点击上方“互扯程序”,选择“置顶公众号”
优秀文章,第一时间送达!
KSKnowledge Sharing
知识分享
现在是资源共享的时代,同样也是知识分享的时代,如果你觉得本文能学到知识,请把知识与别人分享。
想要获取本文章中贪吃蛇源码的小伙伴 在公众号内回复 “贪吃蛇” 即可获取
第一步完成的功能:写一个界面
大家见到的贪吃蛇小游戏,界面肯定是少不了的。因此,第一步就是写一个小界面。
实现代码如下:
public class SnakeFrame extends Frame{
//方格的宽度和长度
public static final int BLOCK_WIDTH = 15 ;
public static final int BLOCK_HEIGHT = 15 ;
//界面的方格的行数和列数
public static final int ROW = 40;
public static final int COL = 40;
public static void main(String[] args) {
new SnakeFrame().launch();
}
public void launch(){
this.setTitle("Snake");
this.setSize(ROW*BLOCK_HEIGHT, COL*BLOCK_WIDTH);
this.setLocation(300, 400);
this.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
this.setResizable(false);
this.setVisible(true);
}
}
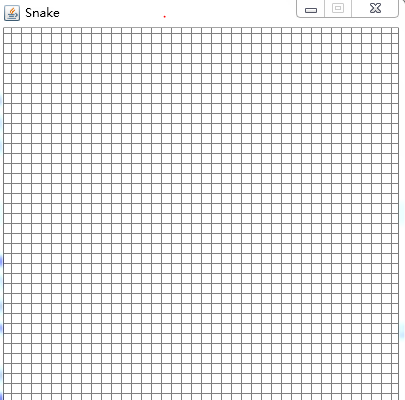
第二步完成的功能:在界面上画成一格一格的
我们见过的贪吃蛇游戏,是有一个格子一个格子构成,然后蛇在这个里面运动。
重写paint方法,单元格就是横着画几条线竖着画几条线即可。
代码如下:
@Override
public void paint(Graphics g) {
Color c = g.getColor();
g.setColor(Color.GRAY);
/*
* 将界面画成由ROW*COL的方格构成,两个for循环即可解决
* */
for(int i = 0;i<ROW;i++){
g.drawLine(0, i*BLOCK_HEIGHT, COL*BLOCK_WIDTH,i*BLOCK_HEIGHT );
}
for(int i=0;i<COL;i++){
g.drawLine(i*BLOCK_WIDTH, 0 , i*BLOCK_WIDTH ,ROW*BLOCK_HEIGHT);
}
g.setColor(c);
}
效果如下:

第三步完成的功能:建立另外的线程来控制重画
由于,蛇的运动就是改变蛇所在的位置,然后进行重画,就是我们所看到的运动。因此,在这里,我们单独用一个线程来控制重画。
1、新建一个MyPaintThread类,实现了Runnable接口
private class MyPaintThread implements Runnable{
@Override
public void run() {
//每隔50ms重画一次
while(true){
repaint();//会自动调用paint方法
try {
Thread.sleep(50);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
2、在SnakeFrame的launchFrame方法中添加代码:new Thread(new MyPaintThread()).start();即可。
完成功能:利用双缓冲来解决闪烁的问题
private Image offScreenImage = null;
/*
* 重写update方法
* */
@Override
public void update(Graphics g) {
if(offScreenImage==null){
offScreenImage = this.createImage(ROW*BLOCK_HEIGHT, COL*BLOCK_WIDTH);
}
Graphics offg = offScreenImage.getGraphics();
//先将内容画在虚拟画布上
paint(offg);
//然后将虚拟画布上的内容一起画在画布上
g.drawImage(offScreenImage, 0, 0, null);
}
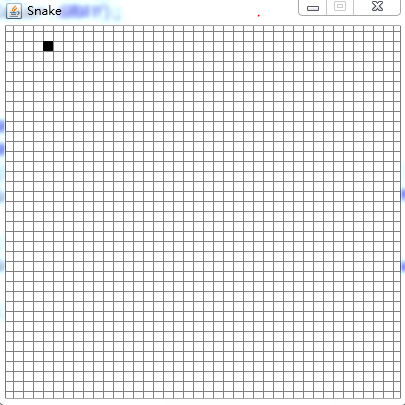
第四步完成的功能:在界面上画一个蛇出来
贪吃蛇游戏中的蛇就是用一系列的点来表示,这里我们来模拟一个链表。链表上的每个元素代表一个节点。
首先,我们先新建一个Node类来表示构成蛇的节点,用面向对象的思想,发现,这个类应该有如下的属性和方法:
1、位置
2、大小,即长度、宽度
3、方向
4、构造方法
5、draw方法
Node类的代码如下:
public class Node {
private static final int BLOCK_WIDTH = SnakeFrame.BLOCK_WIDTH;
private static final int BLOCK_HEIGHT = SnakeFrame.BLOCK_HEIGHT;
/*
* 每个节点的位置
* */
private int row;
private int col;
//方向
private Direction dir ;
