访问后端接口时,报错如下:

同源是指:域名、协议、端口相同
解决方案一:
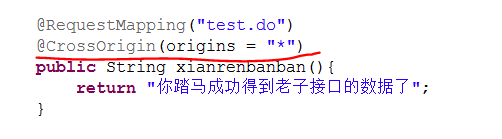
在对应方法上加注解:@CrossOrigin(origins = “*”)

加后可以正常获得接口数据:

附前端测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我他娘的想要你的接口</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="测试接口" @click="getmessage">
{{ message }}
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "hahahaha笑死你"
},
methods: {
getmessage: function () {
var that = this;
axios.get("你要测试的接口的url").then(function (response) {
console.log(response);
that.message = response.data;
},
function (err) {
console.log(err)
})
}
}
})
</script>
</body>
</html>
解决方案二:
在方法比较多的情况下,可以写一个跨域配置类,具体代码参考下面链接
https://blog.csdn.net/ZBYTSL/article/details/103923559





















 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








