剧情提要:
[机器小伟]在[工程师阿伟]的陪同下进入练气期第十一层功法的修炼,
这次要修炼的目标是[扇形统计图]。
小伟一向的格言就是:神器在手,天下我有。








[机器小伟]在[工程师阿伟]的陪同下进入练气期第十一层功法的修炼,
这次要修炼的目标是[扇形统计图]。
正剧开始:
星历2016年02月19日 14:45:06, 银河系厄尔斯星球中华帝国江南行省。
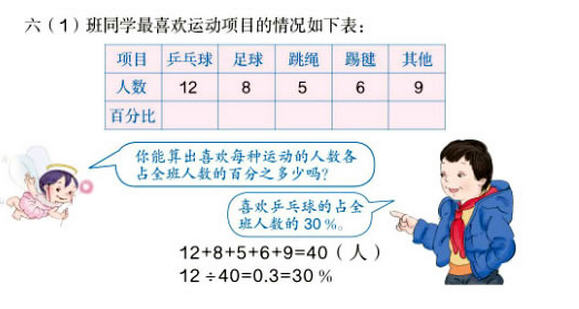
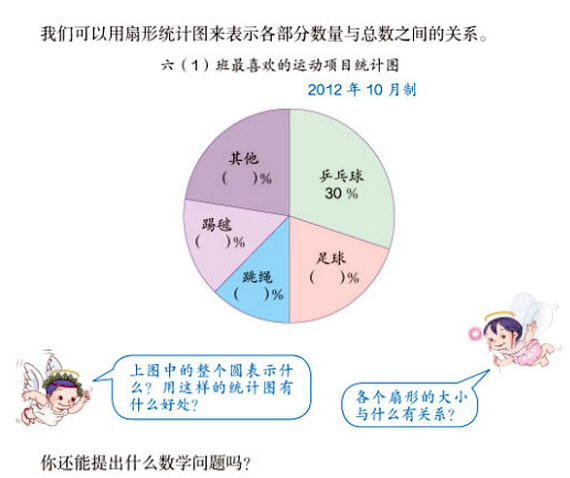
[工程师阿伟]正在和[机器小伟]一起研究饼图。
[人叫板老师]照样用一份体育爱好调查开始了本次功法的指导。
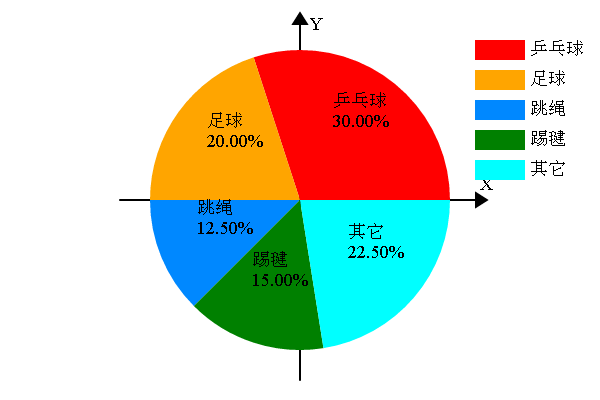
小伟很轻松的给出了解答,并由此产生了饼图绘制的工具:
<span style="font-size:18px;">function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
config.setSector(1,1,1,1);
config.axis2D(0, 0, 180);
var stat = new Statistic();
var data = [12,8,5,6,9];
var text = ['乒乓球', '足球', '跳绳', '踢毽', '其它'];
pieChart(data, text);
}
</span><span style="font-size:18px;"> /**
* @usage 扇形统计图
* @author mw
* @date 2016年02月19日 星期五 12:33:05
* @param
* @return
*
*/
//扇形统计图 Pie chart
this.pieChart = function(d, t) {
var colorArray = ['red', 'orange', '#0088FF', 'green', 'cyan', 'blue', '#FF00FF',
'#888888', 'black'];
var colors = colorArray.length;
var data = new Array();