private Node pre;
private Node next;
public Node(int row, int col, Direction dir) {
this.row = row;
this.col = col;
this.dir = dir;
}
public void draw(Graphics g){
Color c = g.getColor();
g.setColor(Color.BLACK);
g.fillRect(col*BLOCK_WIDTH, row*BLOCK_HEIGHT, BLOCK_WIDTH, BLOCK_HEIGHT);
g.setColor(c);
}
}
Direction是一个enum,具体如下:
public enum Direction {
L,U,R,D
}
而在Snake类中,用面向对象的思维,可以发现,Snake类中应该有如下的属性和方法
1、头结点
2、尾结点
3、构造函数
4、draw方法
具体代码如下:
public class Snake {
private Node head = null;
private Node tail = null;
private SnakeFrame sf;
//初始化是蛇的位置
private Node node = new Node(3,4,Direction.D);
private int size = 0;
public Snake(SnakeFrame sf) {
head = node;
tail = node;
size ++;
this.sf = sf ;
}
public void draw(Graphics g){
if(head==null){
return ;
}
for(Node node = head;node!=null;node = node.next){
node.draw(g);
}
}
}
在SnakeFrame类中new一个Snake对象,然后调用Snake对象的draw方法即可。
效果如下:

第五步完成的功能:通过键盘控制蛇的上下左右移动
首先想到的是这样:在Snake类中添加一个keyPressed方法,然后在SnakeFrame的键盘事件中调用Snake对象的keyPressed方法。
注意:蛇的移动是通过在头部添加一个单元格,在尾部删除一个单元格这样的思想来实现。
具体如下:
Snake类中添加一个keyPressed方法,主要是根据键盘的上下左右键来确定蛇的头结点的方向,然后move方法再根据头结点的方向来在头部添加一个单元格。
public void keyPressed(KeyEvent e) {
int key = e.getKeyCode();
switch(key){
case KeyEvent.VK_LEFT :
if(head.dir!=Direction.R){
head.dir = Direction.L;
}
break;
case KeyEvent.VK_UP :
if(head.dir!=Direction.D){
head.dir = Direction.U;
}
break;
case KeyEvent.VK_RIGHT :
if(head.dir!=Direction.L){
head.dir = Direction.R;
}
break;
case KeyEvent.VK_DOWN :
if(head.dir!=Direction.U){
head.dir = Direction.D;
}
break;
}
}
public void move() {
addNodeInHead();
deleteNodeInTail();
}
private void deleteNodeInTail() {
Node node = tail.pre;
tail = null;
node.next = null;
tail = node;
}
private void addNodeInHead() {
Node node = null;
switch(head.dir){
case L:
node = new Node(head.row,head.col-1,head.dir);
break;
case U:
node = new Node(head.row-1,head.col,head.dir);
break;
case R:
node = new Node(head.row,head.col+1,head.dir);
break;
case D:
node = new Node(head.row+1,head.col,head.dir);
break;
}
node.next = head;
head.pre = node;
head = node;
}
//最后,在draw中调用move方法即可
public void draw(Graphics g){
if(head==null){
return ;
}
move();
for(Node node = head;node!=null;node = node.next){
node.draw(g);
}
}
这样就实现了通过键盘来实现蛇的移动。
完成的功能:蛇吃蛋
首先我们新建一个蛋Egg的类。
类的属性和方法有:
1、位置、大小
2、构造方法
3、draw方法
4、getRect方法:用于碰撞检测
5、reAppear方法:用于重新产生蛋的方法
代码如下:
public class Egg {
//所在的位置
private int row;
private int col;
//大小
