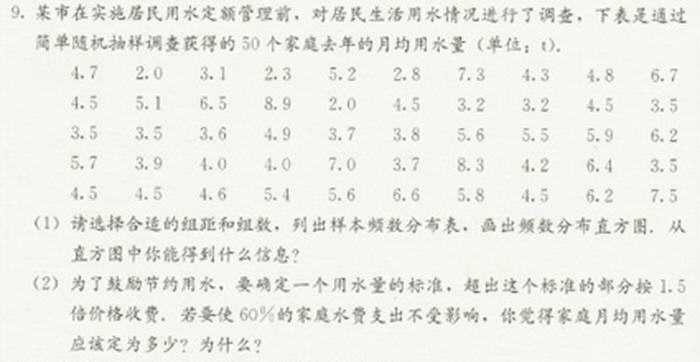
剧情提要:
[机器小伟]在[工程师阿伟]的陪同下进入了筑基初期的修炼,
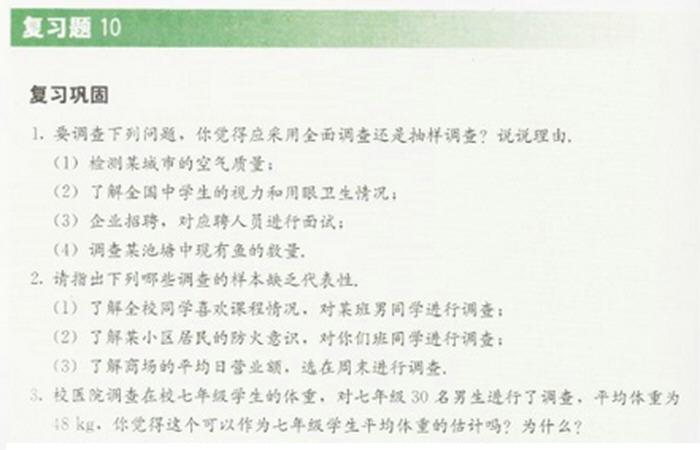
这次要修炼的目标是[数据的收集、整理与描述 小结与复习题]。





[机器小伟]在[工程师阿伟]的陪同下进入了筑基初期的修炼,
这次要修炼的目标是[数据的收集、整理与描述 小结与复习题]。
正剧开始:
星历2016年03月08日 14:56:08, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和[机器小伟]一起研究[数据的收集、整理与描述 小结与复习]。
<span style="font-size:18px;">//xGlobal, yGlobal是传入自页面的全局地图坐标,不一定需要用上。
function myDraw(xGlobal, yGlobal) {
//鞋尺寸
var config = new PlotConfiguration();
config.init();
config.setPreference();
var r = 20;
//config.setSector(1,1,1,1);
//config.graphPaper2D(0, 0, r);
//config.axis2D(0, 0,180);
var stat = new Statistic();
var rawdata = [
35,37,36,35,37,36,37,38,
36,37,37,35,35,34,34,35,
35,36,37,36,38,39,37,35,
36,35,36,37,33,34,40,36,
35,34,35,36,37,36
];
var data = [];
var text = [];
var len = rawdata.length;
//初始化各组频数
//0-100,隔5一组
var gap = 1;
var start = 30;
var end = 45;
for (var i = start; i <= end; i+=gap) {
data.push(0);
text.push((i).toFixed(0));
}
//频数统计
var group;
for (var i = 0; i < len; i++) {
group = Math.floor((rawdata[i]-start)/gap);
data[group]+=1;
}
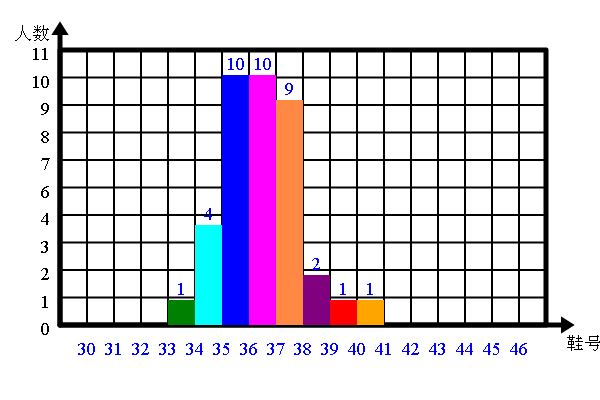
