前言
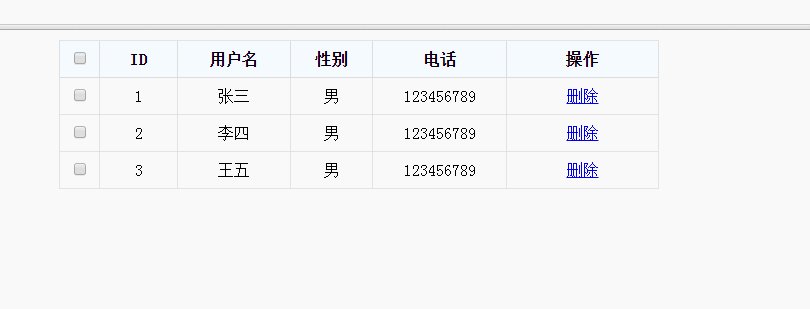
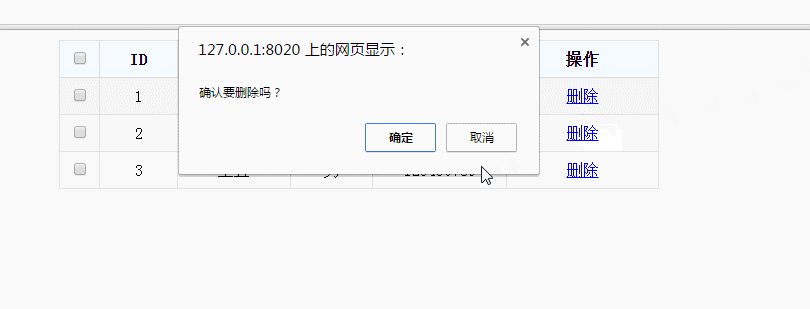
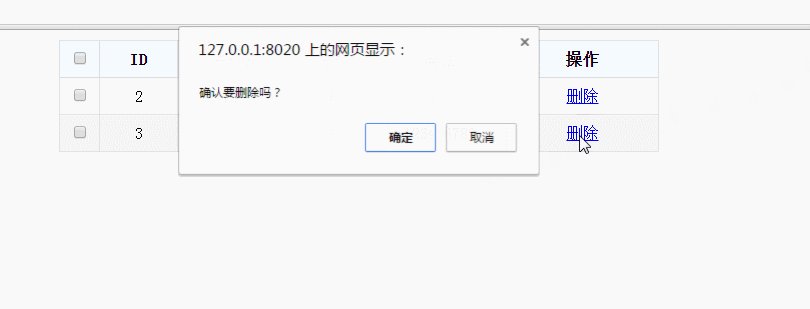
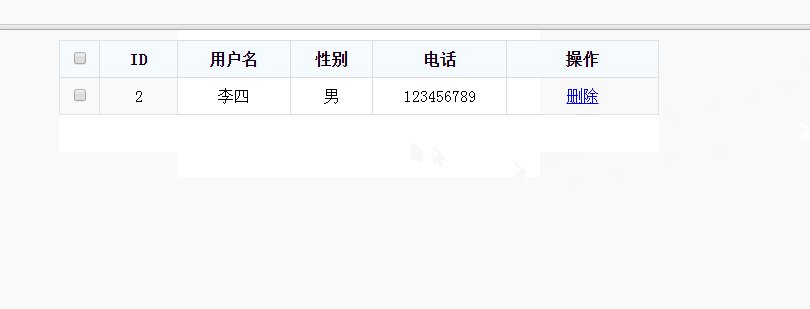
上一节,利用CSS实现了一个样式表格,增加了全选功能,本节利用jQuery实现删除指定行功能。如下效果图:
本章示例代码点此下载
实现代码
table3.html内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Table删除行</title>
<style type="text/css">
body{margin: 0;}
.main{
width: 600px;
margin-top: 10px;
margin-left:auto;
margin-right:auto;
}
.table{width: 100%;background-color: transparent;border-collapse:collapse;border-spacing:0}
.table th,.table td{padding:8px;line-height:20px;text-align: center;}
.table-border{border-top:1px solid #ddd;}
.table-border th,.table-border td{border-bottom: 1px solid #ddd;}
.table-bg thead{background-color: #f5fafe;}
.tableselected{background-color: #f5fafe;}
.table-bordered{border:1px solid #ddd;border-collapse:separate;*border-collapse:collapse;border-left:0}
.table-bordered th,.table-bordered td{border-left:1px solid #ddd}
.table-border.table-bordered{border-bottom:0}
.table-hover tbody tr:hover td{background-color:#f5f5f5}
</style>
</head>
<body>
<div class="main" >
<table class="table table-border table-bordered table-bg table-hover">
<thead>
<tr>
<th width="25"><input type="checkbox" name="" value="" ></th>
<th width="75">ID</th>
<th width="120">用户名</th>
<th width="80">性别</th>
<th width="130">电话</th>
<th width="170">操作</th>
</tr>
</thead>
<tbody>
<tr >
<td><input type="checkbox" value="1" name=""></td>
<td>1</td>
<td>张三</td>
<td>男</td>
<td>123456789</td>
<td ><a title="删除" onClick="article_del(this)" href="javascript:;">删除</a></td>
</tr>
<tr >
<td><input type="checkbox" value="1" name=""></td>
<td>2</td>
<td>李四</td>
<td>男</td>
<td>123456789</td>
<td ><a title="删除" onClick="article_del(this)" href="javascript:;">删除</a></td>
</tr>
<tr >
<td><input type="checkbox" value="1" name=""></td>
<td>3</td>
<td>王五</td>
<td>男</td>
<td>123456789</td>
<td ><a title="删除" onClick="article_del(this)" href="javascript:;">删除</a></td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
/*checkbox全选*/
$("table thead th input:checkbox").on(
"click" ,
function(){
$(this).closest("table").find("tr > td:first-child input:checkbox").prop("checked",$(this).prop("checked"));
}
);
$("table tbody tr input:checkbox").on("click",
function(){
var ischeck = $(this).prop("checked");
if(ischeck == false)
{
$(this).closest("table").find("tr > th:first-child input:checkbox").prop("checked",$(this).prop("checked"));
}
}
);
/*删除*/
function article_del(obj){
var res = confirm('确认要删除吗?');
if(res == true)
{
$(obj).parents("tr").remove();
}
}
</script>
</body>
</html>
对比上节的table2.html内容,只增加了几行代码,首先针对<a></a>作了如下变动
<a title="删除" onClick="article_del(this)" href="javascript:;">删除</a>
其中onClick很明显为<a>的点击事件执行的函数。
其中href="javascript:;"可能初学者有些不了解。<a>标签的href属性用于指定超链接目标的URL,href属性的值可以是任何有效文档的相对或绝对URL,包括片段标识符和JavaScript代码段。这里的href="javascript:;",其中javascript:是伪协议,它可以让我们通过一个链接来调用javascript函数,而采用这个方式javascript:;可以实现A标签的点击事件运行时,如果页面内容很多,有滚动条时,页面不会乱跳,用户体验更好。或许你会想到,用href="#",我只能说,试试~
结语
下节写动态添加行


























 5101
5101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










