iKinds是本猫近期准备慢慢把玩的一个项目,项目不是完全从0开始,而是借助于另一个不错的App框架,不过原来的框架使用的都是同一个ViewController模板,现在因为需要扩展为多个不同的VC模板.
原来的框架使用了一些layer的3D动画效果,这对单VC模板工作的很好,现在要改为多VC模板,因为不确定工程量到底有多大所以我觉得有必要先写一些小段代码来测试一些可行性.这就是我们所谓的:原型!
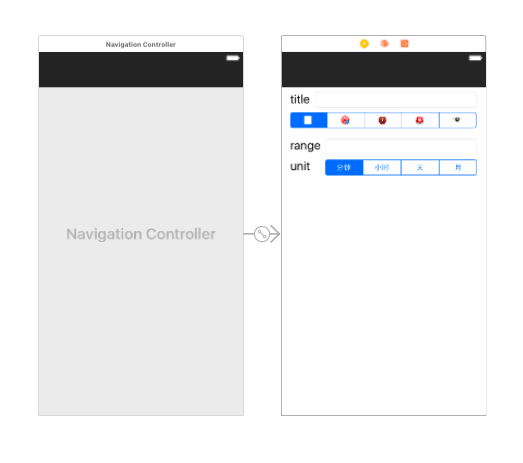
首先在Main.storyboard在添加一个新的UIViewController对象,将其Identity属性窗口中的Storyboard ID设置为:AddKsVC,然后稍微为它打扮一下:
注意因为原来的VC外面套了层导航控制器,所以这里我们如法炮制.增加导航控制器的原因是需要在每个VC导航栏添加一些功能按钮.
在Xcode中新建一个AddKsViewController类,继承与UIViewController.马上将刚刚在IB中创建的UIViewController对象的类改为AddKsViewController类.
现在一个测试用的模板VC已经初步建立好了,下面我们就要写些代码来加载它.
在ContainerViewController的init方法中添加如下两行:
let storyboard = UIStoryboard(name: "Main", bundle: nil)
addKsVC = storyboard.instantiateViewController(withIdentifier: "AddKsVC")由于原来的centerViewController属性用来存放当前右边的VC,我之前已经说过原来框架是单VC模式,所以该属性从来都不会变化,但是现在新的App需要多VC模式,那么centerViewController属性的意义也就变为保存当前显示的VC!
这还不够,我们还需要将addKsVC控制器加载到ContainerVC中,以下代码添加到viewDidLoad中:
addChildViewController(addKsVC)
view.addSubview(addKsVC.view)
addKsVC.view.isHidden = true
addKsVC.didMove(toParentViewController: self)测试需要我们还得再添加2个属性:
let orgCenterVC:UIViewController!
let addKsVC:UIViewController!前一个属性用来保存原有的VC,后一个用来引用新添加的VC.
好了,我前面提到因为是快速测试原型,所以难免会写一些”丑陋”的代码,不过好消息是,很快我就会重构它们,让其变得漂漂哒 ;)
打开SideMenuViewController.swift,原来的tableView(_,didSelectRowAt)方法内容如下:
override func tableView(_ tableView:UITableView, didSelectRowAt indexPath:IndexPath) {
tableView.deselectRow(at: indexPath, animated:true)
centerViewController.menuItem = MenuItem.sharedItems[(indexPath as NSIndexPath).row]
let containerVC = parent as! ContainerViewController
containerVC.toggleSideMenu()
}因为整个App界面分为2部分,左边是菜单栏,包含几个菜单项;右边是每个菜单项对应的内容VC,之前所有菜单项对应的都是相同的内容VC,现在为了测试,我先将第2个菜单项对应的VC换掉:
if indexPath.row == 1{
containerVC.addKsVC.view.frame = containerVC.centerViewController.view.frame
containerVC.centerViewController.view.isHidden = true
containerVC.centerViewController = containerVC.addKsVC
containerVC.addKsVC.view.isHidden = false
}else{
containerVC.centerViewController.view.isHidden = true
containerVC.centerViewController = containerVC.orgCenterVC
containerVC.orgCenterVC.view.isHidden = false
}运行App可以发现当选择第二个菜单项时,右侧的内容VC已经被我们新加的addKsVC很好的代替了 ;) ,而其他的菜单项选择的还是原来的VC.
经过快速开发原型,我们得以验证我们的功能可以实现,虽然目前只有一个新的VC,但是可以很容易的扩展到多个VC上!所以下面我要做的就是:
重构!重构!重构!
(重要的话说3遍)

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