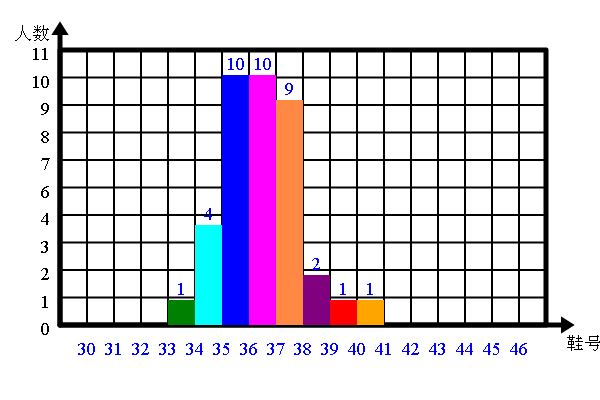
stat.init(data, '鞋号', '人数', 1);
stat.histogram(text, 0, 0);
}</span>
<span style="font-size:18px;">function myDraw(xGlobal, yGlobal) {
//鞋尺寸
var config = new PlotConfiguration();
config.init();
config.setPreference();
var r = 20;
config.setSector(1,1,1,1);
//config.graphPaper2D(0, 0, r);
//config.axis2D(0, 0,180);
var stat = new Statistic();
var rawdata = [
35,37,36,35,37,36,37,38,
36,37,37,35,35,34,34,35,
35,36,37,36,38,39,37,35,
36,35,36,37,33,34,40,36,
35,34,35,36,37,36
];
var data = [];
var text = [];
var len = rawdata.length;
//初始化各组频数
//0-100,隔5一组
var gap = 1;
var start = 30;
var end = 45;
for (var i = start; i <= end; i+=gap) {
data.push(0);
text.push((i).toFixed(0));
}
//频数统计
var group;
for (var i = 0; i < len; i++) {
group = Math.floor((rawdata[i]-start)/gap);
data[group]+=1;
}
var data2 = [];
var text2 = [];
len = data.length;
for (var i = 0; i<len; i++) {
if (data[i]>0) {
data2.push(data[i]);
text2.push(text[i]);
}
}
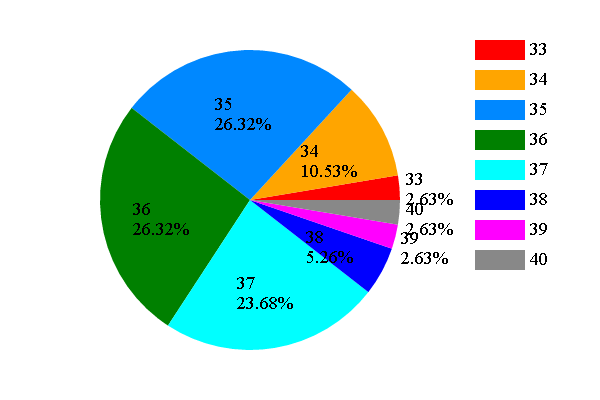
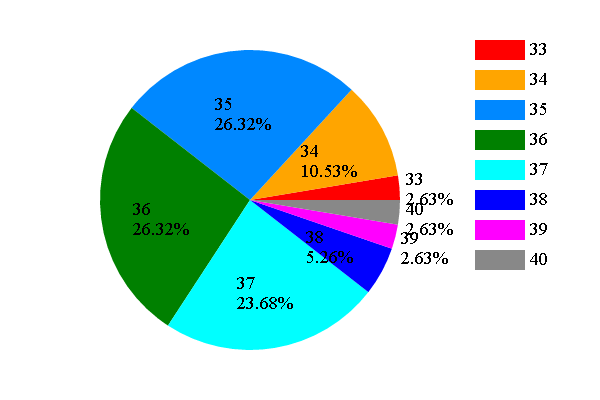
stat.pieChart(data2, text2);
}</span>

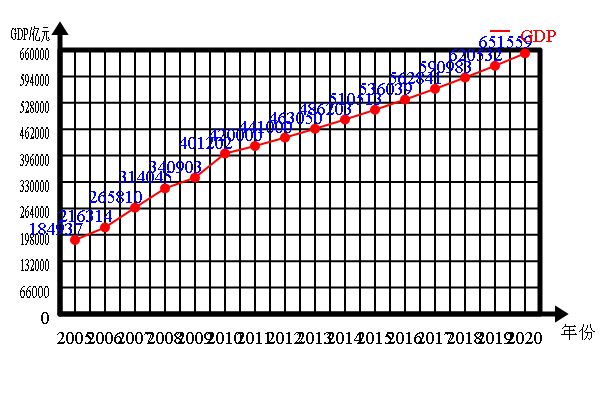
<span style="font-size:18px;">function myDraw(xGlobal, yGlobal) {
