<span style="font-size:18px;">#
def person():
res = [];
a = Sketch();
a_angle = [90, -30, 10, 10];
a.curve(314, -1/100); #曲率半径10cm
a.addAngle(a_angle[0]);
a.curve(100, 0);
a.addAngle(a_angle[1]);
a.curve(300);
a.addAngle(a_angle[2]);
a.curve(200);
a.addAngle(a_angle[3]);
a.curve(200);
res.append(a.linkPath());
b = Sketch();
b_angle = [90, 30, -10, -10];
b.addAngle(180);
b.curve(314, 1/100); #逆时针半圆
b.addAngle(-180);
b.addAngle(b_angle[0]);
b.curve(100, 0);
b.addAngle(b_angle[1]);
b.curve(300);
b.addAngle(b_angle[2]);
b.curve(200);
b.addAngle(b_angle[3]);
b.curve(200);
res.append(b.linkPath());
c = Sketch();
c_angle = [90, 0, -10, 10];
c.curve(314, -1/100); #曲率半径10cm
c.addAngle(c_angle[0]);
c.curve(100, 0);
c.addAngle(c_angle[1]);
c.curve(450, 0);
c.addAngle(c_angle[2]);
c.curve(400, 0);
c.addAngle(c_angle[3]);
c.curve(450, 0);
c.addAngle(-10);
c.curve(150, 0);
res.append(c.linkPath());
d = Sketch();
d_angle = [90, 0, 10, -10];
d.curve(314, -1/100); #逆时针半圆
d.addAngle(180); #先转半圈
d.addAngle(d_angle[0]);
d.addAngle(-180); #再退回去
d.curve(100, 0);
d.addAngle(d_angle[1]);
d.curve(450, 0);
d.addAngle(d_angle[2]);
d.curve(400, 0);
d.addAngle(d_angle[3]);
d.curve(450, 0);
d.addAngle(10);
d.curve(150, 0);
res.append(d.linkPath());
print(res);
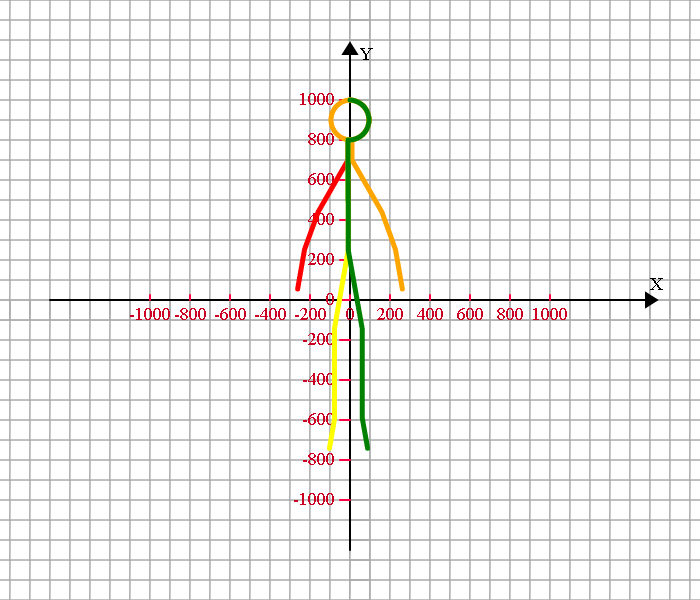
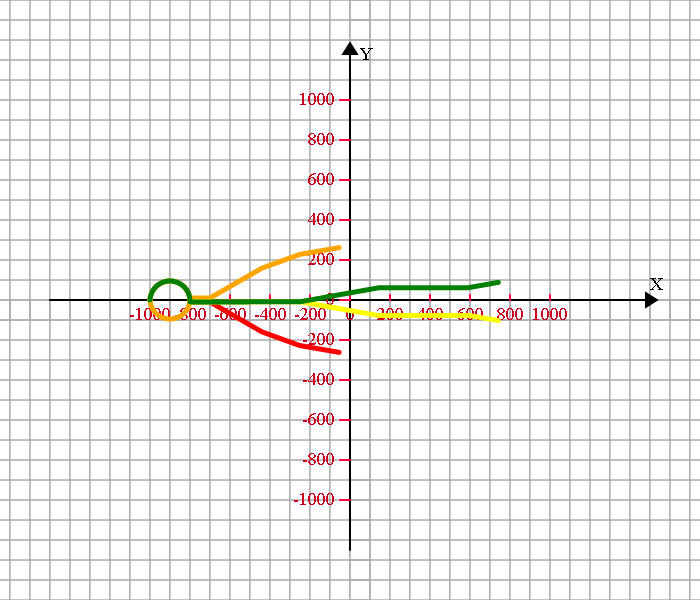
#</span>$curvePath = [[[0, 0], [2.0, -0.04], [11.93, -1.24], [21.69, -3.42], [31.18, -6.57], [40.31, -10.65], [48.99, -15.62], [57.13, -21.43], [64.65, -28.02], [71.47, -35.33], [77.53, -43.29], [82.76, -51.81], [87.12, -60.81], [90.56, -70.2], [93.04, -79.89], [94.54, -89.78], [95.05, -99.77], [94.56, -109.76], [93.07, -119.65], [90.6, -129.34], [87.18, -138.74], [82.84, -147.75], [77.62, -156.28], [71.57, -164.25], [64.76, -171.57], [57.25, -178.18], [49.12, -184.0], [40.45, -188.98], [31.33, -193.07], [21.84, -196.23], [12.08, -198.43], [2.15, -199.64], [-9.85, -199.66], [-9.85, -199.66], [-9.69, -299.66], [-9.69, -299.66], [-159.28, -559.71], [-159.28, -559.71], [-227.38, -747.76], [-227.38, -747.76], [-261.8, -944.78]], [[0, 0], [-2.0, -0.04], [-11.93, -1.24], [-21.69, -3.42], [-31.18, -6.57], [-40.31, -10.65], [-48.99, -15.62], [-57.13, -21.43], [-64.65, -28.02], [-71.47, -35.33], [-77.53, -43.29], [-82.76, -51.81], [-87.12, -60.81], [-90.56, -70.2], [-93.04, -79.89], [-94.54, -89.78], [-95.05, -99.77], [-94.56, -109.76], [-93.07, -119.65], [-90.6, -129.34], [-87.18, -138.74], [-82.84, -147.75], [-77.62, -156.28], [-71.57, -164.25], [-64.76, -171.57], [-57.25, -178.18], [-49.12, -184.0], [-40.45, -188.98], [-31.33, -193.07], [-21.84, -196.23], [-12.08, -198.43], [-2.15, -199.64], [9.85, -199.66], [9.85, -199.66], [9.69, -299.66], [9.69, -299.66], [159.28, -559.71], [159.28, -559.71], [227.39, -747.76], [227.39, -747.76], [261.81, -944.78]], [[0, 