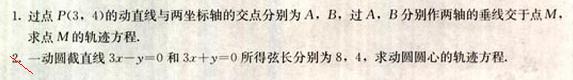
剧情提要:
[机器小伟]在[工程师阿伟]的陪同下进入了[九转金丹]之第五转的修炼。
这次要研究的是[圆锥曲线与方程]。









本节到此结束,欲知后事如何,请看下回分解。
[机器小伟]在[工程师阿伟]的陪同下进入了[九转金丹]之第五转的修炼。
这次要研究的是[圆锥曲线与方程]。
正剧开始:
星历2016年04月22日 17:18:56, 银河系厄尔斯星球中华帝国江南行省。
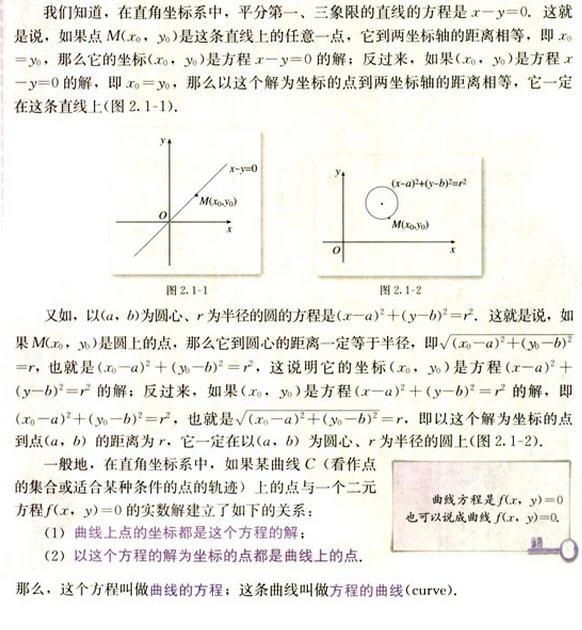
[工程师阿伟]正在和[机器小伟]一起研究[圆锥曲线与方程]。
<span style="font-size:18px;"> //存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
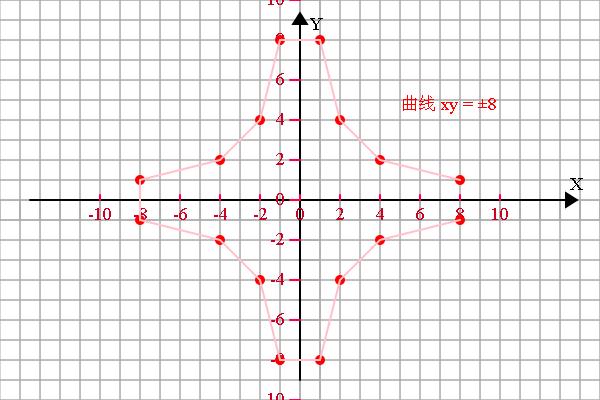
var f1 = '曲线 xy = ±8';
var epsilon = 0.000001;
var k = 8;
//函数描点
for (var x = xS; x <= xE; x+=0.5) {
for (var y = yS; y <= yE; y+=0.5) {
if (Math.abs(x*y - k)<epsilon || Math.abs(x*y + k)<epsilon) {
a.push([x, y]);
}
}
} </span>
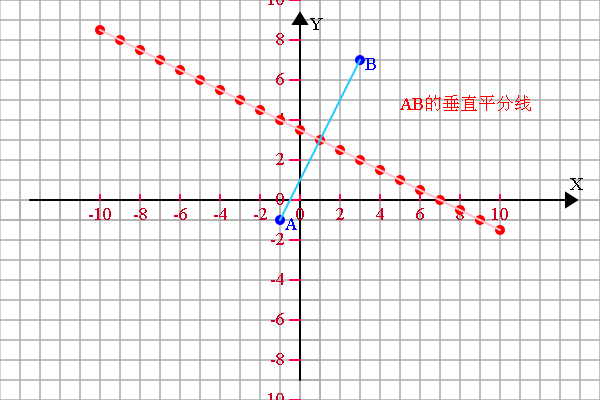
<span style="font-size:18px;"> var pointA = [-1, -1], pointB = [3, 7];
//函数描点
for (var x = xS; x <= xE; x+=0.5) {
for (var y = yS; y <= yE; y+=0.5) {
if (floatEqual(distanceCalc([x, y], pointA), distanceCalc([x,y], pointB))){
a.push([x, y]);
}
}
} </span>

<span style="font-size:18px;"> //存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
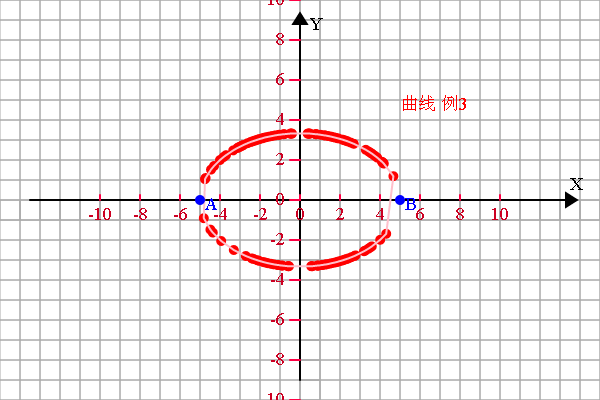
var f1 = '曲线 例3', f2 = '';
var epsilon = 0.000001;
var pointF = [0, 2];
//函数描点
for (var x = xS; x <= xE; x+=0.5) {
for (var y = yS; y <= yE; y+=0.5) {
if (floatEqual(distanceCalc([x, y], pointF)-2,y)){
