剧情提要:
[机器小伟]在[工程师阿伟]的陪同下进入了筑基中期的修炼,
这次要修炼的目标是[整式的乘法与因式分解 小结与复习题]。





[机器小伟]在[工程师阿伟]的陪同下进入了筑基中期的修炼,
这次要修炼的目标是[整式的乘法与因式分解 小结与复习题]。
正剧开始:
星历2016年03月12日 15:54:49, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和[机器小伟]一起研究[整式的乘法与因式分解 小结与复习题]。
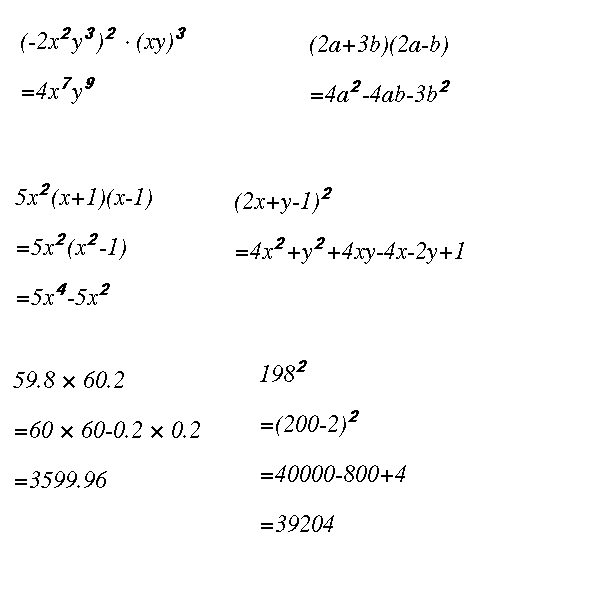
<span style="font-size:18px;"> //1(1)
var s = [
'(-2x^[2]y^[3])^[2]*(xy)^[3]',
'=4x^[7]y^[9]'
];
//1(2)
var s = [
'(2a+3b)(2a-b)',
//'=4aa+6ba-2ab-3bb'
//4a2+4ab-3b2
'=4a^[2]-4ab-3b^[2]'
];
//1(3)
var s = [
'5x^[2](x+1)(x-1)',
'=5x^[2](x^[2]-1)',
'=5x^[4]-5x^[2]'
];
//1(4)
var s = [
'(2x+y-1)^[2]',
'=4x^[2]+y^[2]+4xy-4x-2y+1'
];
//1(5)
var s = [
'59.8*60.2',
'=60*60-0.2*0.2',
'=3599.96'
];
//1(6)
var s = [
'198^[2]',
'=(200-2)^[2]',
'=40000-800+4',
'39204'
];</span>
<span style="font-size:18px;">function myDraw(xGlobal, yGlobal) {
var config = new PlotConfiguration();
config.init();
config.setPreference();
var r = 15;
config.setSector(1,1,1,1);
//config.graphPaper2D(0, 0, r);
//config.axis2D(0, 0,180);
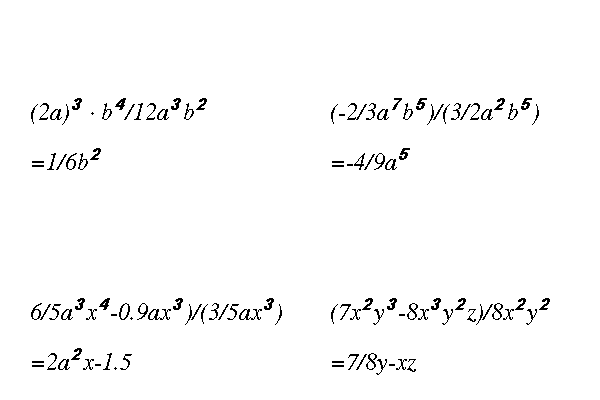
//2(1)
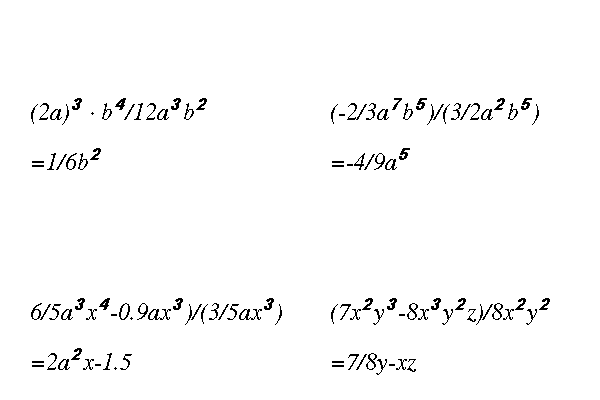
var s = [
'(2a)^[3]*b^[4]/12a^[3]b^[2]',
'=1/6b^[2]'
];
//2(2)
var s2 = [
'(-2/3a^[7]b^[5])/(3/2a^[2]b^[5])',
'=-4/9a^[5]'
];
//2(3)
var s3 = [
'6/5a^[3]x^[4]-0.9ax^[3])/(3/5ax^[3])',
'=2a^[2]x-1.5'
];
//2(4)
var s4 = [
'(7x^[2]y^[3]-8x^[3]y^[2]z)/8x^[2]y^[2]',
'=7/8y-xz'
];
var x = -120, y = 20;
var mathText = new MathText();
config.setSector(2,2,1,1);
