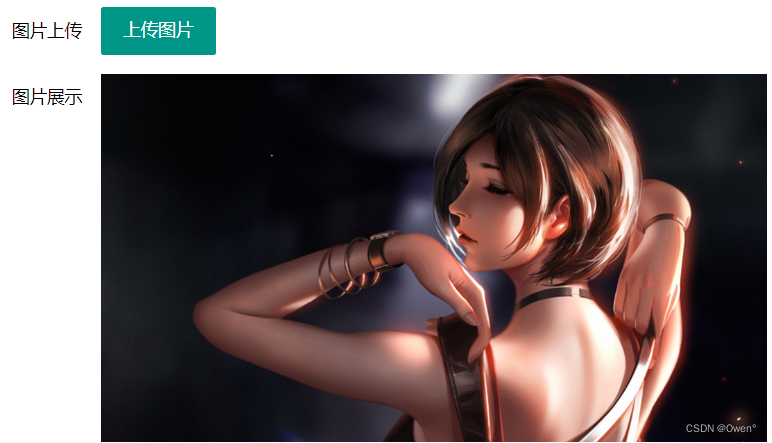
点击按钮实现图片上传并预览

前段代码
<div class="layui-form-item">
<label class="layui-form-label">图片上传</label>
<div class="layui-input-inline">
<button type="button" class="layui-btn" id="pic1">上传图片</button>
<input type="file" name="file" class="image" id="image" style="display: none">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">图片展示</label>
<div class="layui-input-inline">
<img class="layui-upload-img" id="demo1" style="height: 300px;display: none">
</div>
</div>
js 代码
//设置点击事件
$







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 562
562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








