一、常用操作
1、记录vue常用的代码
2、备用吧,初级水平
二、解决方案
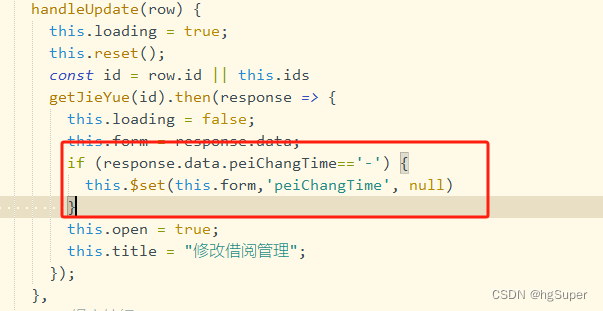
-4、对象赋值
this.$set(this.form,'peiChangTime', null)
~~
-3、按钮返回
1)场景: 详情页面增加按钮,返回到上一页面
@click="$router.back()"
~~
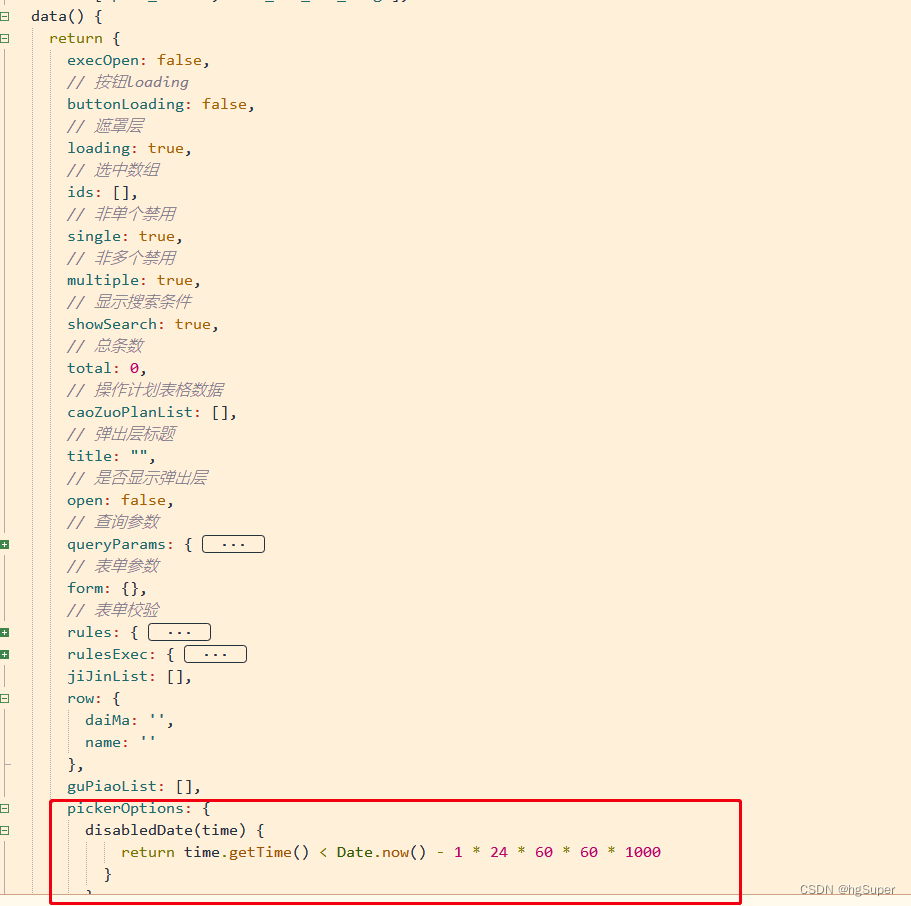
-2、el-date-picker日期组件,当前之前日期不可选中
1)场景: 任务计划,约束只能选择当天及之后的某一天
2)el-date-picker.vue代码
<el-date-picker clearable v-model="form.caoZuoDate" type="date" value-format="yyyy-MM-dd" placeholder="请选择操作日期" :picker-options="pickerOptions" > </el-date-picker>3)data代码
pickerOptions: { disabledDate(time) { return time.getTime() < Date.now() - 1 * 24 * 60 * 60 * 1000 } } };4)在data中定义,不是method的
~~
-1、获取el-select下拉框的label值
1)场景:linecharts需要获取到下拉框对象的label值
2)el-select代码
<el-select v-model="modbusId" size="small" @change="change"> <el-option v-for="ite in moudbusList" :key="ite.id" :value="ite.id" :label="ite.attrMsg"></el-option> </el-select>3)methods代码
change(e) { let item = this.moudbusList.filter(item => item.id==e)[0]; this.modbus = item; },说明1: 入参e即修改后的value值
说明2: 从集合中找到选中的值,并赋值给个对象,通过对象访问其他属性
说明3: 为什么不用v-model直接绑定对象?因为没有用,el-option变更的结果是一个value,绑定对象是无效的;理解:不能将一个字段赋值给一个对象
~~
0、创建当日日期并格式化
1)代码
parseTime(new Date(),'{y}-{m}-{d}');2)示例
~~
1、list集合增加值
1)场景说明: 通过列表获取记录主键ID集合,支持排序;所以需要构造实体bean(业务ID+sort排序)
2)示例代码
this.form.idSort = [] this.form.idList.forEach((item, index) => { let val = {"id": item, "sort": index + 1} this.form.idSort.push(val) })3)说明1: 初始化参数为集合,即: = []
