剧情提要:
[机器小伟]在[工程师阿伟]的陪同下进入练气期第六层功法的修炼,
这次要修炼的目标是[小数的初步认识]。

小伟拿到了新工具,当然要好好地去试用了:
原来如此,阿伟和小伟都满足了好奇心。
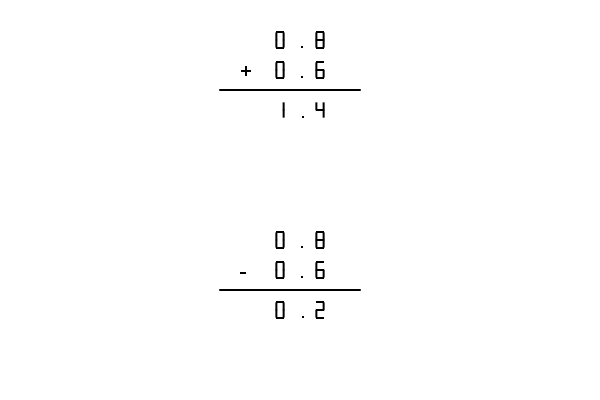
增加小数的减法竖式:


[机器小伟]在[工程师阿伟]的陪同下进入练气期第六层功法的修炼,
这次要修炼的目标是[小数的初步认识]。
正剧开始:
星历2016年01月21日 12:02:18, 银河系厄尔斯星球中华帝国江南行省。
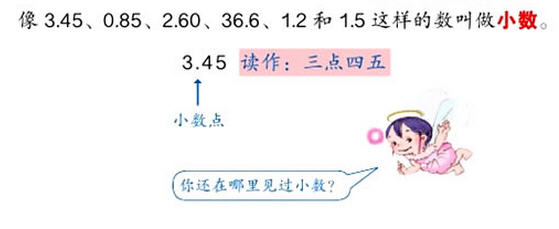
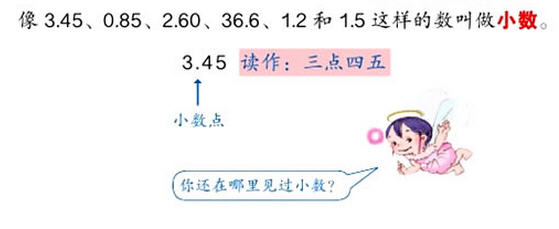
[工程师阿伟]正在和[机器小伟]一起学习[小数]。
小伟说:这多了一个小数点,数字应该怎样读呢?
阿伟于是给小伟又做了一个读小数的工具,来看看效果吧:
<span style="font-size:18px;">###
# @usage 小数的读法
# @author mw
# @date 2016年01月21日 星期四 09:53:40
# @param
# @return
#
###
def floatNumberRead(num):
#正负号
if (num < 0):
sign = '负';
else:
sign = '';
#判断是否小数
sOfNum = str(num);
index = sOfNum.find('.');
if (index != -1):
chineseOfNumber=['零','一', '二', '三', '四', '五', '六',\
'七', '八', '九'];
sOfNum = sOfNum[index+1:];
decimalPart = '点';
for i in range(len(sOfNum)):
decimalPart += chineseOfNumber[int(sOfNum[i])];
import math;
intPart = numberToChinese(math.floor(abs(num)), '');
return sign+intPart+decimalPart;
else:
return sign+numberToChinese(num, ''); </span>
<span style="font-size:18px;">if __name__ == '__main__':
a = [3.45, 0.85,2.60,36.6,1.2,1.5];
for i in range(len(a)):
print(floatNumberRead(a[i]));
>>>
三点四五
零点八五
二点六
三十六点六
一点二
一点五</span>
阿伟说:当然,上面的工具要依赖下面这个工具:
<span style="font-size:18px;">###
# @usage 数字的中文写法
# @author mw
# @date 2016年01月08日 星期五 12:37:26
# @param
# @return
#
###
def numberToChinese(num, s):
if (num < 0):
num = abs(num);
chineseOfNumber=['零','一', '二', '三', '四', '五', '六',\
'七', '八', '九', '十','百','千','万','亿'];
bit = 0;
tmp = num;
if (tmp == 0):
s = chineseOfNumber[0];
while (tmp > 0):
tmp = tmp//10;
bit+=1;
tmp = num;
while (tmp > 0):
if (tmp < 10):
s += chineseOfNumber[tmp];
tmp -= 10;
elif (tmp < 100):
s += chineseOfNumber[tmp//10];
s += '十';
tmp = tmp%10;
elif (tmp < 1000):
s += chineseOfNumber[tmp//100];
s += '百';
tmp = tmp%100;
if tmp < 10 and tmp > 0:
s += '零';
elif (tmp < 10000):
s += chineseOfNumber[tmp//1000];
s += '千';
tmp = tmp%1000;
if tmp < 100 and tmp > 0:
s += '零';
elif (tmp < 100000000):
s1 = '';
s += numberToChinese(tmp//10000, s1);
s += '万';
tmp =tmp%10000;
if tmp < 1000 and tmp > 0:
s += '零';
elif (tmp >= 100000000):
s1 = '';
s += numberToChinese(tmp//100000000, s1);