a.push([x, y]);
}
}
} </span>
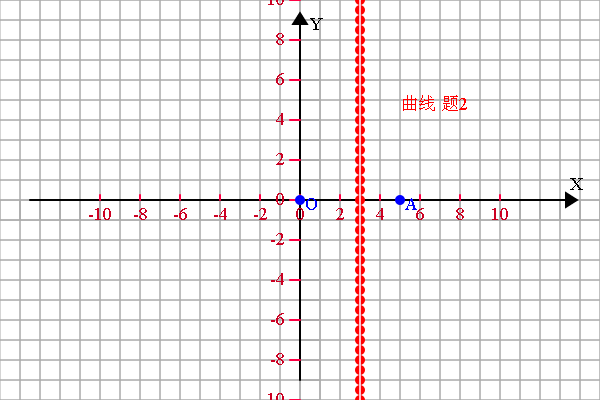
<span style="font-size:18px;"> //需要显示的函数说明
var f1 = '曲线 题2', f2 = '';
var epsilon = 0.000001;
var k = 5;
var pointO = [0, 0], pointA = [k, 0];
var d1 = d2 = 0;
//函数描点
for (var x = xS; x <= xE; x+=0.5) {
for (var y = yS; y <= yE; y+=0.5) {
d1 = distanceCalc([x, y], pointO);
d2 = distanceCalc([x, y], pointA);
if (floatEqual(d1*d1-d2*d2, k)){
a.push([x, y]);
}
}
} </span>
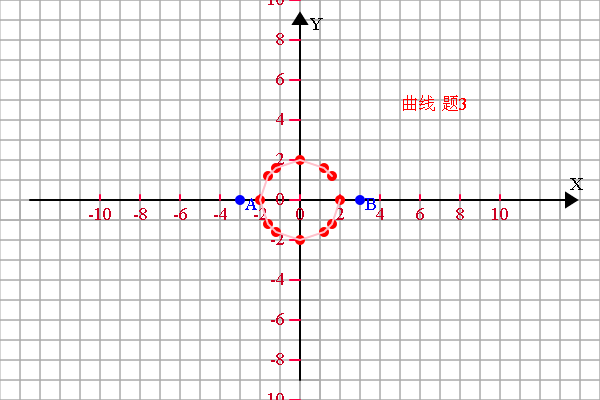
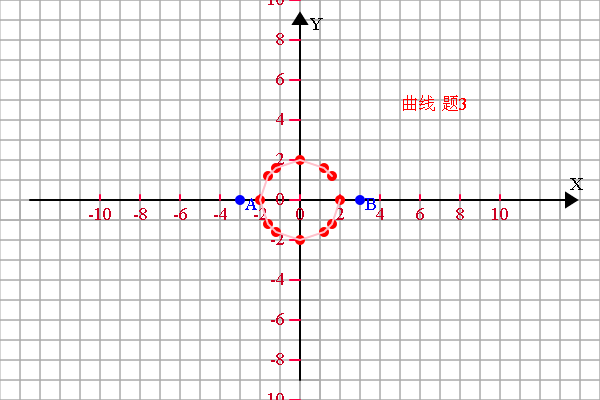
<span style="font-size:18px;"> //需要显示的函数说明
var f1 = '曲线 题3', f2 = '';
var epsilon = 0.000001;
var pointA = [-3, 0], pointB = [3, 0];
var d1 = d2 = 0;
//函数描点
for (var x = xS; x <= xE; x+=0.2) {
for (var y = yS; y <= yE; y+=0.2) {
d1 = distanceCalc([x, y], pointA);
d2 = distanceCalc([x, y], pointB);
if (floatEqual(d1*d1+d2*d2, 26)){
a.push([x, y]);
}
}
} </span>

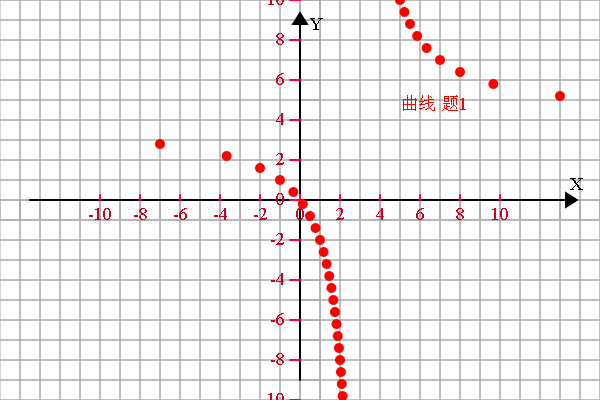
<span style="font-size:18px;"> //需要显示的函数说明
var f1 = '曲线 题1', f2 = '';
var epsilon = 0.000001;
var k;
//y = k(x-3)+4
//[0, -3*k+4], [-4/k+3, 0]
<span style="white-space:pre"> </span>for (var k = -10; k <= 10; k+=0.2) {
<span style="white-space:pre"> </span>if (k != 0) {
<span style="white-space:pre"> </span>a.push([-4/k+3, -3*k+4])
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>}
