目录
1.接口介绍(基础部分)
- 接口是一种用来定义程序的协议,它描述可属于任何类或结构的一组相关行为
- 应用程序编程接口,它是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力
- 接口测试通过接口规范文档上的调用地址、请求参数,拼接报文,然后发送请求,检查返回结果
- 目前趋向都是全后端分离模式,遵循REST接口规范,本文章不过多介绍,不懂的小伙伴可以自行搜索
2.接口组成
- 请求地址
- 请求方法
- 请求参数,参数类型
- 请求头header
- JSON、自定义传输格式等
- 状态码
3.接口分类
主要分为web、模块接口,方式大体相差不大
- GET(SELECT):从服务器取出资源(一项或多项)
- POST(CREATE):在服务器新建一个资源
- PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)
- PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性修改一个或多个)
- DELETE(DELETE):从服务器删除资源
5.接口测试流程
接口测试流程: 定位服务器接口资源并提交测试数据,然后查看响应结果是否符合预期
-
定位接口资源(URL)
-
提交测试数据
-
检查响应结果
6.接口测试注意事项
-
返回数据是否与预期保持一致
-
传递错误接口数据是否能正常处理
-
测试边界值是否能够处理
-
接口响应时间是否合理
-
接口的加密信息是否安全
7.接口测试工具
- Flidder:是位于客户端和服务器端的HTTP代理,也是目前最常用的http抓包工具之一 。 它能够记录客户端和服务器之间的所有 HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是 web调试的利器。
- jmeter:一款开源的性能测试工具,操作简单,方便,既有jdbc request操作数据库数据,也有http request和soap request应对测试
- postman:谷歌浏览器的扩展工具,谷歌商店中选中安装,界面同poster差别不大,界面简洁
- soapui:开源测试工具,通过soap/http协议来检查、调用、实现Web Service的功能/负载/符合性测试;
- RestClient: Firefox上一款用于测试各种Web服务的插件,它可以向服务器发送各种HTTP请求(用户也可以自定义请求方式).
- loadrunner:一款商业性能测试工具,可用来做接口测试、性能测试、压力测试等,很好很强大
8.Fiddler介绍(工具使用)
-
下载Fiddler抓包工具
-
Fiddler工作原理
先来看看fiddler未参与时,一个普通的客户端与服务端的请求流程图:浏览器访问一个网站,浏览器给webserver发送一个Request,webserver接收到Request后进行处理,返回给浏览器Response,然后浏览器解析Response中的html,展现网页给用户。如图:

Fiddler工作于七层中的应用层,在client与webserver之间以代理服务器的形式存在,启动fiddler后会监听本地127.0.0.1的8888端口(默认端口),IE/Chrome浏览器会自动设置局域网代理(Firefox代理是独立的,需要单独设置),如图:

此时,fiddler就作为代理服务器,浏览器访问87testing.com的流程:浏览器给webserver发送一个Request,代理服务器fiddler接收到Request,fiddler将Request发送到webserver,webserver接收到Request后进行处理,Response到代理服务器fiddler,Fiddler将Response返回到浏览器,如图:

- 界面介绍

9.抓取手机端的接口信息
-
配置环境(安卓)
1.安装手机端模拟器
2.打开手机终端点击设置WLAN
3.高级选项---->勾选
4.代理设置为手动
电脑ip地址可通过cmd命令行输入ipconfig查询,或网络连接信息中找到,最直观的方法是将鼠标置于fiddler右上角的online中即可显示电脑的ip地址。


5.重启fiddler软件
注意事项以上方式适用于HTTP方式,面对HTTPS的话需要进行以下设置
- 勾选设置

-
打开模拟器手机端的默认浏览器(切勿使用第三方浏览器)
访问本地IP:端口默认8888 下载证书!

