前言
小伙伴们,用python做接口自动化是不是写代码比较繁琐,而且没有python代码基础的小伙伴根本无从下手对吧!今天我们来学习一下如何使用JMeter工具实现接口自动化测试。
安装
1、安装JDK,配置java环境变量(安装过程略)
2、安装Jmeter(安装过程略)
3、安装ANT
-
下载安装
下载地址:
http://ant.apache.org/bindownload.cgi
-
下载后解压到指定位置即可,比如:F:\apache-Ant
-
将jmeter所在的目录下extras子目录里的ant-jmeter-1.1.1.jar复制到ant所在目录lib子目录之下,这样ant运行时才能找到”
org.programmerplanet.ant.taskdefs.jmeter.JMeterTask”这个类,从而成功触发JMeter脚本。
-
配置环境变量
添加环境变量(以windows为例)
ANT_HOME F:\apache-Ant
CLASSPATH %ANT_HOME%\lib
Path %ANT_HOME%\bin
-
验证安装结果
命令行输入ant-version,出现版本信息则安装成功

ANT与Jmeter
4、配置ANT与Jmeter的配置文件
-
配置ANT配置ant编译文件build.xml
拷贝下面的内容与新建的txt文件中,并将此文件改名为:build.xml
<?xml version="1.0" encoding="utf-8"?>
<project name="pc" default="all" basedir="F:\apache-jmeter-5.0\jmeterAutoTest">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
</tstamp>
<property name="jmeter.home" value="F:\apache-jmeter-5.0" />
<property name="jmeter.result.jtl.dir" value="F:\apache-jmeter-5.0\jmeterAutoTest\pc\resultlog\jtl" />
<property name="jmeter.result.html.dir" value="F:\apache-jmeter-5.0\jmeterAutoTest\pc\resultlog\html" />
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${test}${time}.jtl" />
<property name="mail_from" value="xx@163.com" />
<property name="mail_to" value="xx@qq.com" />
<target name="all">
<antcall target="test" />
<antcall target="report" />
<antcall target="send" />
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<testplans dir="F:\apache-jmeter-5.0\jmeterAutoTest\pc\script" />
</jmeter>
</target>
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/>
</path>
<target name="report">
<xslt classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl">
<param name="dateReport" expression="${time}"/>
</xslt>
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target></project>-
修改build.xml文件,按照实际的文件路径配置好
-
配置jmeter.properties
-
配置jmeter报告输出格式为xml,在jmeter/bin目录下jmeter.properties文件中修改jmeter.save.saveservice.output_format=csv为jmeter.save.saveservice.output_format=xml,并去掉前面的注释符号#
-
准备测试脚本数据
新建文件夹pc,pc文件夹分别新建buildfile ,resultlog,script 三个文件夹,buildfile文件夹放入build.xml文件,resultlog里分别新建html,jtl文件夹。
注意:Resultlog
Html文件夹装的是ant 转化后的结果
Jtl文件装的是meter生成的结果
Script:Jmeter执行的脚本
测试报告
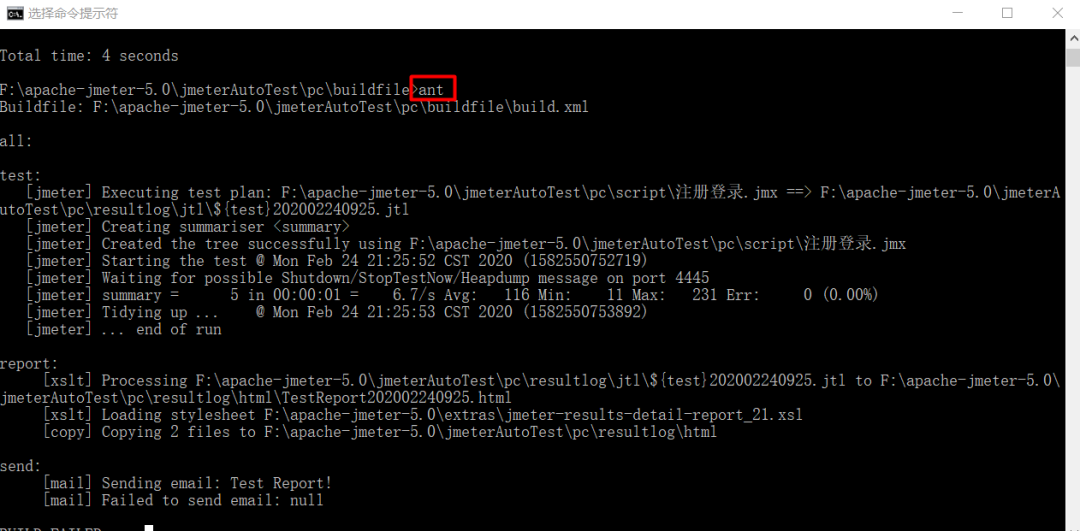
5、打开命令行进行build.xml文件所在的目录,输入ant即可生成报告,报告存放在html文件夹里