data = d;
var text = new Array();
text = t;
var itemCount = data.length;
var total = 0;
for (var i = 0; i < itemCount; i++) {
total += data[i];
}
var percentArray = [];
for (var i = 0; i < itemCount; i++) {
percentArray.push(data[i]/total);
}
//document.write(percentArray);
var r = 150;
var sAngle = 0, eAngle = 0;
var textX, textY;
//在饼图右侧绘制图例
var sampX = 200, sampY = -150;
for (var i = 0; i < itemCount; i++) {
if (i == 0) {
sAngle = 0;
eAngle = 0;
}
eAngle -= Math.PI*2*percentArray[i];
plot.setFillStyle(colorArray[i%colors]);
shape.fillRect(sampX, sampY, 50, 20);
plot.beginPath()
.moveTo(0, 0)
.arc(0, 0, r, sAngle, eAngle, 1)
.closePath()
.fill();
if (percentArray[i] > 0.05) {
textX = 0.6*r*Math.cos((sAngle+eAngle)/2);
textY = 0.6*r*Math.sin((sAngle+eAngle)/2);
}
else {
textX = 1.2*r*Math.cos((sAngle+eAngle)/2);
textY = 1.2*r*Math.sin((sAngle+eAngle)/2)+20;
}
plot.setFillStyle('black')
.fillText(text[i], textX-30, textY-10, 100)
.fillText((percentArray[i]*100).toFixed(2)+'%', textX-30, textY+10, 100);