s += '亿';
tmp = tmp%100000000;
if tmp < 10000000 and tmp > 0:
s += '零';
else:
pass;
return s;</span>小伟拿到了新工具,当然要好好地去试用了:
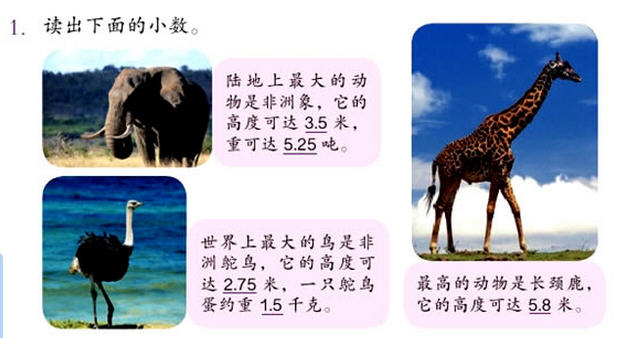
<span style="font-size:18px;">>>>
三点五
五点二五
二点七五
一点五
五点八
if __name__ == '__main__':
a = [3.5,5.25,2.75,1.5,5.8];
for i in range(len(a)):
print(floatNumberRead(a[i]));</span>
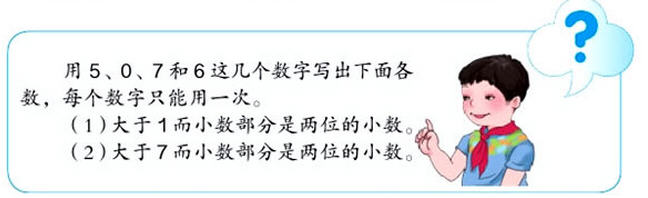
小伟知道,这种题的答案会很多,到底有多少呢,阿伟和小伟都很好奇。
<span style="font-size:18px;">>>>
大于1的两位小数有[50.76, 50.67, 57.06, 56.07, 5.76, 5.67, 7.56, 7.65, 6.57, 6.75, 75.06, 70.56, 70.65, 76.05, 65.07, 60.57, 60.75, 67.05], 共计18个。
大于7的两位小数有[50.76, 50.67, 57.06, 56.07, 7.56, 7.65, 75.06, 70.56, 70.65, 76.05, 65.07, 60.57, 60.75, 67.05], 共计14个。
#全排列
def perm(array):
if (len(array)<=1):
return [array];
r = [];
for i in range(len(array)):
#抽去array[i]
s = array[:i]+array[i+1:];
p = perm(s);
for x in p:
#array[i]置顶
r.append(array[i:i+1]+x);
return r;
def tmp():
a = [5, 0, 7, 6];
#选择集
b = perm(a);
#结果集
result = [];
result2 = [];
import math;
for i in range(len(b)):
sum = round(b[i][0] * 10 + b[i][1] * 1 +\
b[i][2] * 0.1 + b[i][3] * 0.01, 2);
if sum > 1 and b[i][3] != 0:
result.append(sum);
if sum > 7 and b[i][3] != 0:
result2.append(sum);
print('大于1的两位小数有{0}, 共计{1}个。'.format(result, len(result)));
print('大于7的两位小数有{0}, 共计{1}个。'.format(result2, len(result2)));</span>原来如此,阿伟和小伟都满足了好奇心。
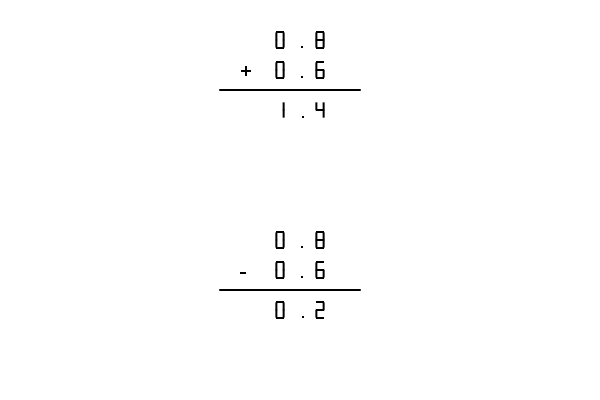
又到了要计算四则运算的时候了,多了小数点,原来的竖式工具又不好用了,于是,阿伟又做了改进。
增加小数的加法竖式:
<span style="font-size:18px;">/**
* @usage 小数加法竖式
* @author mw
* @date 2016年01月21日 星期四 10:49:56
* @param
* @return
*
*/
this.floatAdd = function(augend, addend, precision, x, y, r) {
var decimalPointPos = -1;
plot.save()
.setFillStyle('black');
var result = addend + augend;
var xBeg = x ? x : 300, yBeg = y ? y :100, r = r ? r : 20;
var maxBit = Math.max(addend, augend).toFixed(0).length;
var decimalString = '';
//整数和小数部分的分解
augendDecimalPart = augend > 0 ? augend - Math.floor(augend) : Math.ceil(augend)- augend;
addendDecimalPart = addend > 0 ? addend - Math.floor(addend) : Math.ceil(addend)-addend;
resultDecimalPart = result > 0 ? result - Math.floor(result) : Math.ceil(result)-result;
augend = augend > 0 ? Math.floor(augend) : Math.ceil(augend);