</span>
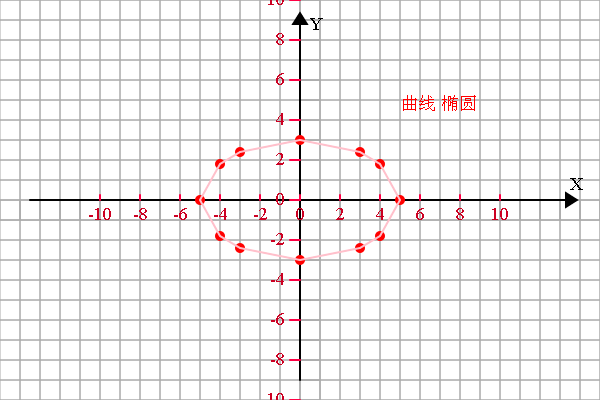
如果用x^2/a^2+y^2/b^2这种公式去描点,得到的点会非常稀疏。
所以一般用到某两点距离和为定值这种表述来描点:
<span style="font-size:18px;">if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 2, spaceY = 2;
var xS = -10, xE = 10;
var yS = -10, yE = 10;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
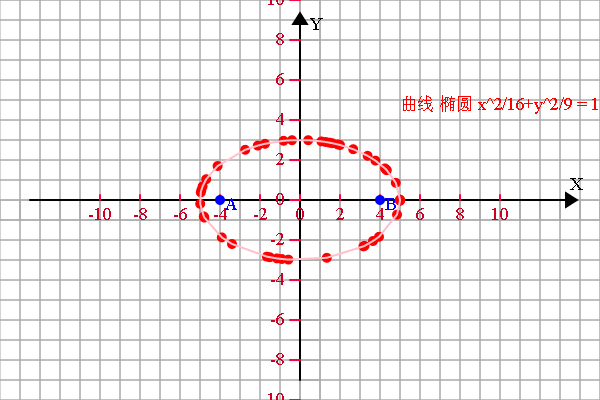
var f1 = '曲线 椭圆 x^2/16+y^2/9 = 1', f2 = '';
var epsilon = 0.000001;
//椭圆的焦距等 a = 4, b = 3, c= 5
var pointA = [-4, 0], pointB = [4, 0];
var d1 = d2 = 0;
//函数描点
for (var x = xS; x <= xE; x+=0.03) {
for (var y = yS; y <= yE; y+=0.03) {
if (floatEqual(distanceCalc([x, y], pointA)+distanceCalc([x,y], pointB), 10)){
a.push([x, y]);
}
}
}
a = shape.angularSort(a);
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.strokeDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 100, -90, 200);
}
b = [pointA, pointB];
if (b.length > 0) {
b = transform.scale(transform.translate(b, 0, 0), scaleX/spaceX, scaleY/spaceY);
tmp = [].concat(b);
shape.pointDraw(tmp, 'blue', 1, 1);
}
}
}</span>
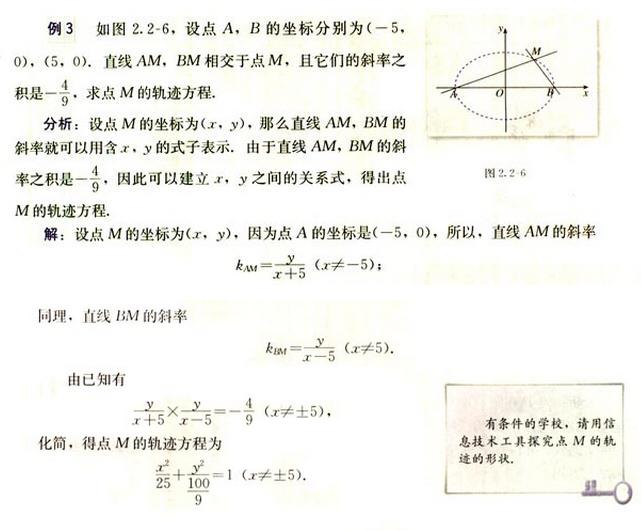
<span style="font-size:18px;"> //需要显示的函数说明
var f1 = '曲线 例3', f2 = '';
var epsilon = 0.000001;
//椭圆的焦距等 a = 4, b = 3, c= 5
var pointA = [-5, 0], pointB = [5, 0];
var d1 = d2 = 0;
//函数描点