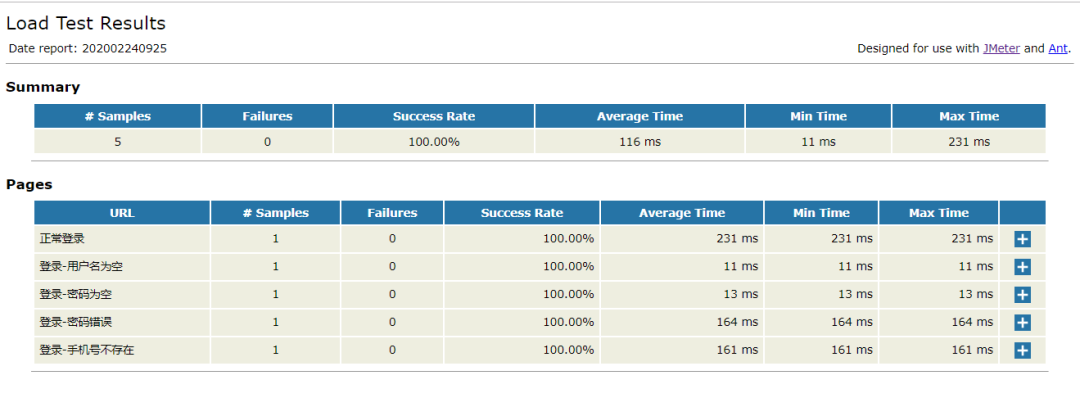
生成的测试报告如下:

6、测试报告优化
用jmeter自带的测试报告得到的测试报告信息并不是很全,这里参考网上的方法,做一个优化
-
下载优化模板jmeter-results-shanhe-me.xsl,拷贝到jmeter的extras目录中,如C:\apache-jmeter-2.12\extras
-
设置测试输出报告要输出的内容,同样在jmeter.properties中,设置需要输出的内容为true,并去掉前面的注释符号#,这里全部设置成true
修改前:

修改后:

-
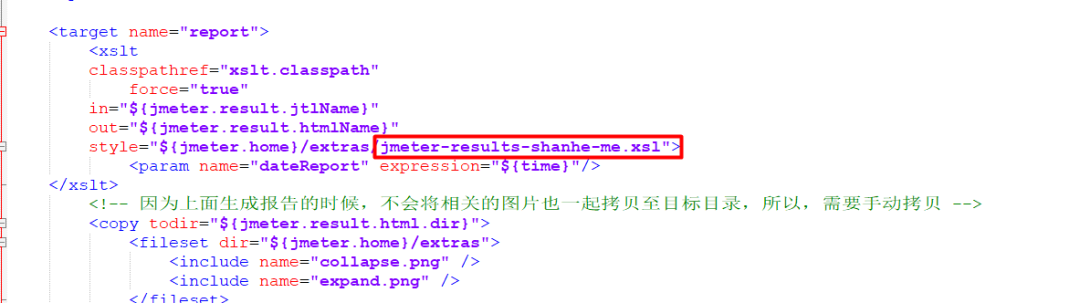
设置build文件的报告模板为优化后的模板jmeter-results-shanhe-me.xsl

-
按前面的方式再次用ant构建测试,查看优化后的测试报告

END绵薄之力
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
加入我的软件测试交流群:110685036免费获取~(同行大佬一起学术交流,每晚都有大佬直播分享技术知识点)软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

获取方式 :


























 1314
1314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