plot.fillText(text[i], sampX+30, sampY+5, 100);
sampY += 30;
sAngle -= Math.PI*2*percentArray[i];
//document.write(sAngle, '-->', eAngle, '-->');
}
}</span>小伟一向的格言就是:神器在手,天下我有。
既然有了工具,就要好好地使用一番。
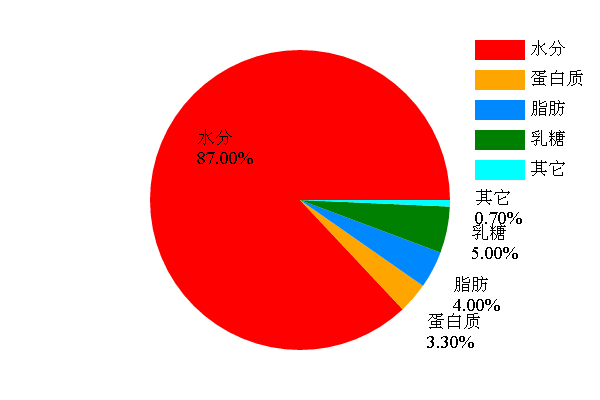
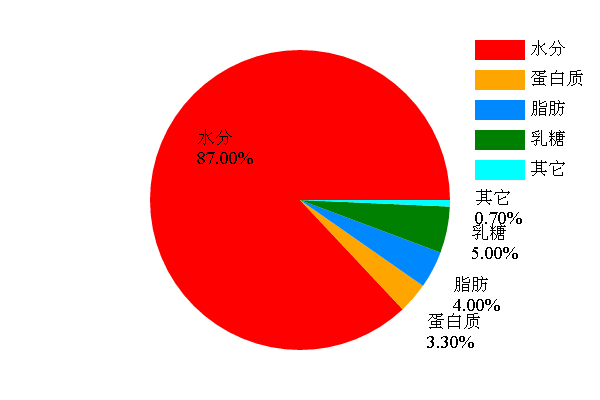
<span style="font-size:18px;">function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
config.setSector(1,1,1,1);
//config.axis2D(0, 0, 180);
var stat = new Statistic();
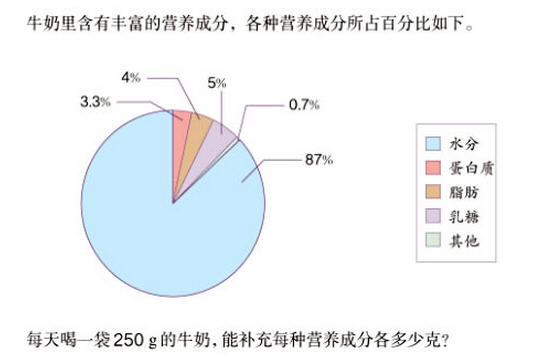
var data = [87,3.3,4,5,0.7];
var text = ['水分', '蛋白质', '脂肪', '乳糖', '其它'];
stat.pieChart(data, text);
}</span>
<span style="font-size:18px;">>>> b = [87, 3.3,4,5,0.7];
>>> for i in range(len(b)):
print(250*b[i]/100);
217.5
8.25
10.0
12.5
1.75
</span>
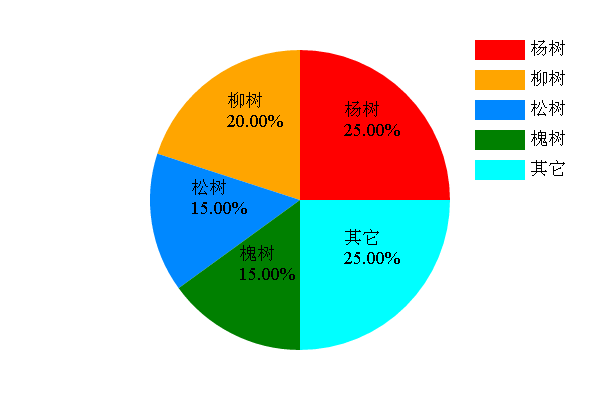
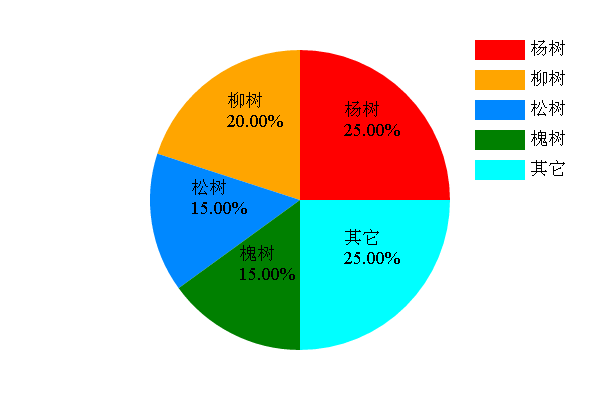
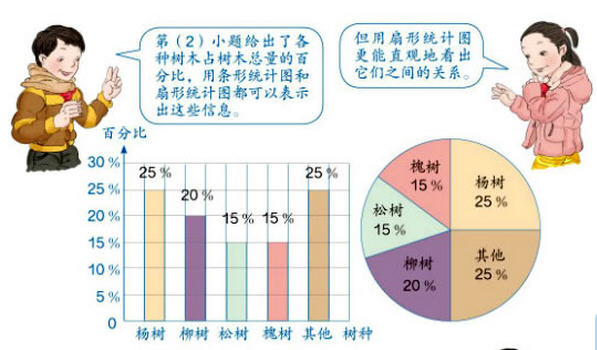
<span style="font-size:18px;">function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