4)说明2: for循环,用forEach即可
5)说明3: list集合增加值,用push,而不是java中的add
2、svg图标
1)场景说明: 用elementUI做后台管理;想在button标签用自定义图标;即扩展icon
2)代码
<svg-icon icon-class=''/>3)示例图
~~
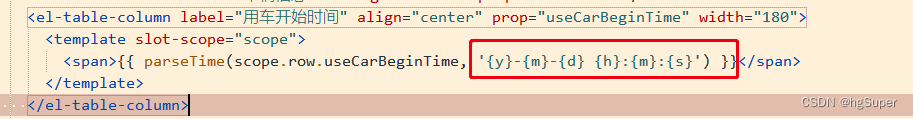
3、日期格式化
1)table列显示,格式化日期
2)年月日
{y}-{m}-{d}<template slot-scope="scope"> <span>{{ parseTime(scope.row.useCarBeginTime, '{y}-{m}-{d}') }}</span> </template>3)年月日 时分秒
{y}-{m}-{d} {h}:{m}:{s}<template slot-scope="scope"> <span>{{ parseTime(scope.row.useCarBeginTime, '{y}-{m}-{d} {h}:{m}:{s}') }}</span> </template>
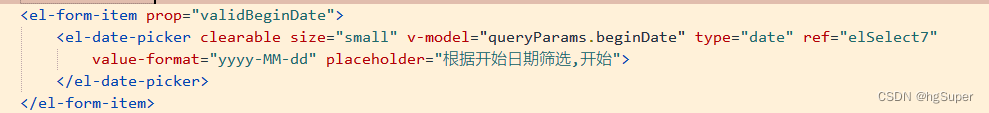
4)el-date-picker
value-format="yyyy-MM-dd"
5)今日日期
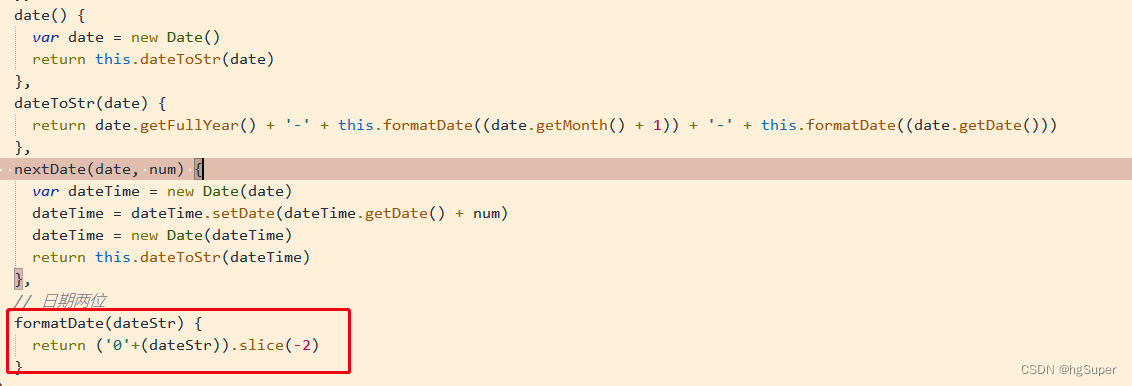
date() { var date = new Date() var s1 = date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + (date.getDate()) return s1 }6)上一日或下一日
nextDate(date, num) { var dateTime = new Date(date) dateTime = dateTime.setDate(dateTime.getDate() + num) dateTime = new Date(dateTime) return this.dateToStr(dateTime) }7)date转字符串
dateToStr(date) { return date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + (date.getDate()) }8)日期补足补零
// 日期两位 formatDate(dateStr) { return ('0'+(dateStr)).slice(-2) }
~~
4、路由跳转(页面切换)
1)通过绝对路径跳转
~~this.$router.push('/daily/hello')




























 8865
8865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