//GDP统计
var config = new PlotConfiguration();
config.init();
config.setPreference();
var r = 20;
//config.setSector(1,1,1,1);
//config.graphPaper2D(0, 0, r);
//config.axis2D(0, 0,180);
var stat = new Statistic();
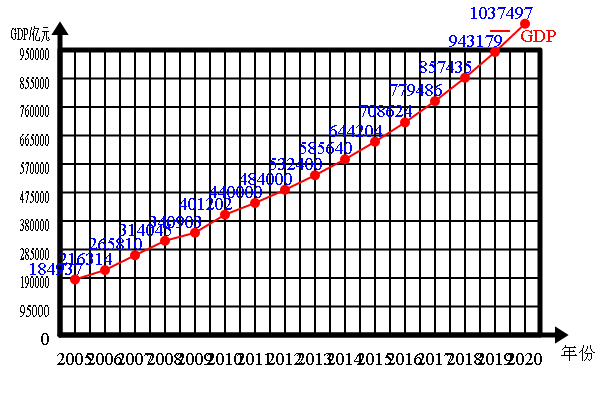
var data = [[184937],[216314],[265810],[314045],[340903],[401202]];
var text = [];
for (var i = 2005; i < 2011; i++) {
text.push(i.toFixed(0));
}
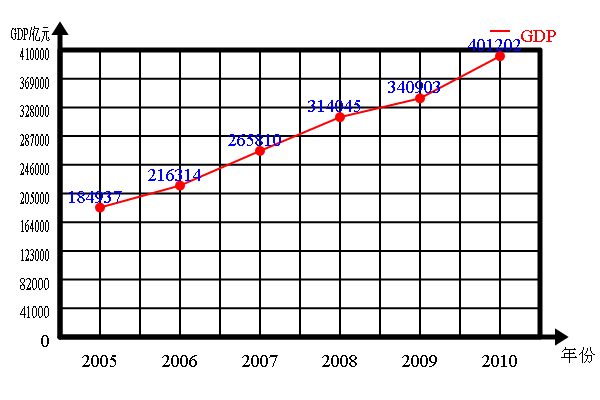
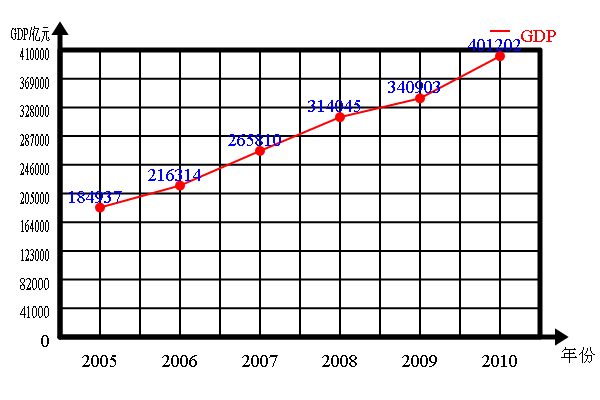
stat.init(data, '年份', 'GDP/亿元', 1);
stat.multiLineGraph(text, ['GDP'], 0, 0);
}</span>
如果从2011年往后每年增长10%,那么:
如果每年增长5%呢?是这样的:
所以为了达到比2005年翻两番的目的,只要保持6%的年增长率就行了。
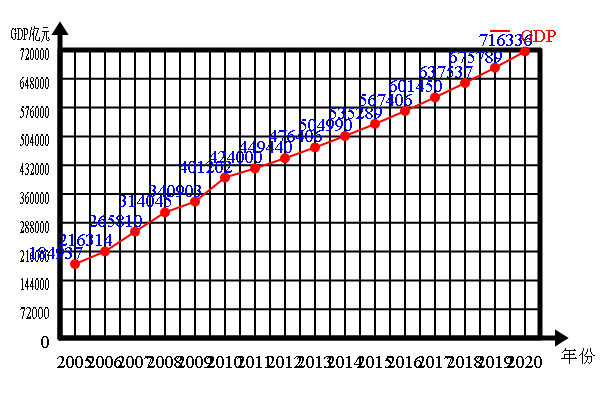
<span style="font-size:18px;">function myDraw(xGlobal, yGlobal) {
//GDP统计
var config = new PlotConfiguration();
config.init();
config.setPreference();
var r = 20;
//config.setSector(1,1,1,1);
//config.graphPaper2D(0, 0, r);
//config.axis2D(0, 0,180);
var stat = new Statistic();
var data = [[184937],[216314],[265810],[314045],[340903],[401202]];
var text = [];
for (var i = 2005; i < 2021; i++) {
text.push(i.toFixed(0));
}
var tmp = 400000;
