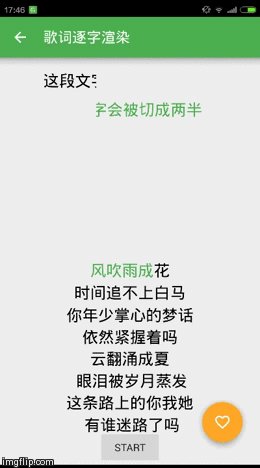
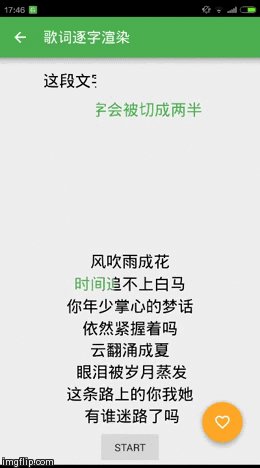
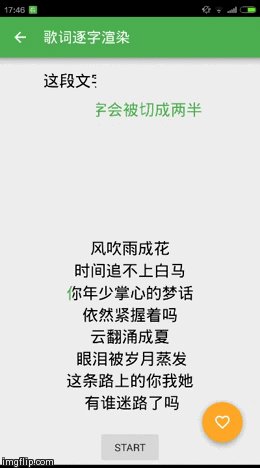
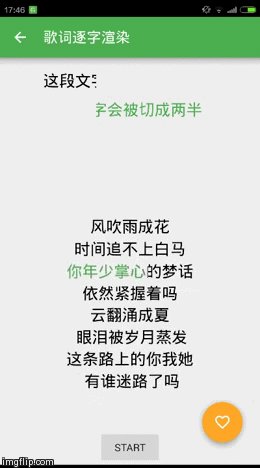
受到Android 自定义控件玩转字体变色 打造炫酷ViewPager指示器的启发,决定用这个来仿制大多数音乐播放器的逐字染色效果,效果图如下:
关键点剖析一:逐字染色效果
关键代码如下:
public boolean clipRect(int left, int top, int right, int bottom) 这是Canvas的clipRect方法,这个方法可以理解为要在整个画布上剪切一块矩形来绘制内容,此矩形以外的内容全部不绘制,也就是形成了上图的断层效果。其中left,top,right,bottom分别是左,上,右,下四个端点,right也就是效果图上的断层位置。
实现染色效果的思路是,用clipRect将一行文字剪切成两部分,前半部分用绿色,后边部分用黑色,根据进度的变化,改变这个剪切点的位置。
关键点剖析二:当前播放歌词的居中效果
这就是要找到画布的垂直方向上的居中位置。在View的onMeasure方法中获取整个画布的高度getMeasuredWidth(),





 本文介绍如何在Android应用中实现音乐播放器歌词的逐字渲染效果,包括逐字染色、歌词居中和逐行上移的关键点。通过Canvas的clipRect方法实现染色效果,通过计算画布高度和字体高度使歌词居中,利用ValueAnimator动画实现歌词上移动画。
本文介绍如何在Android应用中实现音乐播放器歌词的逐字渲染效果,包括逐字染色、歌词居中和逐行上移的关键点。通过Canvas的clipRect方法实现染色效果,通过计算画布高度和字体高度使歌词居中,利用ValueAnimator动画实现歌词上移动画。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 639
639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








