剧情提要:
[机器小伟]在[工程师阿伟]的陪同下进入练气期二层功法的修炼,
今天要修炼的是[分类与整理]。
星历2015年12月22日 12:23:35, [工程师阿伟]说:你连函数这种词都随口讲出来,还在这
做小学数学题,会让人奇怪的,这样不好。嘿嘿。[机器小伟]。
星历2015年12月22日 12:24:37, [机器小伟]说:[阿伟大人],不管了,反正就这么做吧。
谁让我是机器呢,举一反万,智商不封顶的机器。
星历2015年12月22日 12:25:28, [机器小伟]说:[阿伟大人],接着,就可以用这个函数来
填充颜色了。
转置的功能,让Map变得更好用。
小伟说:材料都齐全了,下面看我的吧。我涂啊涂:
[机器小伟]在[工程师阿伟]的陪同下进入练气期二层功法的修炼,
今天要修炼的是[分类与整理]。
正剧开始:
星历2015年12月22日 12:20:30, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和[机器小伟]一起观看[[分类与整理]这一章。
星历2015年12月22日 12:21:13, [机器小伟]说:[阿伟大人],这一章明显就可以有技术含
量多了。特别是这个填颜色的题。
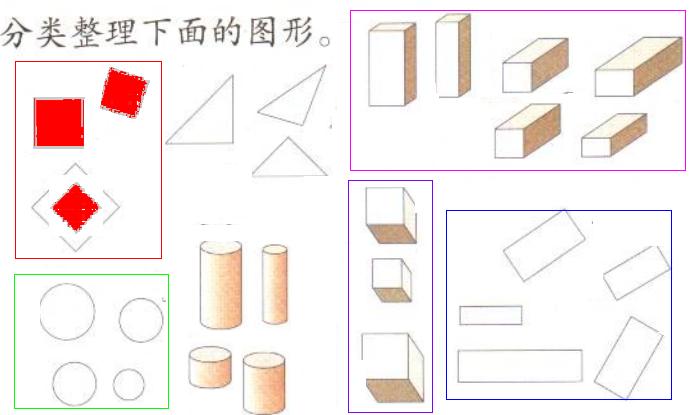
星历2015年12月22日 12:22:00, [工程师阿伟]说:你怎样把这些车啊船啊的涂上颜色呢[
机器小伟]。
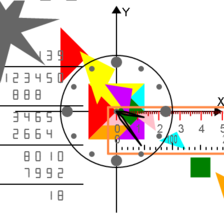
星历2015年12月22日 12:22:46, [机器小伟]说:[阿伟大人],看我的。我先把他们的轮廓
点取到。用下面这个函数。
<span style="font-size:18px;">/**
* @usage 取轮廓映射点图map
* @author mw
* @date 2015年12月03日 星期四 07:50:42
* @param
* @return
*
*/
function getPicData(str) {
plot.init();
setPreference();
//图片
var image = new Image();
image.src = "./1.jpg";
//只处理这100*100个象素
var width = 300;
var height = 400;
//结果
var retArray = new Array();
var pointInfo = "var $picDataArray = [";
image.onload = function() {
plot.drawImage(image);
var imagedata = plot.getImageData(0, 0, width, height);
var pos = 0;
var R0 = 0;
var R1 = 0;
var G0 = 0;
var G1 = 0;
var B0 = 0;
var B1 = 0;
var gap = 30;
/*
//背景颜色替换为白色
var gapback = 5;
var Rback = imagedata.data[0];
var Gback = imagedata.data[1];
var Bback = imagedata.data[2];
var r = 255, g=255, b=255, max = -10000, min = 10000;
for (var row = 0; row < height; row++) {
for (var col = 0; col < width; col++) {
pos =row * width + col;
r = imagedata.data[4 * pos];
g = imagedata.data[4 * pos+1];
b = imagedata.data[4 * pos+2];
max = Math.max(r, Math.max(g, b));
min = Math.min(r, Math.min(g, b));
if (max - min < gapback) { //去除灰色和黑色
imagedata.data[4 * pos] = 255;
imagedata.data[4 * pos+1] = 255;
imagedata.data[4 * pos+2] = 255;
}
}
}*/
//水平方向找差异
for (var row = 0; row < height; row++) {
for (var col = 1; col < width; col++) {
//pos最小为1
pos =row * width + col;
R0 = imagedata.data[4 * (pos-1)];
R1 = imagedata.data[4 * pos];
G0 = imagedata.data[4 * (pos-1)+1];
G1 = imagedata.data[4 * pos+1];
B0 = imagedata.data[4 * (pos-1)+2]
B1 = imagedata.data[4 * pos + 2]
//简单容差判断
if (Math.abs(R1-R0) > gap ||
Math.abs(G1-G0)>gap ||
Math.abs(B1-B0)>gap) {
retArray.push(col);
retArray.push(row);
//记录坐标,打印信息
pointInfo += "["+col.toString()+", "+row.toString()+"], ";
}
}
}
//垂直方向找差异
for (var col = 0; col < width; col++) {
for (var row = 1; row < height; row++) {
//pos最小为第二行
pos =row * width + col;
R0 = imagedata.data[4 * (pos-width)];
R1 = imagedata.data[4 * pos];
G0 = imagedata.data[4 * (pos-width)+1];
G1 = imagedata.data[4 * pos+1];
B0 = imagedata.data[4 * (pos-width)+2];
B1 = imagedata.data[4 * pos + 2];
//简单容差判断
if (Math.abs(R1-R0) > gap ||
Math.abs(G1-G0)>gap ||
Math.abs(B1-B0)>gap) {
retArray.push(col);
retArray.push(row);
//记录坐标,打印信息