config.setSector(1,1,1,1);
//config.axis2D(0, 0, 180);
var stat = new Statistic();
var data = [25,20,15,15,25];
var text = ['杨树', '柳树', '松树', '槐树', '其它'];
stat.pieChart(data, text);
}</span>

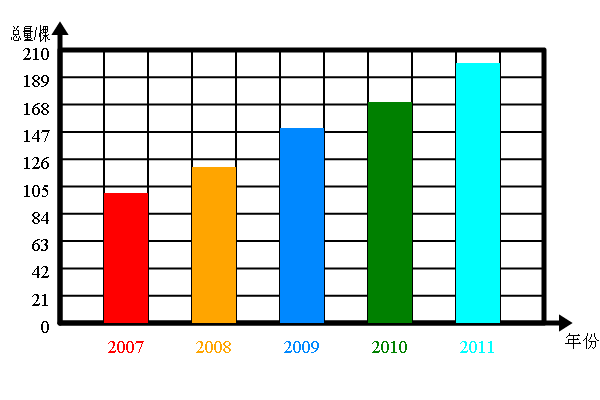
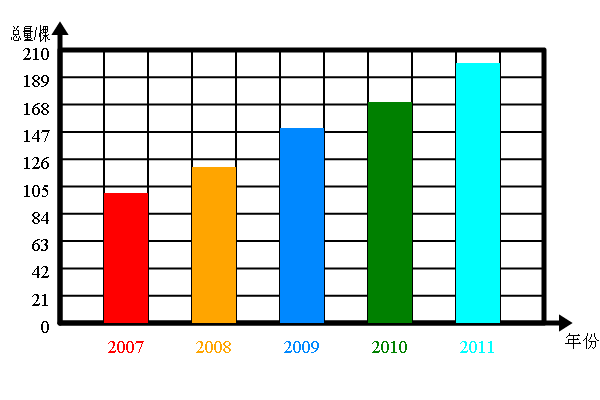
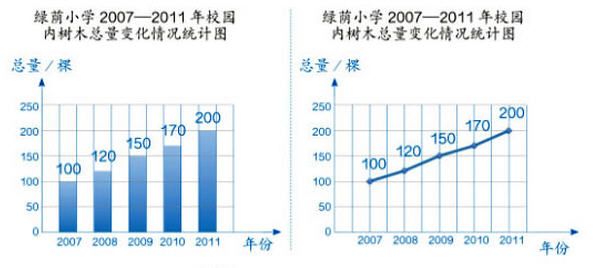
<span style="font-size:18px;">//直方图
function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
//config.setSector(1,1,1,1);
//config.axis2D(0, 0, 180);
var stat = new Statistic();
var data = [100,120,150,170,200];
var text = ['2007', '2008', '2009', '2010', '2011'];
stat.init(data, '年份', '总量/棵', 1);
stat.histogram(text, 0, 0);
}</span>
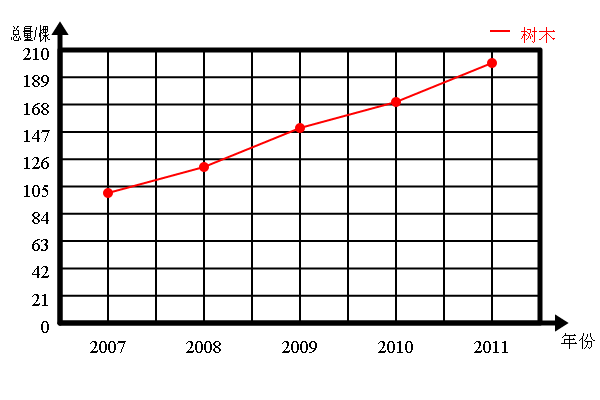
<span style="font-size:18px;">//折线图
function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
//config.setSector(1,1,1,1);
//config.axis2D(0, 0, 180);
var stat = new Statistic();
var data = [[100],[120],[150],[170],[200]];
var text = ['2007', '2008', '2009', '2010', '2011'];
stat.init(data, '年份', '总量/棵', 1);