private static final int BLOCK_WIDTH = SnakeFrame.BLOCK_WIDTH;
private static final int BLOCK_HEIGHT = SnakeFrame.BLOCK_HEIGHT;
private static final Random r = new Random();
private Color color = Color.RED;
public Egg(int row, int col) {
this.row = row;
this.col = col;
}
public Egg() {
this((r.nextInt(SnakeFrame.ROW-2))+2,(r.nextInt(SnakeFrame.COL-2))+2);
}
/*
* 改变当前对象的位置,即完成蛋的重现
* */
public void reAppear(){
this.row = (r.nextInt(SnakeFrame.ROW-2))+2;
this.col = (r.nextInt(SnakeFrame.COL-2))+2;
}
public void draw(Graphics g){
Color c= g.getColor();
g.setColor(color);
g.fillOval(col*BLOCK_WIDTH, row*BLOCK_HEIGHT, BLOCK_WIDTH, BLOCK_HEIGHT);
g.setColor(c);
//改变下一次的颜色
if(color==Color.RED){
color = Color.BLUE;
}
else{
color = Color.RED;
}
}
//用于碰撞检测
public Rectangle getRect(){
return new Rectangle(col*BLOCK_WIDTH, row*BLOCK_HEIGHT, BLOCK_WIDTH, BLOCK_HEIGHT);
}
}
蛇吃蛋,怎么样才能判断蛇吃到蛋了呢,这就需要用到碰撞检测了。
这里我们在Snake类中添加一个eatEgg方法。当蛇吃到蛋之后,就需要将蛇的长度+1,这里处理的是在蛇的头部添加一个节点,当蛋被吃掉之后,就需要再重新随机产生一个蛋。
代码如下:
public Rectangle getRect(){
return new Rectangle(head.col*BLOCK_WIDTH, head.row*BLOCK_HEIGHT, BLOCK_WIDTH, BLOCK_HEIGHT);
}
public boolean eatEgg(Egg egg){
if(this.getRect().intersects(egg.getRect())){
addNodeInHead();
egg.reAppear();
return true;
}
else{
return false;
}
}
以上就完成了蛇吃蛋的功能。
完成的功能:添加边界处理
在我们熟悉的贪吃蛇游戏中,我们一般都知道,当蛇撞到墙或者是撞到自己身体的某一部分,则游戏就结束。下面我们就来实现这一功能。
在Snake类中,添加checkDead方法
private void checkDead() {
//头结点的边界检查
if(head.row<2||head.row>SnakeFrame.ROW||head.col<0||head.col>SnakeFrame.COL){
this.sf.gameOver();
}
//头结点与其它结点相撞也是死忙
for(Node node =head.next;node!=null;node = node.next){
if(head.row==node.row&&head.col == node.col){
this.sf.gameOver();
}
}
}
如果蛇撞墙或是撞到自己本身的某一个部分。则调用SnakeFrame类中的gameOver()方法来进行一定的处理。
本游戏的处理方法为:通过设置一个boolean 变量,来停止游戏并提示相关信息。
具体代码如下:
private boolean b_gameOver = false;
public void gameOver(){
b_gameOver = true;
}
@Override
public void update(Graphics g) {
//其它代码省略
if(b_gameOver){
g.drawString("游戏结束!!!", ROW/2*BLOCK_HEIGHT, COL/2*BLOCK_WIDTH);
}
}
以上就完成了蛇是否撞墙或是撞到自身一部分的功能。
小结
以上基本上实现了贪吃蛇的基本功能。剩下的一些功能不再介绍,例如:添加得分记录、通过键盘某按键来控制游戏的停止、重新开始、再来一局等。
以上的功能虽然没有介绍,但是在代码中,我有实现这些相应的功能。
想要获取源码的小伙伴 在公众号内回复 “贪吃蛇” 即可获取
推荐阅读
技术:大牛:你真的懂反射吗?
技术:Google在推动AI普及又往前迈了一步-Learn with Google AI
工具:通过技术手段 “干掉” 视频APP里讨厌的广告之(腾讯视频)
干货分享:
博主11年java开发经验,现从事智能语音工作的研发,关注微信公众号与博主进行技术交流!更过干货资源等你来拿!






















 2557
2557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