for (var i = 2011; i <2021; i++) {
tmp *= 1.06;
tmp = Math.round(tmp);
data.push([tmp]);
}
stat.init(data, '年份', 'GDP/亿元', 1);
stat.multiLineGraph(text, ['GDP'], 0, 0);
}</span>
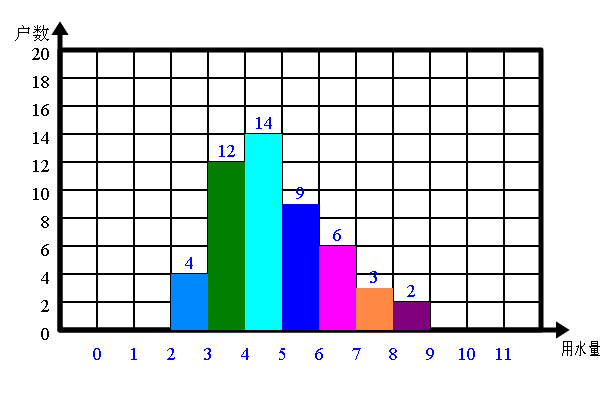
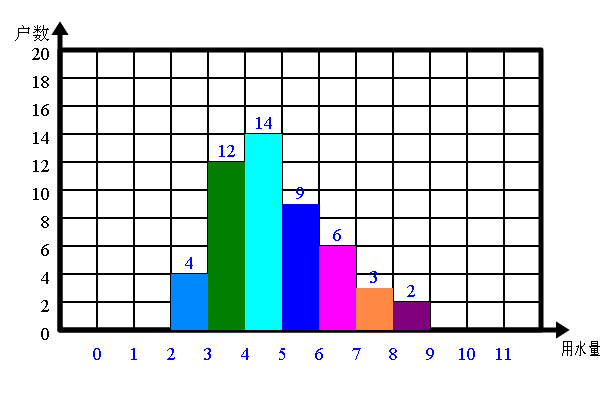
<span style="font-size:18px;">function myDraw(xGlobal, yGlobal) {
//用水量
var config = new PlotConfiguration();
config.init();
config.setPreference();
var r = 20;
//config.setSector(1,1,1,1);
//config.graphPaper2D(0, 0, r);
//config.axis2D(0, 0,180);
var stat = new Statistic();
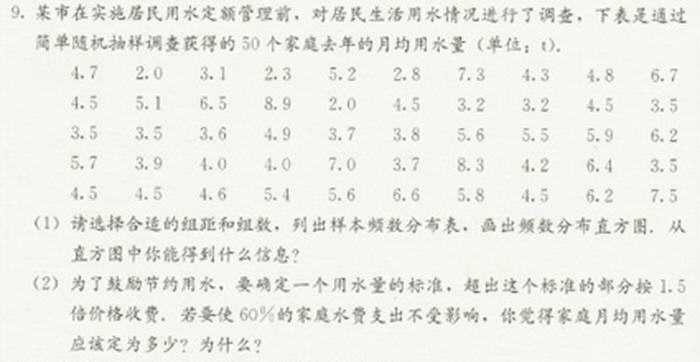
var rawdata = [
4.7, 2.0,3.1,2.3,5.2,2.8,7.3,4.3,4.8,6.7,
4.5,5.1,6.5,8.9,2.0,4.5,3.2,3.2,4.5,3.5,
3.5,3.5,3.6,4.9,3.7,3.8,5.6,5.5,5.9,6.2,
5.7,3.9,4.0,4.0,7.0,3.7,8.3,4.2,6.4,3.5,
4.5,4.5,4.6,5.4,5.6,6.6,5.8,4.5,6.2,7.5
];
var data = [];
var text = [];
var len = rawdata.length;
//初始化各组频数
//
var gap = 1;
var start = 0;
var end = 10;
for (var i = start; i <= end; i+=gap) {
data.push(0);
text.push((i).toFixed(0));
}
//频数统计
var group;
for (var i = 0; i < len; i++) {
group = Math.floor((rawdata[i]-start)/gap);
data[group]+=1;
}
stat.init(data, '用水量', '户数', 1);
stat.histogram(text, 0, 0);
