一、 背景:
在使用 Jmeter 进行接口测试时,有些小伙伴不知道 Headers 和请求参数 (Parameters,Body Data) 的联系,本文主要讲 Content-Type 为 application/x-www-form-urlencoded 和 application/json 的场景。
1、使用 Parameters 时,Content-Type 要么不传,要么传 application/x-www-form-urlencoded,因为不传时默认值就是 application/x-www-form-urlencoded,如果传 application/json 的话会报错。
2、使用 Body Data 时,Content-Type 可以是 application/x-www-form-urlencoded 或 application/json。
附一张 Jmeter 请求参数 (Parameters,Body Data) 截图:

二、 Headers 基础概念:
Headers 常见字段:User-Agent,Accept,Content-TypeUser-Agent浏览器类型、操作系统及版本、浏览器渲染引擎、浏览器语言等信息的标识, 服务器会根据用户使用浏览器的不同,显示不同的排版从而为用户提供更好的体验 (即浏览器兼容性)。
Accept 属于请求头, Content-Type 属于实体头。Accept代表发送端(客户端)希望接受的数据类型。
比如:Accept:text/xml;
代表客户端希望接受的数据类型是 xml 类型
Content-Type代表发送端(客户端 | 服务器)发送的实体数据的数据类型。
比如:Content-Type:text/html;
代表发送端发送的数据格式是 html。
二者合起来:
Accept:text/xml;
Content-Type:text/html
即代表希望接受的数据类型是 xml 格式,本次请求发送的数据的数据格式是 html。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036
三、常见的 content-type
(1)application/x-www-form-urlencoded
最常见的 POST 提交数据的方式,如果不设置 Headers 的 content-type,基本默认会以 application/x-www-form-urlencoded 方式提交数据。
(2)application/json
现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。这种方案,可以方便的提交复杂的结构化数据,特别适合 RESTful 的接口。各大抓包工具如 Chrome 自带的开发者工具、Firebug、Fiddler,都会以树形结构展示 JSON 数据,非常友好直观。
(3)multipart/form-data
这种方式一般用来上传文件。
(4)text/xml
XML 作为编码方式的远程调用规范,一般用不到。
四、接口实例讲解
鉴于公司接口安全问题,用 python+flask 在本地搭了一个服务器用于演示。
1、application/x-www-form-urlencoded + Parameters

2、application/x-www-form-urlencoded + Body Data

3、直接在 URL 后拼接请求参数
URL(Uniform Resource Locator 统一资源定位符),但有时候我们会听到 URI(Uniform Resource Identifier 统一资源标识符),有什么区别呢,举个例子:URL 为http://127.0.0.1/login.json,则 URI 为login.json,同时 URL 是 URI 的子集,因为定位符定位时会根据某些字段进行标识。有点走题了,我们继续贴图。

4、application/json + Body Data
进行这个操作前记得先在 jmeter 的HTTP Header Manager中设置Content-Type 为 application/json

总结一下,首先上面 4 种方式调登录接口/login 都是成功的,并且传参都是 userid=001,test=true(传到服务器的都是键值对)。那么我们测试接口的时候要用哪种方式呢(嗯,当然是都可以啦,因为都成功了,方式不一样而已…)。只能说推荐哪种方式,那肯定第四种 application/json + Body Data 了,因为这种方式参数可以直接复制粘贴,修改灵活,信息直观。
但有些小伙伴刚开始常常会把 json 格式写错,带来一些烦恼,那么请进入 http://www.json.cn 进行 json 格式校验,校验通过后再放到 Body Data 中请求接口。
我们再来比较一下前 3 种的不同,不同就是传参方式不同,那相同呢,就是都能成功,并且参数其实都是一样的,贴图:

因为参数都是userid=001&test=true,Headers 是 application/x-www-form-urlencoded,所以服务器就会以 urlencoded 的编码方式去解析入参,所以前 3 种方式的本质是一样的,传的一样的参数,并且告诉服务器解析的传参方式也是一样。
为了增强说服力,贴上 4 种请求方式接口的返回值,接口响应断言为"returnFlag":"1000":

希望本文能给你带来帮助,谢谢阅读。
下面是配套学习资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

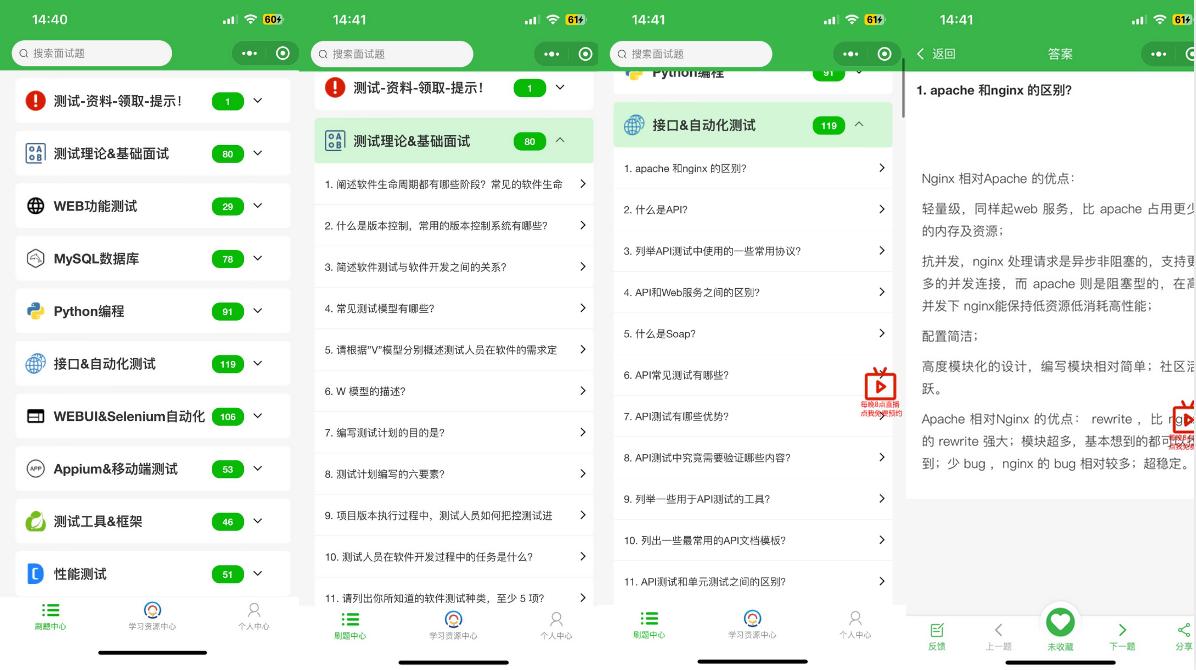
软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

资料获取方式 :


























 2758
2758

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