-
确认--->设置密码--->重启fiddler

10.修改返回数据及添加过滤规则
- 启动测试web网站会出现很多无用数据比如304状态的请求

- 过滤掉不是浏览器的请求选择web

- 只展示我标识的接口Actions-->run time now

-
过滤图片、JS、CSS,重启
# 可选择性选择过滤css|ico|jpg|png|gif|bmp|wav|js REGEX:(?insx)/[^?/].(css|ico|jpg|png|gif|bmp|wav|js)(?.)?$ 复制代码

-
手机端抓包软件版本需要更新,更新后的软件会禁止抓包,问题解决方案
- 通过查看URL判断是哪个信息发送了版本信息

- 判断JSON数据格式中2代表更新

- 篡改JSON数据,利用txt更改其中的数据形式

-
保存为HTML格式,文件名替换为发送网站的html,保存类型 所有文件
-
替换为本地HTML模板

点击save保存

- 重新开启手机端浏览器
11.创造大量测试数据
场景:当我们访问一些评论信息,或者大量重复信息,我评论之后还要去看分页直到加载完所有评论信息之后才能看到我的评论信息。
- 先真实的向服务器提交一次数据,获取发送的请求


- 开始进行消息重复发送,可自定义编辑发送

12.图片显示问题
图片通过cdn发送无法显示如何抓取?
工具报错无法连接如何解决?
- 手机端下载认证后选择WLAN

- 设置代理,网址不使用代理的的区域填写,就可以正常显示图片(仅限于安卓)

13.解决fiddler无法抓包问题
- 查看本机是否存在防火墙设置(建议关闭)
END绵薄之力
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
加入我的软件测试交流群:110685036免费获取~(同行大佬一起学术交流,每晚都有大佬直播分享技术知识点)软件测试面试小程序
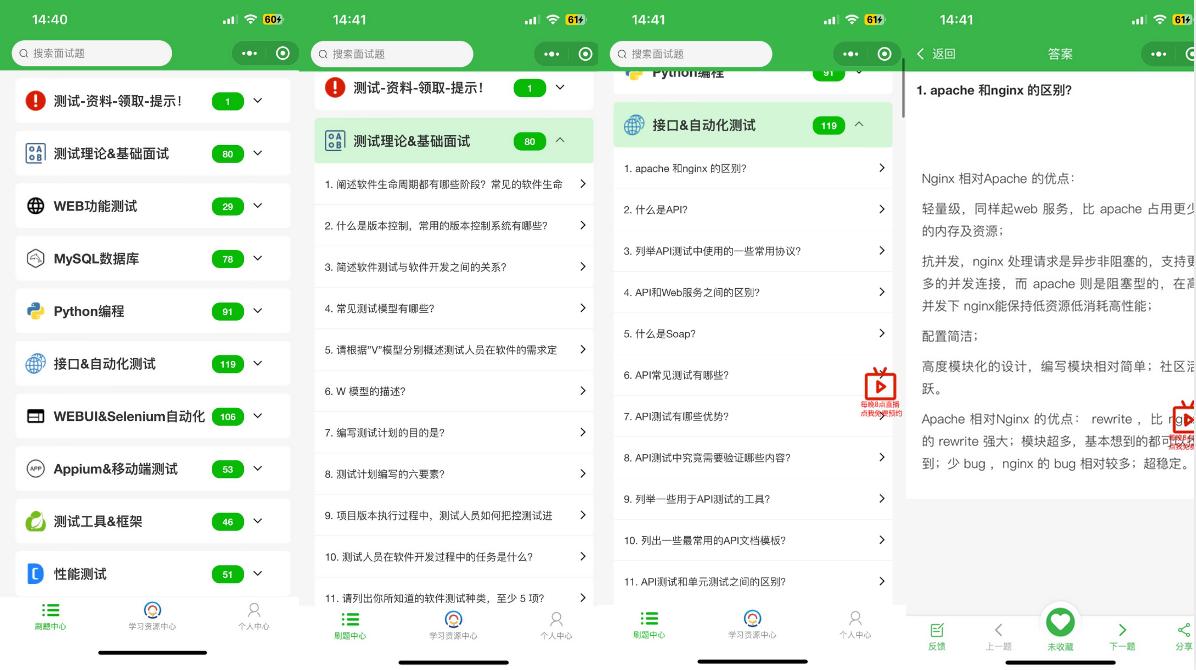
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

获取方式 :


























 2399
2399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








