在给按钮做一个圆角的时候,总是出现了很多问题,一度想要放弃,但我不服,还是做出来了。
首先,要在drawable下面新建一个xml文件。
注意:这里不能直接在values下面新建按钮的属性文件,因为这样你在
android:background = "..."的时候,你是找不到文件的。
而且还会出现错误:resources must be declared的错误
所以,要把这个文件定义在drawable下面,这个过程还是有些bug
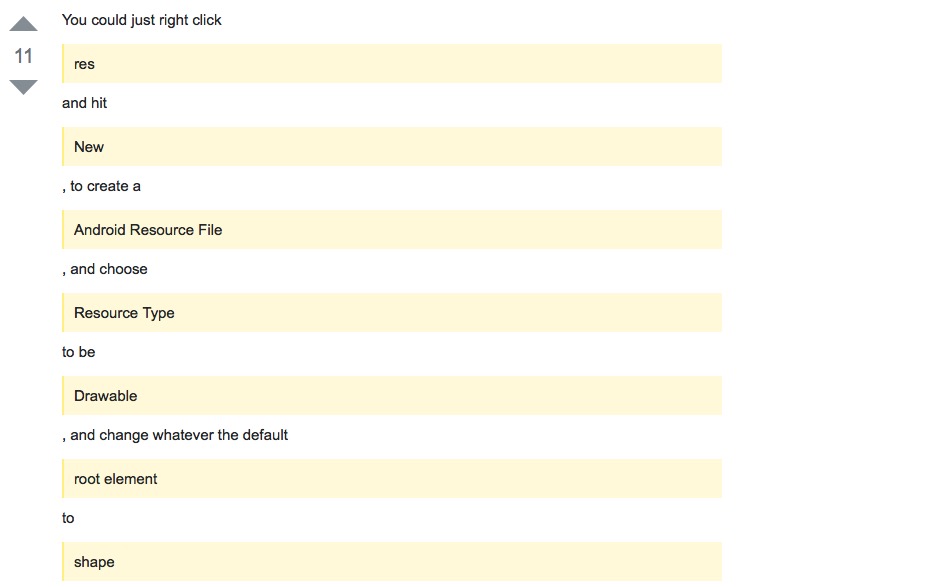
我直接截图好了:
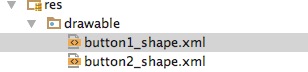
如图,就会出现新建的在drawable下面的文件了.
打开新建的button1_shape.xml文件,在里面设置:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 填充的颜色 -->
<solid android:color="#241B17" />
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="15dip" />
<!-- padding:Button里面的文字与Button边界的间隔 -->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
</shape>接着在button定义的布局里面调用:
android:background="@drawable\button1_shape" 就会出现这样的效果了 :

























 360
360

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








