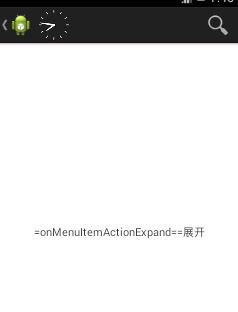
如图:

自定义时,在菜单文件用:android:actionLayout="@layout/my" 将自定义布局加进来
当要监听ActionBar某个item的展开折叠时,菜单文件中属性设为: android:showAsAction="ifRoom|collapseActionView"
主逻辑代码文件:
<span style="font-size:18px;">package com.example.day19_actionview;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MenuItem.OnActionExpandListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AnalogClock;
import android.widget.SearchView;
import android.widget.TextView;
public class MainActivity extends Activity {
TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv=(TextView) findViewById(R.id.tv);
}
@SuppressLint("NewApi") @Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
MenuItem sear=menu.findItem(R.id.ac_search);
SearchView sv=(SearchView) sear.getActionView();
MenuItem myItem=menu.findItem(R.id.ac_layout);
View view= myItem.getActionView();
AnalogClock aclock = (AnalogClock) view.findViewById(R.id.clock);//布局里的控件
aclock.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
tv.setText("点击了时钟");
}
});
//监听是否折叠
myItem.setOnActionExpandListener(new OnActionExpandListener() {
@Override
public boolean onMenuItemActionExpand(MenuItem item) {
tv.setText("=onMenuItemActionExpand==展开");
return true;
}
@Override
public boolean onMenuItemActionCollapse(MenuItem item) {
tv.setText("=onMenuItemActionCollapse==折叠");
return true;
}
});
return true;
}
}
</span>主布局文件:
<span style="font-size:18px;"><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_world"
android:gravity="center" />
</RelativeLayout>
</span>
自定义ActionBar布局文件:
<span style="font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<AnalogClock
android:id="@+id/clock"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</span>
菜单文件:
<span style="font-size:18px;"><menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/ac_search"
android:actionViewClass="android.widget.SearchView"
android:orderInCategory="100"
android:showAsAction="always"
android:title="@string/action_settings"/>
<item
android:id="@+id/ac_layout"
android:orderInCategory="100"
android:showAsAction="ifRoom|collapseActionView"
android:title="时钟"
android:actionLayout="@layout/my"/>
</menu></span>
























 2701
2701

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








