以前在公号写的一篇文章,共享给各位看看:)

哈喽,大家好!我是可爱的源小北!
以前我们曾经介绍过一款.NET工具控件—MiniExcel,小伙伴们对此表现很热烈,有不少人追问有没有针对Word的类似控件。现在可以告诉大家了,MiniExcel的作者阿翰又推出一项姊妹工具控件—MiniWord!小伙伴们可以欢呼雀跃了!
这款工具控件MiniWord新鲜热辣,刚出来就被Gitee、DotNet China等评为值得推荐的开源项目,其潜力大为可观,小伙伴们不赶紧拿过来学习和使用,还待何时?
控件介绍
该控件是用C#开发的一款MiniWord .NET Word模板引擎,藉由Word模板和数据简单、快速生成Word文件。
该项目秉承MiniExcel项目的目标:简单高效地处理Word数据域查、写、填充,力求做最简单、最实用的Word控件!
快速安装
该项目提供了3种安装方法:
-
nuget link : https://www.nuget.org/packages/MiniWord
-
Packge xml
-
.NET CLI : dotnet add package MiniWord --version 0.4.0
功能介绍
快速入门
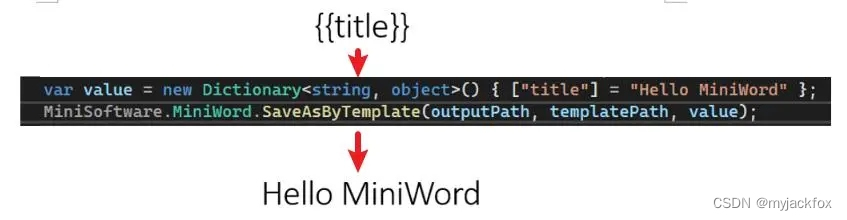
模板遵循“所见即所得”的设计,模板和标签的样式会被完全保留。请看下面示例代码:
var value = new Dictionary<string, object>(){["title"] = "Hello MiniWord"};MiniSoftware.MiniWord.SaveAsByTemplate(outputPath, templatePath, value);
效果如下:
输入与输出
-
输入系统支持模版路径或是Byte[]
-
输出支持文件路径、Byte[]、Stream
示例代码:
SaveAsByTemplate(string path, string templatePath, Dictionary<string, object> value)SaveAsByTemplate(string path, byte[] templateBytes, Dictionary<string, object> value)SaveAsByTemplate(this Stream stream, string templatePath, Dictionary<string, object> value)SaveAsByTemplate(this Stream stream, byte[] templateBytes, Dictionary<string, object> value)
标签
MiniWord 使用类似 Vue, React 的模版字串 {{tag}},只需要确保 tag 与 value 参数的 key 一样(大小写敏感),系统会自动替换字串。
向Word添加文本示例:
示例代码:
var value = new Dictionary<string, object>(){ ["Name"] = "Jack", ["Department"] = "IT Department", ["Purpose"] = "Shanghai site needs a new system to control HR system.", ["StartDate"] = DateTime.Parse("2022-09-07 08:30:00"), ["EndDate"] = DateTime.Parse("2022-09-15 15:30:00"), ["Approved"] = true, ["Total_Amount"] = 123456,};MiniWord.SaveAsByTemplate(path, templatePath, value);
模板样式:
导出效果
向Word添加图片示例:
标签值为 MiniWordPicture 类别。
示例代码:
var value = new Dictionary<string, object>(){ ["Logo"] = new MiniWordPicture() { Path= PathHelper.GetFile("DemoLogo.png"), Width= 180, Height= 180 }};MiniWord.SaveAsByTemplate(path, templatePath, value);
模板样式:
导出效果
注意:针对有时模板字符串没有生效,建议重新复制{{tag}}整串并粘贴过去,因为有时 Word 在底层 {{}}会被切开变成<w:t>{</w:t><w:t>{<w:/t><w:t>Tag</w:t><w:t>}</w:t><w:t>}<w:/t>。
除了上面可以往Word填充文本、图片,还能填充列表、表格(可以图文同时填充),并支持POCO和dynamic parameters、字体和高亮、超链接等各种属性设置,由于篇幅所限,这儿就不再详细举例说明各种用法,项目里有比较详细的说明的。
有兴趣的小伙伴可以在文末查看获取项目的方法。
小北有话说
作为一个刚刚开源的Word工具控件,能够得到Gitee和DotnetChina的大力推荐,还是非常令人吃惊的。最令人称道的是,它开源了该控件的全部源代码,方便大家下载研习和定制,还提供了很详细的文档说明。大家可以通过对源代码学习和了解如何针对自己的实际需求进行定制。
程序员了不起读者交流群,交流包括但不限于技术,人生感悟、每日大事、人生大事、吹水、摸鱼,白嫖群主收集的资源等。
有想要加入的小伙伴,关注公号”程序员了不起“,回复:fff112 ,既可加入群聊,限时开放哦!
https://gitee.com/dotnetchina/MiniWord
以上就是本次推荐的全部内容,我是源小北,感谢各位的观看。





















 36万+
36万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