for (var i = 0; i < s.length; i++) {
mathText.print(s[i], x, y);
y += 50;
}
x = -120, y = 20;
config.setSector(2,2,1,2);
for (var i = 0; i < s.length; i++) {
mathText.print(s2[i], x, y);
y += 50;
}
x = -120, y = 20;
config.setSector(2,2,2, 1);
for (var i = 0; i < s.length; i++) {
mathText.print(s3[i], x, y);
y += 50;
}
x = -120, y = 20;
config.setSector(2,2,2,2);
for (var i = 0; i < s.length; i++) {
mathText.print(s4[i], x, y);
y += 50;
}
}
</span>

<span style="font-size:18px;">function myDraw(xGlobal, yGlobal) {
var config = new PlotConfiguration();
config.init();
config.setPreference();
var r = 15;
config.setSector(1,1,1,1);
//config.graphPaper2D(0, 0, r);
//config.axis2D(0, 0,180);
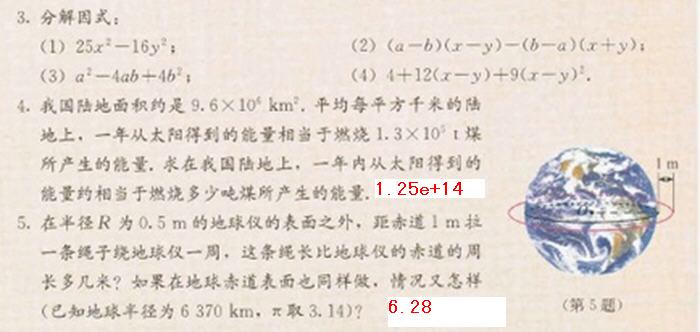
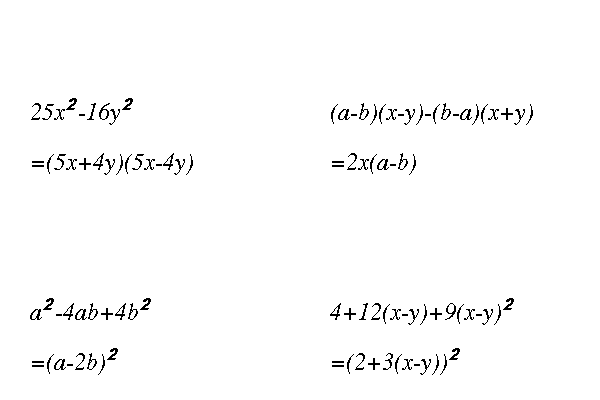
//3(1)
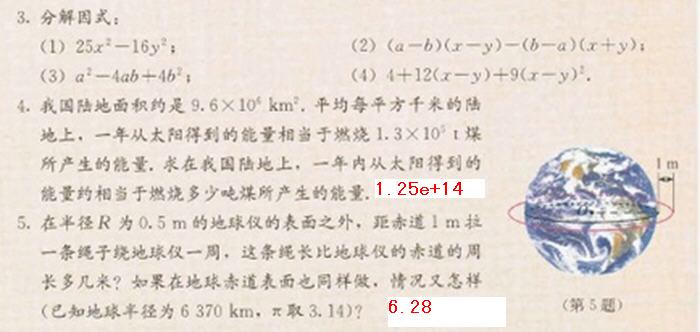
var s = [
'25x^[2]-16y^[2]',
'=(5x+4y)(5x-4y)'
];
//3(2)
var s2 = [
'(a-b)(x-y)-(b-a)(x+y)',
'=2x(a-b)'
];
//3(3)
var s3 = [
'a^[2]-4ab+4b^[2]',
'=(a-2b)^[2]'
];
//3(4)
var s4 = [
'4+12(x-y)+9(x-y)^[2]',
'=(2+3(x-y))^[2]'
];
var x = -120, y = 20;
var mathText = new MathText();
config.setSector(2,2,1,1);
for (var i = 0; i < s.length; i++) {
mathText.print(s[i], x, y);
y += 50;
}
x = -120, y = 20;
config.setSector(2,2,1,2);
for (var i = 0; i < s.length; i++) {
mathText.print(s2[i], x, y);
y += 50;
}
x = -120, y = 20;
config.setSector(2,2,2, 1);
for (var i = 0; i < s.length; i++) {
mathText.print(s3[i], x, y);
y += 50;
}
