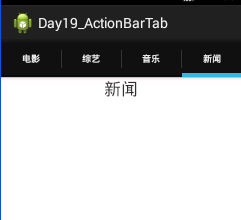
如图:
逻辑代码:
1.先得到一个ActionBar对象:ActionBar actionbar=getActionBar();
2.设置ActionBar的导航模式:actionbar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
3.通过ActionBar创建导航项Tab对象,设置其文本,监听事件:Tab tab1=actionbar.newTab().setText("电影").setTabListener(this);
4.将Tab对象放入ActionBar:actionbar.addTab(tab1);
5.让Activity实现Tab的监听接口 ActionBar.TabListener
6.点击导航项时显示不同内容的Fragment
(1)给主布局文件加一个id,什么控件都不放,用来存放Fragment
(2)写一个Fragment用的布局文件,里面放一个TextView控件
(3)写一个继承Fragment的类
(4)在主逻辑代码文件中将Fragment放进来
具体逻辑代码如下:
<pre name="code" class="java"><span style="font-size:18px;">package com.example.day19_actionbartab;
import android.os.Bundle;
import android.app.ActionBar;
import android.app.ActionBar.Tab;
import android.app.Activity;
import android.app.FragmentTransaction;
import android.view.Menu;
public class MainActivity extends Activity implements ActionBar.TabListener{
ActionBar actionbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//得到ActionBar对象
actionbar=getActionBar();
//设置导航模式
actionbar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
//添加导航项
// Tab tab1=actionbar.newTab().setText("电影").setTabListener(this);
Tab tab1=actionbar.newTab();
Tab tab2=actionbar.newTab();
Tab tab3=actionbar.newTab();
Tab tab4=actionbar.newTab();
tab1.setText("电影");
tab2.setText("综艺");
tab3.setText("音乐");
tab4.setText("新闻");
tab1.setTabListener(this);
tab2.setTabListener(this);
tab3.setTabListener(this);
tab4.setTabListener(this);
actionbar.addTab(tab1);
actionbar.addTab(tab2);
actionbar.addTab(tab3);
actionbar.addTab(tab4);
//现场保护中取值方法1:
if(savedInstanceState!=null)
{
actionbar.setSelectedNavigationItem(savedInstanceState.getInt("index"));
}
}
//现场保护中取值方法2:
@Override
protected void onRestoreInstanceState(Bundle savedInstanceState) {
super.onRestoreInstanceState(savedInstanceState);
if(savedInstanceState!=null)
{
actionbar.setSelectedNavigationItem(savedInstanceState.getInt("index"));
}
}
//现场保护
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt("index", actionbar.getSelectedNavigationIndex());
}
//以下是Tab的监听接口里的方法:
//点击标签时触发此方法
@Override
public void onTabSelected(Tab tab, FragmentTransaction ft) {
MyFragment fragment=new MyFragment();
Bundle bundle=new Bundle();
bundle.putInt("index",tab.getPosition()+1);
fragment.setArguments(bundle);
FragmentTransaction ftn=getFragmentManager().beginTransaction();
ftn.replace(R.id.rl, fragment);
ftn.commit();
}
//未点击标签时触发
@Override
public void onTabUnselected(Tab tab, FragmentTransaction ft) {
// TODO Auto-generated method stub
}
//双击标签时触发
@Override
public void onTabReselected(Tab tab, FragmentTransaction ft) {
// TODO Auto-generated method stub
}
}
</span>主布局文件:
<span style="font-size:18px;"><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rl">
</RelativeLayout>
</span>继承Fragment类的逻辑代码文件:
<span style="font-size:18px;">package com.example.day19_actionbartab;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import android.annotation.SuppressLint;
import android.app.Fragment;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
@SuppressLint("ValidFragment") public class MyFragment extends Fragment{
int x;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Bundle bundle=getArguments();
x=bundle.getInt("index");
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fg_style,null);
TextView tv=(TextView) view.findViewById(R.id.fg_tv);
switch(x)
{
case 1:
tv.setText("电影");
break;
case 2:
tv.setText("综艺");
break;
case 3:
tv.setText("音乐");
break;
case 4:
tv.setText("新闻");
break;
}
return view;
}
}
</span><span style="font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/fg_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="22sp"/>
</LinearLayout>
</span>

























 6189
6189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