}</span>
一般人家每月用水量在4-5吨最多。
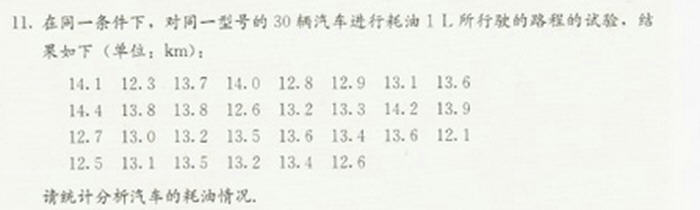
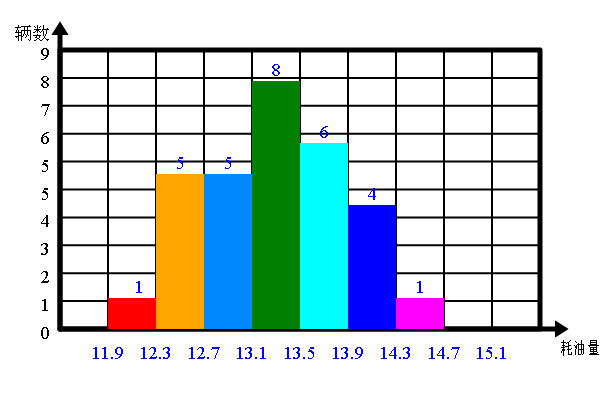
<span style="font-size:18px;">function myDraw(xGlobal, yGlobal) {
//耗油量
var config = new PlotConfiguration();
config.init();
config.setPreference();
var r = 20;
//config.setSector(1,1,1,1);
//config.graphPaper2D(0, 0, r);
//config.axis2D(0, 0,180);
var stat = new Statistic();
var rawdata = [
14.1,12.3,13.7,14.0,12.8,12.9,13.1,13.6,
14.4,13.8,13.8,12.6,13.2,13.3,14.2,13.9,
12.7,13.0,13.2,13.5,13.6,13.4,13.6,12.1,
12.5,13.1,13.5,13.2,13.4,12.6
];
var data = [];
var text = [];
var len = rawdata.length;
//初始化各组频数
//
var gap = 0.5;
var start = 11.9;
var end = 14.9;
for (var i = start; i < end; i+=gap) {
data.push(0);
text.push((i).toFixed(1));
}
//频数统计
var group;
for (var i = 0; i < len; i++) {
group = Math.floor((rawdata[i]-start)/gap);
data[group]+=1;
}
//plot.fillText(data.length.toFixed(0), 100, 100, 100);
stat.init(data, '耗油量', '辆数', 1);
stat.histogram(text, 0, 0);
}</span>
到现在为止,小伟已经完成了筑基初期的所有修炼,即将进入筑基中期。好期待呀。
本节到此结束,欲知后事如何,请看下回分解。











































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