stat.multiLineGraph(text, ['树木'], 0, 0);
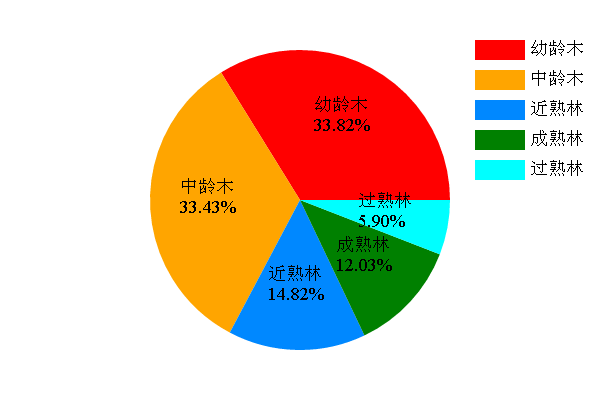
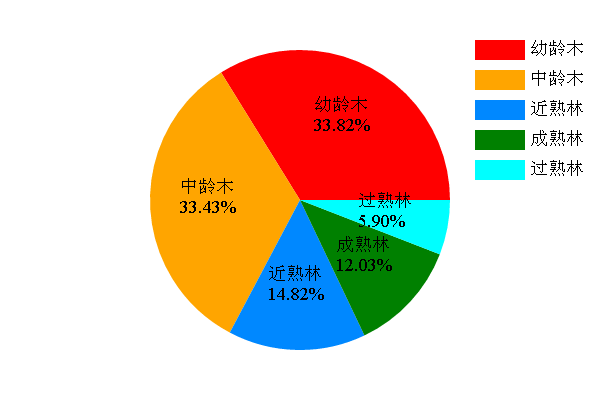
}</span><span style="font-size:18px;">function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
config.setSector(1,1,1,1);
//config.axis2D(0, 0, 180);
var stat = new Statistic();
var data = [33.82,33.43,14.82,12.03,5.9];
var text = ['幼龄木', '中龄木', '近熟林', '成熟林', '过熟林'];
stat.pieChart(data, text);
}</span>
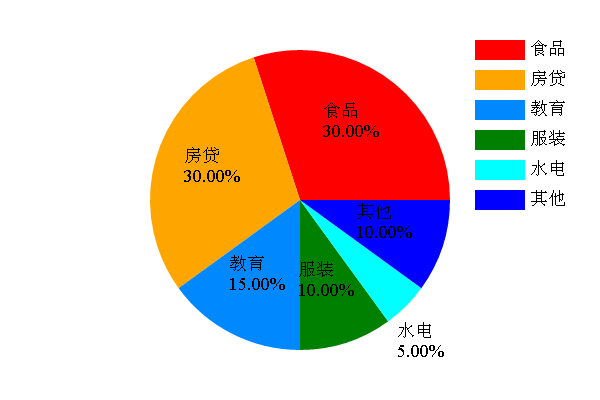
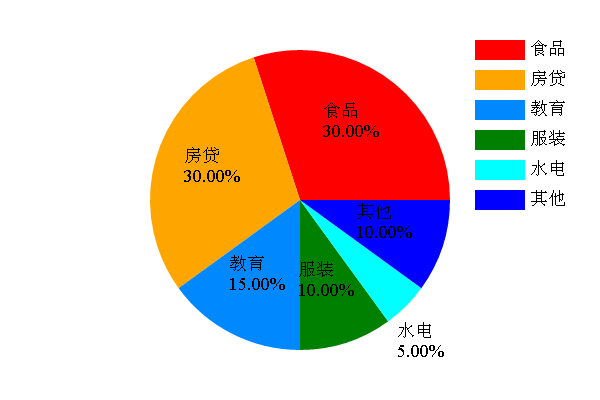
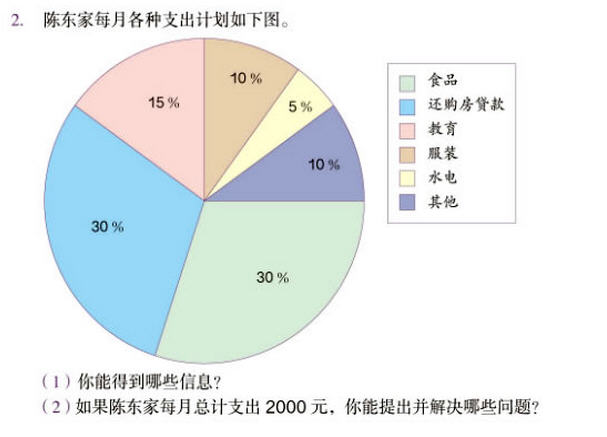
<span style="font-size:18px;">function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
config.setSector(1,1,1,1);
//config.axis2D(0, 0, 180);
var stat = new Statistic();
var data = [30, 30,15,10,5,10];
var text = ['食品','房贷', '教育', '服装', '水电', '其他'];
stat.pieChart(data, text);
}</span>
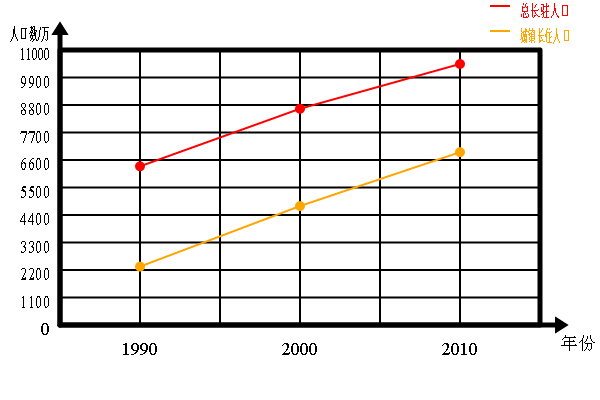
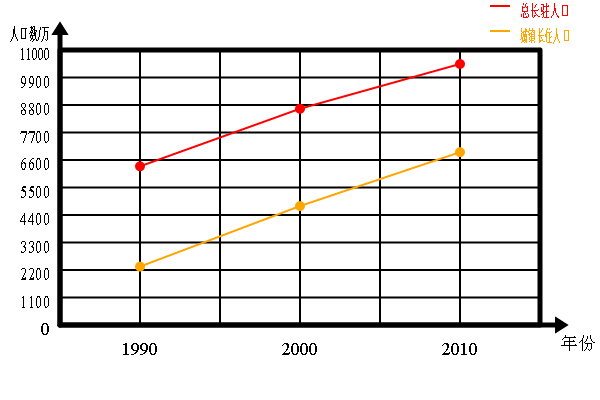
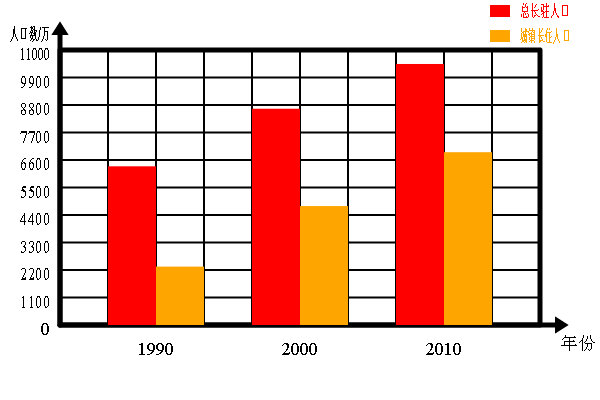
<span style="font-size:18px;">//复式直方图
