本节目标:
(1) 查看各种参数下的图形效果
再画正五边形:
效果如图
(1) 查看各种参数下的图形效果
实现步骤:
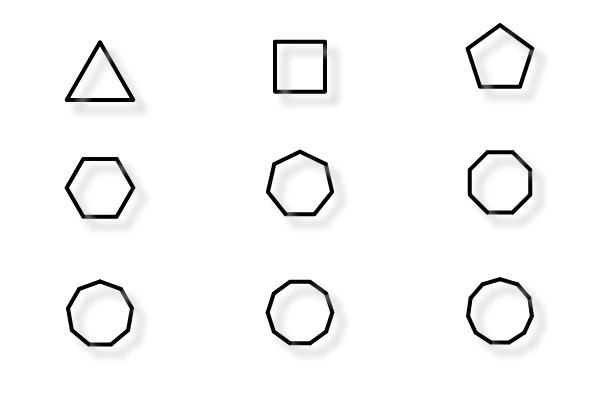
续前节,本节我想看看各种多边形怎样画,于是代码写成
var row = 3;
var col = 3;
for (var m = 1; m <= row; m++) {
for (var n = 1; n <= col; n++) {
setSector(row,col,m,n);
axis(0,0,180 / Math.max(row, col));
var shape = new Shape();
var range = (m-1) * col + n +2; //圆内接几边形
var r = 200 / range; //中心连线的圆半径
plot.translate(-r/2, r/2);
for (var i=0; i<range; i++) {
if ( i!= 0) {
plot.translate(r/2, 0)
.rotate(-2 * Math.PI /range);
}
plot.translate(r/2, 0);
shape.rect(0, 0, r, 5);
}
如果只想要线条的图形,改成shape.rect(0, 0, r, 1);
这样就可以了。
但是这样实现的多边形毕竟不是真正意义上的闭合曲线,无法填充,所以我想还是要根据顶点的坐标来画,而算顶点坐标这样的事情,当然还是交给代码。
/**
* @usage 查看圆内接正N边形顶点坐标
* @author mw
* @date 2015年11月29日 星期日 12:58:09
* @param
* @return
*
*/
function mytable() {
var table = $$("table");
//找<tbody>
var node = table.firstChild;
while (null != node) {
/*
想知道都有哪些子节点,用这个
var text = document.createTextNode(node.nodeName);
document.body.appendChild(text);
*/
if ("TBODY" == node.nodeName)
break;
node = node.nextSibling;
}
//生成映射数据
var r = 100; //中心连线的圆半径
var range = 5; //圆内接几边形
var posArray = new Map(); //存放平衡量
for (var i=0; i<range; i++) {
var x = Math.ceil(r * Math.cos(2 * Math.PI* i/ range));
var y = Math.ceil(r * Math.sin(2 * Math.PI* i/ range));
posArray.put(x, y);
}
//单元格插入
for (var i = 0; i<posArray.size(); i++) {
var xval = posArray.keys[i];
var yarr = posArray.get(xval);
//插入<tr>
var tr = document.createElement("tr")
//插入<td> x
var td = document.createElement("td");
var x = document.createTextNode(xval.toFixed(3));
td.appendChild(x);
tr.appendChild(td);
for (var j = 0; j<yarr.length; j++) {
var yval = posArray.get(xval)[j];
//插入<td> y
var td = document.createElement("td");
var y = document.createTextNode(yval.toFixed(3));
td.appendChild(y);
tr.appendChild(td);
}
node.appendChild(tr);
}
}同时这里就可以往Shape类中添加图形成员函数了。
先画三角形。
this.tri = function(x, y, r) {
plot.translate(x, y)
.scale(r/100, r/100);
var xarr = new Array(0, -87, 87);
var yarr = new Array(100, -50, -50);
var len = xarr.length;
plot.beginPath()
.moveTo(xarr[0], yarr[0]);
for (var i = 1; i < len; i++) {
plot.lineTo(xarr[i], yarr[i]);
}
return plot.closePath().fill();
}再画正五边形:
this.pantagon = function(x, y, r) {
plot.translate(x, y)
.scale(r/100, r/100);
var xarr = new Array(0, -95, -59, 59, 95);
var yarr = new Array(100, 31, -81, -81, 31);
var len = xarr.length;
plot.beginPath()
.moveTo(xarr[0], yarr[0]);
for (var i = 1; i < len; i++) {
plot.lineTo(xarr[i], yarr[i]);
}
return plot.closePath().stroke();
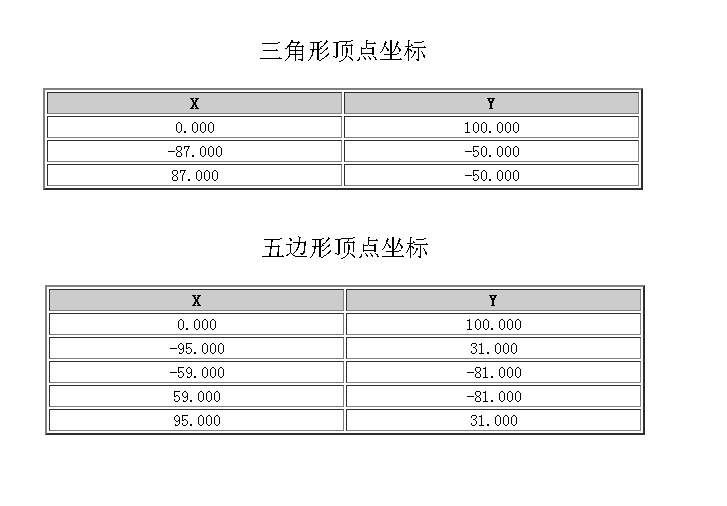
}正三角形和正五边形的顶点坐标:
用一个Demo看一下效果
var row = 3;
var col = 3;
for (var m = 1; m <= row; m++) {
for (var n = 1; n <= col; n++) {
setSector(row,col,m,n);
axis(0,0,180 / Math.max(row, col));
r = 10 * m * n;
var shape = new Shape();
plot.rotate(((m*row)+n) * Math.PI/3);
shape.tri(0, 0 ,r);
setSector(row,col,m,n);
plot.rotate(((m*row)+n) * Math.PI/5);
shape.pantagon(0, 0, r );
}
}
}效果如图
还不错,是吧。
这节就到这里。


























 1483
1483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