for (var x = xS; x <= xE; x+=0.03) {
for (var y = yS; y <= yE; y+=0.03) {
if (floatEqual(slopeCalc([x,y], pointA)*slopeCalc([x,y], pointB), -4/9)){
a.push([x, y]);
}
}
}
</span><span style="font-size:18px;">if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 2, spaceY = 2;
var xS = -10, xE = 10;
var yS = -10, yE = 10;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
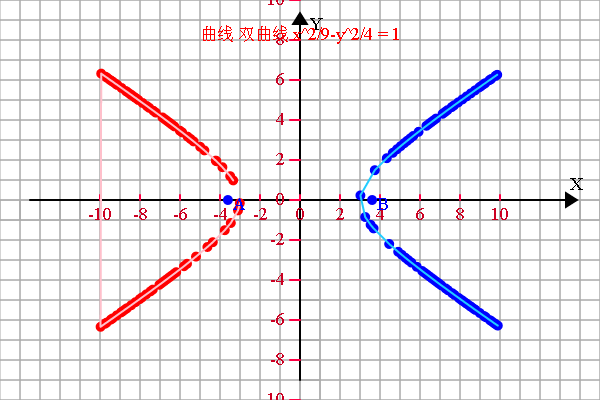
var f1 = '曲线 双曲线 x^2/9-y^2/16 = 1', f2 = '';
var epsilon = 0.000001;
var pointA = [-5, 0], pointB = [5, 0];
var d1 = d2 = 0;
//函数描点
for (var x = xS; x <= xE; x+=0.03) {
for (var y = yS; y <= yE; y+=0.03) {
if (floatEqual(Math.abs(distanceCalc([x,y], pointA)- distanceCalc([x,y], pointB)), 6)){
//按象限划分
if (x<=0) {
a.push([x, y]);
}
else {
b.push([x,y]);
}
}
}
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = shape.angularSort(a);
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 100, -90, 200);
}
if (b.length > 0) {
b = shape.angularSort(b);
b = transform.scale(transform.translate(b, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数2
tmp = [].concat(b);
shape.pointDraw(tmp, 'blue');
tmp = [].concat(b);
shape.multiLineDraw(tmp, '#22CCFF');
plot.setFillStyle('blue');
plot.fillText(f2, 100, -120, 200);
}
//点的标注
var p = [pointA, pointB];
if (p.length > 0) {
