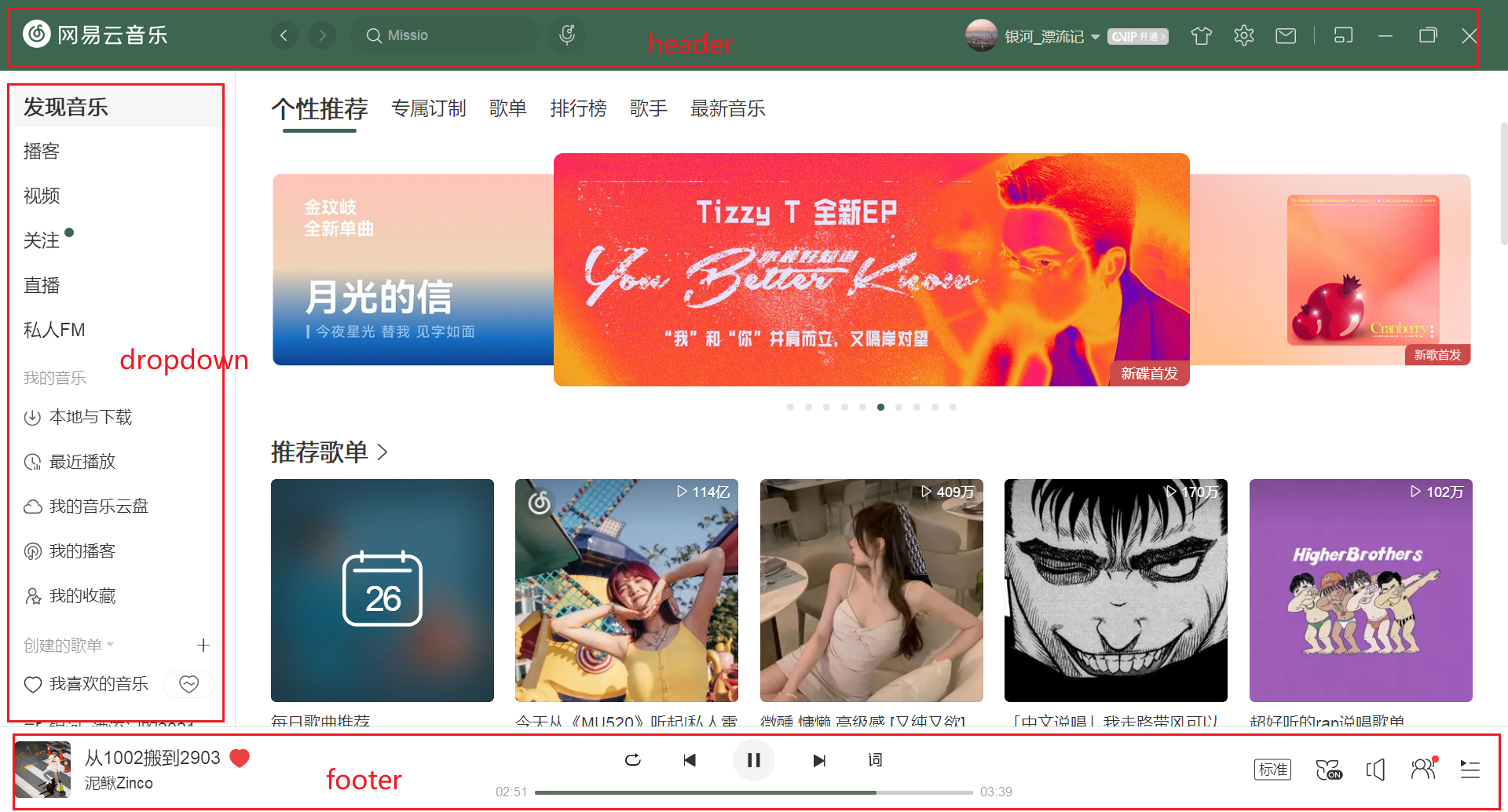
想要做成的样子

Part 1

这三个部分是固定定位,header头部,dropdown导航左侧,footer页面底部
注意点
!!input 标签不支持伪元素
发现了字节的字体图标库
https://iconpark.oceanengine.com/official

html代码
<!-- 头部固定栏 -->
<header>
<a href="javascript:;">
<div class="logo">网易云音乐</div>
</a>
<div class="search">
<button class="left"><</button>
<button class="right">></button>
<div class="search-logo"></div>
<input type="text" placeholder="沙一汀EL">
<div class="sing"></div>
</div>
<div class="module">
<ul>
<li><a href="javascript:;"><img src="fonts/圆领衫_clothes-crew-neck.svg" alt=""></a></li>
<li><a href="javascript:;"><img src="fonts/配置_config.svg" alt=""></a></li>
<li><a href="javascript:;"><img src="fonts/邮件_mail.svg" alt=""></a></li>
<li>|</li>
<li><a href="javascript:;">—</a></li>
<li><a href="javascript:;"><img src="fonts/全局放大_full-screen.svg" alt=""></a></li>
<li><a href="javascript:;"><img src="fonts/关闭_close.svg" alt=""></a></li>
</ul>
</div>
<div class="user">
<a href="#" class="headshot">
<img src="images/user.jpg" alt="">
</a>
<a href="#" class="uname">银河_漂流记</a>
</div>
</header>
CSS代码
/* 头部 */
header {
position: fixed;
top: 0;
left: 0;
width: 1533px;
height: 90px;
background-color: #3e6550;
}
header .logo::before {
font-family: 'icomoon';
content: '\e910';
display: inline-block;
margin: 0 15px 0 24px;
color: #f3faf6;
line-height: 90px;
}
header .logo {
float: left;
width: 240px;
height: 90px;
color: #ffffff;
font-size: 27px;
text-align: center;
line-height: 90px;
font-family: Arial, Helvetica, sans-serif;
}
header .search {
position: relative;
float: left;
width: 420px;
height: 90px;
margin-left: 90px;
}
header .search button {
width: 37px;
height: 37px;
line-height: 37px;
text-align: center;
margin-top: 28px;
background-color: #385c49;
border-radius: 50%;
color: #d7dedabb;
font-size: 25px;
}
header .search .search-logo {
font-family: 'icomoon';
position: absolute;
top: 33px;
left: 108px;
width: 20px;
height: 20px;
color: #adbcb3;
z-index: 2;
font-size: 18px;
}
header .search input {
posi







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