function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
//config.setSector(1,1,1,1);
//config.axis2D(0, 0, 180);
var stat = new Statistic();
var data = [[6347.19,2335.77],[8650.03,4757.52],[10440.94,6911.90]];
var text = ['1990', '2000', '2010'];
stat.init(data, '年份', '人口数/万', 2);
//stat.multiHistogram(text, ['总长驻人口', '城镇长住人口'], 0, 0);
stat.multiLineGraph(text, ['总长驻人口', '城镇长住人口'], 0, 0);
}
</span>

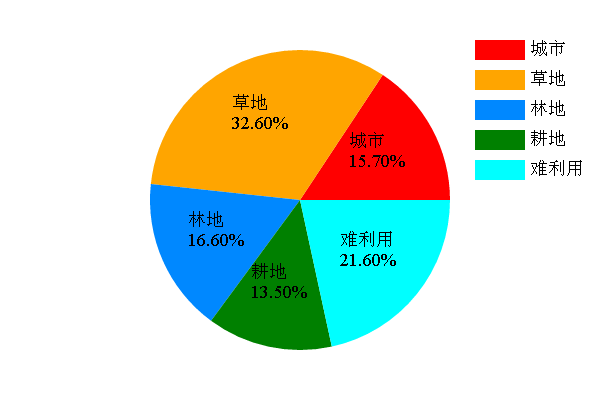
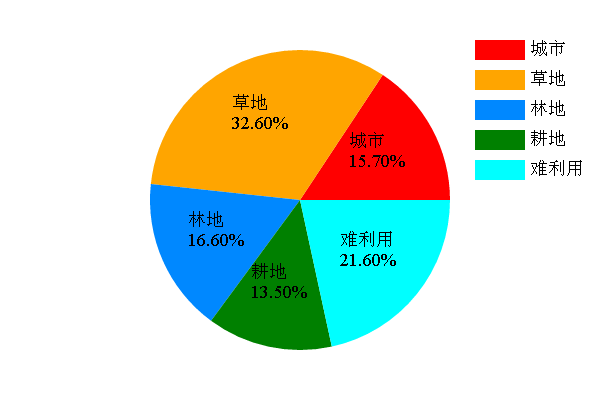
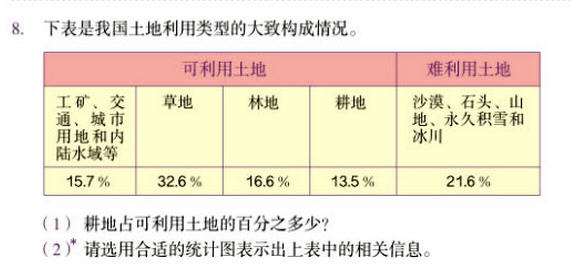
<span style="font-size:18px;">function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
config.setSector(1,1,1,1);
//config.axis2D(0, 0, 180);
var stat = new Statistic();
var data = [15.7,32.6,16.6,13.5,21.6];
var text = ['城市', '草地', '林地', '耕地', '难利用'];
stat.pieChart(data, text);
}
</span>
一口气画了这么多图,小伟觉得很满意。
本节到此结束,欲知后事如何,请看下回分解。





































 1180
1180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