p = transform.scale(transform.translate(p, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数2
tmp = [].concat(p);
shape.pointDraw(tmp, 'blue', 1, 1);
}
}</span>
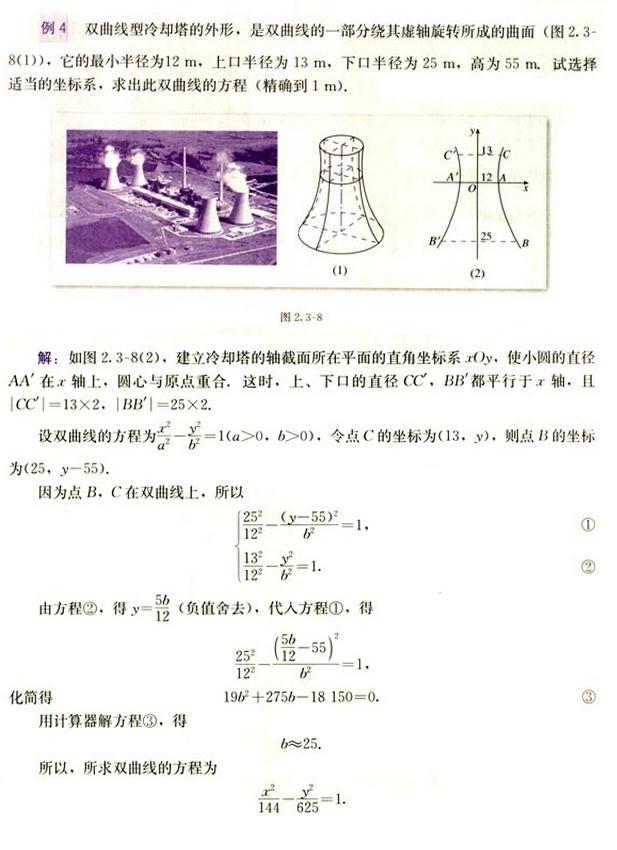
<span style="font-size:18px;"> //需要显示的函数说明
var f1 = '曲线 双曲线 x^2/9-y^2/4 = 1', f2 = '';
var epsilon = 0.000001;
var pointA = [-Math.sqrt(13), 0], pointB = [Math.sqrt(13), 0];
var d1 = d2 = 0;
//函数描点
for (var x = xS; x <= xE; x+=0.03) {
for (var y = yS; y <= yE; y+=0.03) {
if (floatEqual(Math.abs(distanceCalc([x,y], pointA)- distanceCalc([x,y], pointB)), 6)){
//按象限划分
if (x<=0) {
a.push([x, y]);
}
else {
b.push([x,y]);
}
}
}
} </span>
<span style="font-size:18px;">if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 2, spaceY = 2;
var xS = -10, xE = 10;
var yS = -10, yE = 10;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
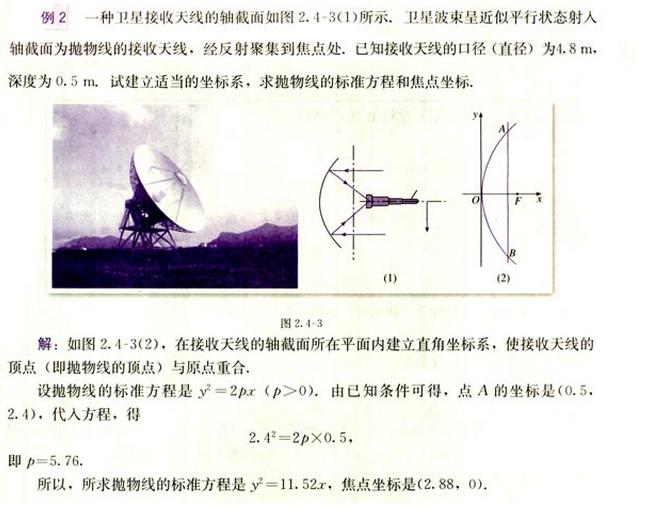
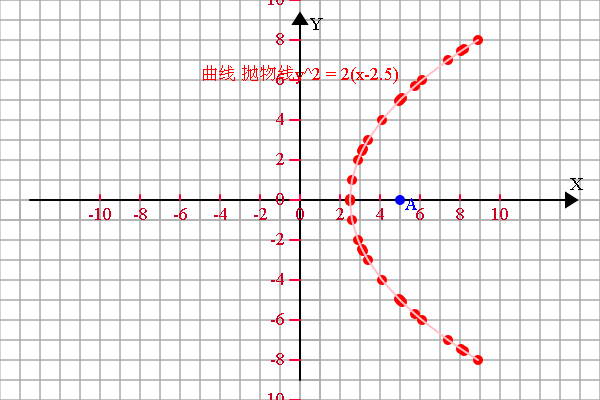
var f1 = '曲线 抛物线y^2 = 2(x-2.5)', f2 = '';
var epsilon = 0.000001;
var pointA = [Math.sqrt(25), 0], pointB = [Math.sqrt(25), 0];
var d1 = d2 = 0;
//函数描点
for (var x = xS; x <= xE; x+=0.05) {
for (var y = yS; y <= yE; y+=0.05) {
if (floatEqual(Math.abs(distanceCalc([x,y], pointA)-(x-0)), 0)){
a.push([x, y]);
}
}
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = shape.angularSort(a);