addend = addend > 0 ? Math.floor(addend) : Math.ceil(addend);
result = result > 0 ? Math.floor(result) : Math.ceil(result);
x = xBeg, y = yBeg + r;
var plusPos = x - (maxBit+2) * r;
this.rightAlign(augend, x, y, r);
decimalString = augendDecimalPart.toFixed(precision);
decimalPointPos = decimalString.indexOf('.');
if (decimalPointPos != -1) {
decimalString = decimalString.substr(decimalPointPos+1, precision);
augendDecimalPart = parseInt(decimalString);
plot.fillText('.', x, y+0.4*r, r);
this.leftAlign(augendDecimalPart, x + r, y , r);
}
y += 1.5 * r;
this.rightAlign(addend, x, y, r);
decimalString = addendDecimalPart.toFixed(precision);
decimalPointPos = decimalString.indexOf('.');
if (decimalPointPos != -1) {
decimalString = decimalString.substr(decimalPointPos+1, precision);
addendDecimalPart = parseInt(decimalString);
plot.fillText('.', x, y+0.4*r, r);
this.leftAlign(addendDecimalPart, x + r, y , r);
}
plot.setFont('normal normal normal '+r.toFixed(0)+'px'+ ' arial')
.fillText('+', plusPos, y+0.4*r, r);
y += r;
plot.beginPath()
.moveTo(plusPos - r, y)
.lineTo(x + (precision+ 2) *r, y)
.closePath()
.stroke();
y += r;
this.rightAlign(result, x, y, r);
decimalString = resultDecimalPart.toFixed(precision);
decimalPointPos = decimalString.indexOf('.');
if (decimalPointPos != -1) {
decimalString = decimalString.substr(decimalPointPos+1, precision);
resultDecimalPart = parseInt(decimalString);
plot.fillText('.', x, y+0.4*r, r);
this.leftAlign(resultDecimalPart, x + r, y , r);
}
plot.restore();
}
</span>增加小数的减法竖式:
<span style="font-size:18px;">/**
* @usage 小数减法竖式
* @author mw
* @date 2016年01月21日 星期四 10:49:56
* @param
* @return
*
*/
this.floatSub = function(minuend, subtrahend, precision, x, y, r) {
var decimalPointPos = -1;
plot.save()
.setFillStyle('black');
var result = minuend -subtrahend ;
var xBeg = x ? x : 300, yBeg = y ? y :100, r = r ? r : 20;
var maxBit = Math.max(subtrahend, minuend).toFixed(0).length;
var decimalString = '';
//整数和小数部分的分解
minuendDecimalPart = minuend > 0 ? minuend - Math.floor(minuend) : Math.ceil(minuend)- minuend;
subtrahendDecimalPart = subtrahend > 0 ? subtrahend - Math.floor(subtrahend) : Math.ceil(subtrahend)-subtrahend;