0], [2.0, -0.04], [11.93, -1.24], [21.69, -3.42], [31.18, -6.57], [40.31, -10.65], [48.99, -15.62], [57.13, -21.43], [64.65, -28.02], [71.47, -35.33], [77.53, -43.29], [82.76, -51.81], [87.12, -60.81], [90.56, -70.2], [93.04, -79.89], [94.54, -89.78], [95.05, -99.77], [94.56, -109.76], [93.07, -119.65], [90.6, -129.34], [87.18, -138.74], [82.84, -147.75], [77.62, -156.28], [71.57, -164.25], [64.76, -171.57], [57.25, -178.18], [49.12, -184.0], [40.45, -188.98], [31.33, -193.07], [21.84, -196.23], [12.08, -198.43], [2.15, -199.64], [-9.85, -199.66], [-9.85, -199.66], [-9.69, -299.66], [-9.69, -299.66], [-8.97, -749.66], [-8.97, -749.66], [-77.8, -1143.69], [-77.8, -1143.69], [-77.08, -1593.69], [-77.08, -1593.69], [-102.89, -1741.45]], [[0, 0], [2.0, -0.04], [11.93, -1.24], [21.69, -3.42], [31.18, -6.57], [40.31, -10.65], [48.99, -15.62], [57.13, -21.43], [64.65, -28.02], [71.47, -35.33], [77.53, -43.29], [82.76, -51.81], [87.12, -60.81], [90.56, -70.2], [93.04, -79.89], [94.54, -89.78], [95.05, -99.77], [94.56, -109.76], [93.07, -119.65], [90.6, -129.34], [87.18, -138.74], [82.84, -147.75], [77.62, -156.28], [71.57, -164.25], [64.76, -171.57], [57.25, -178.18], [49.12, -184.0], [40.45, -188.98], [31.33, -193.07], [21.84, -196.23], [12.08, -198.43], [2.15, -199.64], [-9.85, -199.66], [-9.85, -199.66], [-9.69, -299.66], [-9.69, -299.66], [-8.97, -749.66], [-8.97, -749.66], [61.12, -1143.47], [61.12, -1143.47], [61.84, -1593.47], [61.84, -1593.47], [88.12, -1741.15]]]
<span style="font-size:18px;">//
if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0, 250, 1.2);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 200, spaceY = 200;
var xS = -1000, xE = 1000;
var yS = -1000, yE = 1000;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
var colorArray = ['red', 'orange', 'yellow', 'green', 'cyan', 'blue', 'purple'];
var color = 0;
var a = $curve;
plot.setLineWidth(5);
/*
//显示变换
if (a.length > 0) {
var scale_i = 2;
for (var i = 0; i < 5; i++) {
var b = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX*scale_i, scaleY/spaceY*scale_i);
shape.fillDraw([].concat(b), colorArray[i]);
scale_i *= 0.8;
}
}*/
var seg = [];
for (var i = 0; i < $curvePath.length; i++) {
seg = transform.scale(transform.translate(transform.rotate($curvePath[i], Math.PI/2), -1000, 0), scaleX/spaceX, scaleY/spaceY);
shape.multiLineDraw([].concat(seg), colorArray[i%7]);
}
}
//</span>本节到此结束,欲知后事如何,请看下回分解。








 本文介绍了一种使用Python脚本绘制复杂曲线路径的方法,通过定义不同的角度和曲线参数,实现了多种曲线路径的绘制,并展示了如何利用变换操作进行图形的平移、旋转及缩放。
本文介绍了一种使用Python脚本绘制复杂曲线路径的方法,通过定义不同的角度和曲线参数,实现了多种曲线路径的绘制,并展示了如何利用变换操作进行图形的平移、旋转及缩放。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