x = -120, y = 20;
config.setSector(2,2,2,2);
for (var i = 0; i < s.length; i++) {
mathText.print(s4[i], x, y);
y += 50;
}
}</span><span style="font-size:18px;">>>> print('{0:.2e}'.format(9.6*10e6*1.3*10e5));
1.25e+14</span>
<span style="font-size:18px;">function myDraw(xGlobal, yGlobal) {
var config = new PlotConfiguration();
config.init();
config.setPreference();
var r = 15;
config.setSector(1,1,1,1);
//config.graphPaper2D(0, 0, r);
//config.axis2D(0, 0,180);
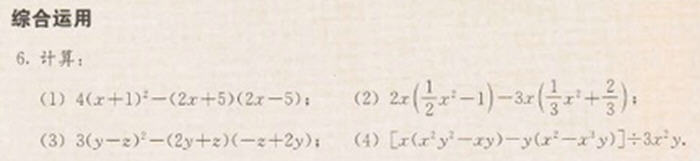
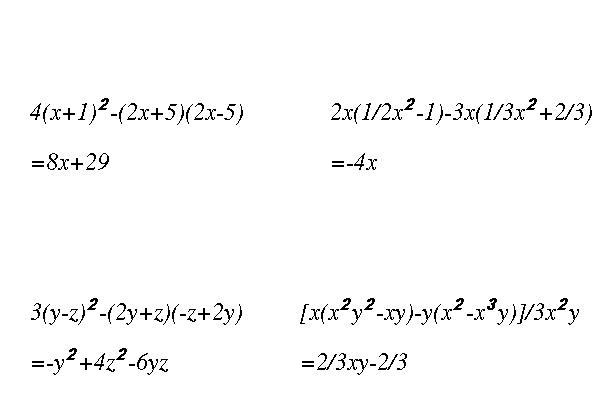
//6(1)
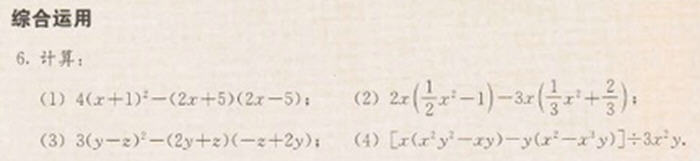
var s = [
'4(x+1)^[2]-(2x+5)(2x-5)',
//'=4x2+8x+4-4x2+25'
'=8x+29'
];
//6(2)
var s2 = [
'2x(1/2x^[2]-1)-3x(1/3x^[2]+2/3)',
//'=x3-2x-x3-2x'
'=-4x'
];
//6(3)
var s3 = [
'3(y-z)^[2]-(2y+z)(-z+2y)',
//'=3y2+3z2-6yz-4y2+z2'
//-y2+4z2-6yz
'=-y^[2]+4z^[2]-6yz'
];
//6(4)
var s4 = [
'[x(x^[2]y^[2]-xy)-y(x^[2]-x^[3]y)]/3x^[2]y',
//'(x3y2-x2y-yx2+x3y2)/3x2y'
'=2/3xy-2/3'
];
var x = -120, y = 20;
var mathText = new MathText();
config.setSector(2,2,1,1);
for (var i = 0; i < s.length; i++) {
mathText.print(s[i], x, y);
y += 50;
}
x = -120, y = 20;
config.setSector(2,2,1,2);
for (var i = 0; i < s.length; i++) {
mathText.print(s2[i], x, y);
y += 50;
}
x = -120, y = 20;
config.setSector(2,2,2, 1);
for (var i = 0; i < s.length; i++) {
mathText.print(s3[i], x, y);
y += 50;
}
x = -150, y = 20;
config.setSector(2,2,2,2);
for (var i = 0; i < s.length; i++) {