resultDecimalPart = result > 0 ? result - Math.floor(result) : Math.ceil(result)-result;
minuend = minuend > 0 ? Math.floor(minuend) : Math.ceil(minuend);
subtrahend = subtrahend > 0 ? Math.floor(subtrahend) : Math.ceil(subtrahend);
result = result > 0 ? Math.floor(result) : Math.ceil(result);
x = xBeg, y = yBeg + r;
var minusPos = x - (maxBit+2) * r;
this.rightAlign(minuend, x, y, r);
decimalString = minuendDecimalPart.toFixed(precision);
decimalPointPos = decimalString.indexOf('.');
if (decimalPointPos != -1) {
decimalString = decimalString.substr(decimalPointPos+1, precision);
minuendDecimalPart = parseInt(decimalString);
plot.fillText('.', x, y+0.4*r, r);
this.leftAlign(minuendDecimalPart, x + r, y , r);
}
y += 1.5 * r;
this.rightAlign(subtrahend, x, y, r);
decimalString = subtrahendDecimalPart.toFixed(precision);
decimalPointPos = decimalString.indexOf('.');
if (decimalPointPos != -1) {
decimalString = decimalString.substr(decimalPointPos+1, precision);
subtrahendDecimalPart = parseInt(decimalString);
plot.fillText('.', x, y+0.4*r, r);
this.leftAlign(subtrahendDecimalPart, x + r, y , r);
}
plot.setFont('normal normal normal '+r.toFixed(0)+'px'+ ' arial')
.fillText('-', minusPos, y+0.4*r, r);
y += r;
plot.beginPath()
.moveTo(minusPos - r, y)
.lineTo(x + (precision+ 2) *r, y)
.closePath()
.stroke();
y += r;
this.rightAlign(result, x, y, r);
if (result < 0) {
plot.fillText('-', minusPos, y+0.2*r, r);
}
decimalString = resultDecimalPart.toFixed(precision);
decimalPointPos = decimalString.indexOf('.');
if (decimalPointPos != -1) {
decimalString = decimalString.substr(decimalPointPos+1, precision);
resultDecimalPart = parseInt(decimalString);
plot.fillText('.', x, y+0.4*r, r);
this.leftAlign(resultDecimalPart, x + r, y , r);
}
plot.restore();
}</span>
<span style="font-size:18px;">function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
//config.setSector(1,1,1,1);
//config.axis2D(0, 0, 180);
var vertExp = new VerticalExpression();
var x = 300, y = 20, r = 20;
vertExp.floatAdd(1.23, 20.54, 2, x, y , r);
y += 200;
vertExp.floatSub(1.23, 20.54, 2, x, y , r);
}</span>
本节到此结束,欲知后事如何,请看下回分解。






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