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, -100, -120, 200);
}
if (b.length > 0) {
b = shape.angularSort(b);
b = transform.scale(transform.translate(b, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数2
tmp = [].concat(b);
shape.pointDraw(tmp, 'blue');
tmp = [].concat(b);
shape.multiLineDraw(tmp, '#22CCFF');
plot.setFillStyle('blue');
plot.fillText(f2, 100, -120, 200);
}
//点的标注
var p = [pointA];
if (p.length > 0) {
p = transform.scale(transform.translate(p, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数2
tmp = [].concat(p);
shape.pointDraw(tmp, 'blue', 1, 1);
}
}</span>
几个方便函数:
<span style="font-size:18px;">//平面点之间的距离
function distanceCalc(pointA, pointB) {
var x1 = pointA[0], y1 = pointA[1],
x2 = pointB[0], y2 = pointB[1];
return Math.sqrt((x1-x2)*(x1-x2)+(y1-y2)*(y1-y2));
}
//平面点之间的斜率
function slopeCalc(pointA, pointB) {
var x1 = pointA[0], y1 = pointA[1],
x2 = pointB[0], y2 = pointB[1];
if (floatEqual(x1, x2)) {
return 100000;
}
else {
return (y1-y2)/(x1-x2);
}
}
//浮点数的相等判断
function floatEqual(value1, value2) {
var epsilon = 0.001;
if (Math.abs(value1 - value2)<=epsilon) {
return true;
}
else {
return false;
}
}
</span>本节到此结束,欲知后事如何,请看下回分解。
























































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