mathText.print(s4[i], x, y);
y += 50;
}
}
</span>
<span style="font-size:18px;">function myDraw(xGlobal, yGlobal) {
var config = new PlotConfiguration();
config.init();
config.setPreference();
var r = 15;
config.setSector(1,1,1,1);
//config.graphPaper2D(0, 0, r);
//config.axis2D(0, 0,180);
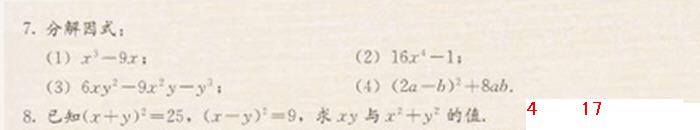
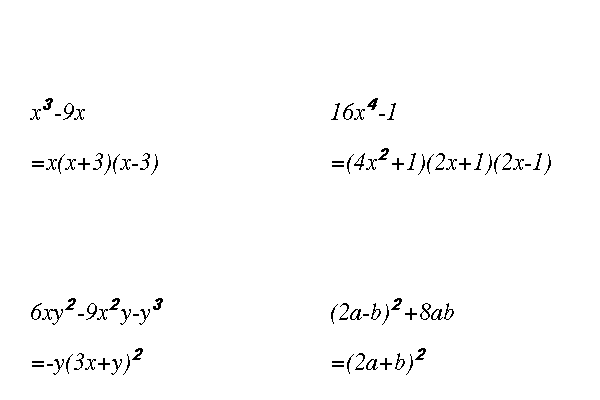
//7(1)
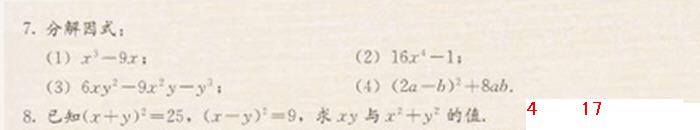
var s = [
'x^[3]-9x',
'=x(x+3)(x-3)'
];
//7(2)
var s2 = [
'16x^[4]-1',
'=(4x^[2]+1)(2x+1)(2x-1)'
];
//6(3)
var s3 = [
'6xy^[2]-9x^[2]y-y^[3]',
'=-y(3x+y)^[2]'
];
//6(4)
var s4 = [
'(2a-b)^[2]+8ab',
'=(2a+b)^[2]'
];
var x = -120, y = 20;
var mathText = new MathText();
config.setSector(2,2,1,1);
for (var i = 0; i < s.length; i++) {
mathText.print(s[i], x, y);
y += 50;
}
x = -120, y = 20;
config.setSector(2,2,1,2);
for (var i = 0; i < s.length; i++) {
mathText.print(s2[i], x, y);
y += 50;
}
x = -120, y = 20;
config.setSector(2,2,2, 1);
for (var i = 0; i < s.length; i++) {
mathText.print(s3[i], x, y);
y += 50;
}
x = -120, y = 20;
config.setSector(2,2,2,2);
for (var i = 0; i < s.length; i++) {
mathText.print(s4[i], x, y);
y += 50;
}
}</span>
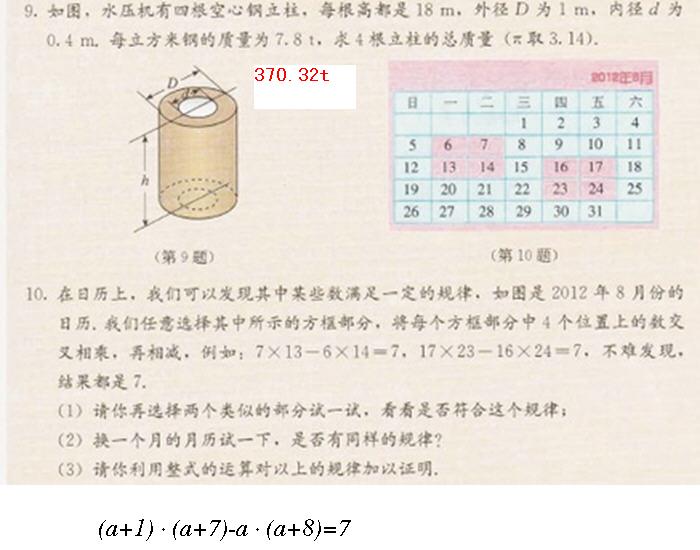
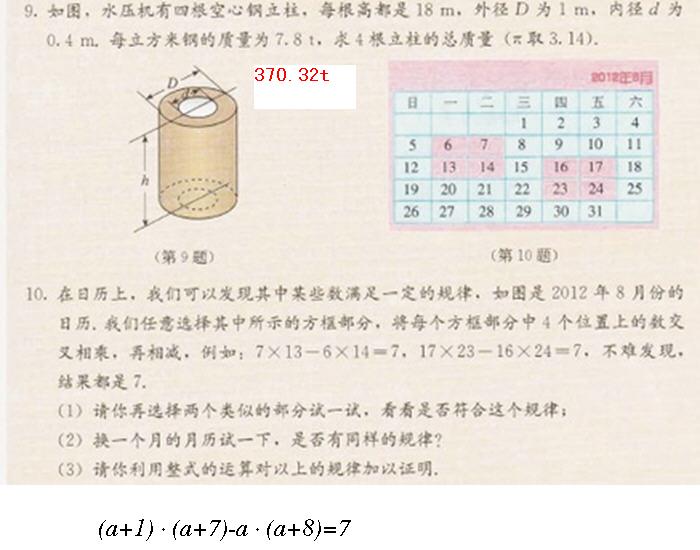
<span style="font-size:18px;">>>> W = lambda D, d, h : 3.14*(D*D-d*d)/4*h;
>>> W(1, 0.4, 18)*4*7.8
370.31904
</span>































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








