两种方法:
1、不改变第三方组件的样式
第一步:
先卸载安装的postcss-px2rem
npm uninstall postcss-px2rem
安装postcss-px2rem-exclude
npm i postcss-px2rem-exclude --save
第二步:
在项目根目录下面建立postcss.config.js文件
module.exports = {
plugins: {
autoprefixer: {},
"postcss-px2rem-exclude": {
remUnit: 16,
exclude: /node_modules/
}
}
}
2、改变第三方组件样式px->rem(内联样式px改变不了)
第一步:
npm install postcss-px2rem --save
npm install px2rem-loader --save
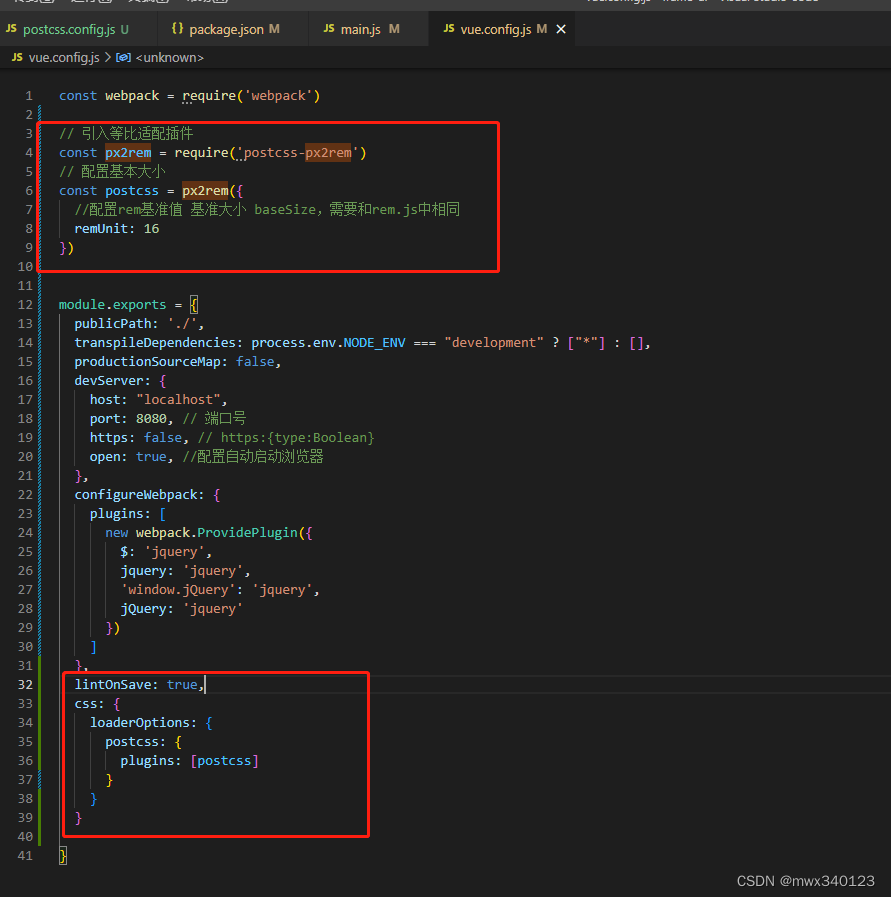
第二步:在vue.config.js里面假如下面红框代码

第三步:在main.js加上红框代码

detectZoom.js内容如下:
export const detectZoom = () => {
let ratio = 0,
screen = window.screen,
ua = navigator.userAgent.toLowerCase();
if (window.devicePixelRatio !== undefined) {
ratio = window.devicePixelRatio;
} else if (~ua.indexOf('msie')) {
if (screen.deviceXDPI && screen.logicalXDPI) {
ratio = screen.deviceXDPI / screen.logicalXDPI;
}
} else if (
window.outerWidth !== undefined &&
window.innerWidth !== undefined
) {
ratio = window.outerWidth / window.innerWidth;
}
if (ratio) {
ratio = Math.round(ratio * 100);
}
let zoom = 100 / Number(ratio);
return zoom;
};





















 1487
1487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