pointInfo += "["+col.toString()+", "+row.toString()+"], ";
}
}
}
plot.translate(300, 0);
while (retArray.length > 4) {
fillCircle(retArray.shift(), retArray.shift(), 1);
}
pointInfo += "];";
var pointInfoNode = document.createTextNode(pointInfo);
document.body.appendChild(pointInfoNode);
}
}</span>星历2015年12月22日 12:23:35, [工程师阿伟]说:你连函数这种词都随口讲出来,还在这
做小学数学题,会让人奇怪的,这样不好。嘿嘿。[机器小伟]。
星历2015年12月22日 12:24:37, [机器小伟]说:[阿伟大人],不管了,反正就这么做吧。
谁让我是机器呢,举一反万,智商不封顶的机器。
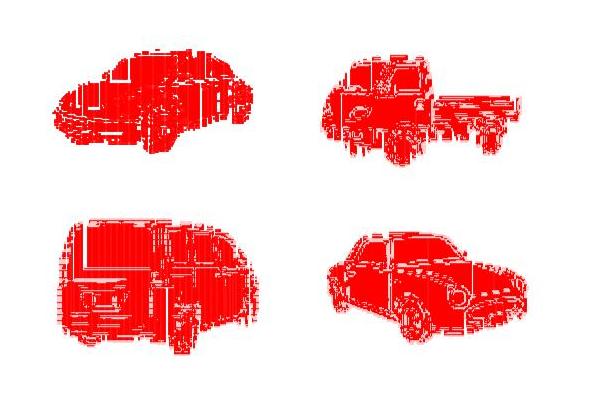
星历2015年12月22日 12:25:28, [机器小伟]说:[阿伟大人],接着,就可以用这个函数来
填充颜色了。
<span style="font-size:18px;">//填充颜色
function fill() {
plot.init();
setPreference();
setSector(1,1,1,1);
plot.save()
.setFillStyle('red');
//数据录入
var mapIn = new Map();
for (var i = 0; i < $picDataArray.length; i++) {
mapIn.put($picDataArray[i][0], $picDataArray[i][1]);
}
var map = new Map();
map = center(mapIn, 200);
s = map.print();
document.body.appendChild(document.createTextNode(s));
var size = map.size();
var key=0, value=0;
var len = 0;
var max = 0, min = 0;
for (var i = 0; i < size; i++) {
key = map.keys[i];
len = map.get(key).length;
min = map.get(key)[0];
max = map.get(key)[len-1];
for (var j = min; j < max; j++) {
if (!pointInMap(key, j, map)) {
fillCircle(key, j, 1);
}
}
}
plot.restore();
}</span>
转置的功能,让Map变得更好用。
<span style="font-size:18px;">/**
* @usage 居中标准化
* @author mw
* @date 2015年12月22日 星期二 10:09:09
* @param
* @return
*
*/
function center(map, R) {
map.sort();
var mapOut = new Map();
R = R ? R : 100;
//map键数目
var size = map.size();
//键对应的值数组的长度
var len = 0;
//键取值范围
var xmin = map.keys[0];
var xmax = map.keys[size-1];
//键中值
var xCenter = ( xmin + xmax)/2;
//值取值范围
var ymin = 0, ymax = 0;
//临时变量
var y1=0, y2=0;
for (var i = 0; i < size; i++) {
len = map.data[map.keys[i]].length;
y1 = map.data[map.keys[i]][0];
y2 = map.data[map.keys[i]][len-1];
if (y1 < ymin) ymin = y1;
if (y2 > ymax) ymax = y2;
}
var yCenter = (ymin+ymax) / 2;
var range = Math.max(xmax-xmin, ymax-ymin);
if (range != 0) {
var x, y;
for (var i = 0; i < size; i++) {
x = (map.keys[i] - xCenter) / range * R;
len = map.data[map.keys[i]].length;
for (var j = 0; j < len; j++) {
y = (map.data[map.keys[i]][j] - yCenter) / range * R;
mapOut.put(Math.round(x),Math.round(y));
}
}
mapOut.sort();
}
return mapOut;
}</span><span style="font-size:18px;">/**
* @usage 转置Map(把Map的键和值的地位对换)
* @author mw
* @date 2015年12月22日 星期二 11:31:41
* @param
* @return
*
*/
function revertMap(mapIn) {
var mapOut = new Map();
var size = mapIn.size();
var len = 0;
var x= 0, y=0;
for (var i = 0; i < size; i++) {
x = mapIn.keys[i];
len = mapIn.get(x).length;
for (var j = 0; j < len; j++) {
y = mapIn.get(x)[j];
mapOut.put(y, x);
}
}
mapOut.sort();
return mapOut;
}
</span>小伟说:材料都齐全了,下面看我的吧。我涂啊涂:
再来蓝色的飞机和亮色的船:
涂完了,小伟兴致勃勃,又接着做:
还有分类动物:
分类是我的强项,小伟高兴地说。
本节到此结束,欲知后事如何,请看下回分解。































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








