Source:《AngularJS实战》
1. MVC
a. HelloAngular_MVC.html
<!doctype html>
<html ng-app>
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-controller="HelloAngular">
<p>{{greeting.text}},Angular</p>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="HelloAngular_MVC.js"></script>
</html> b. HelloAngular_MVC.js
function HelloAngular($scope) {
$scope.greeting = {
text: 'Hello'
};
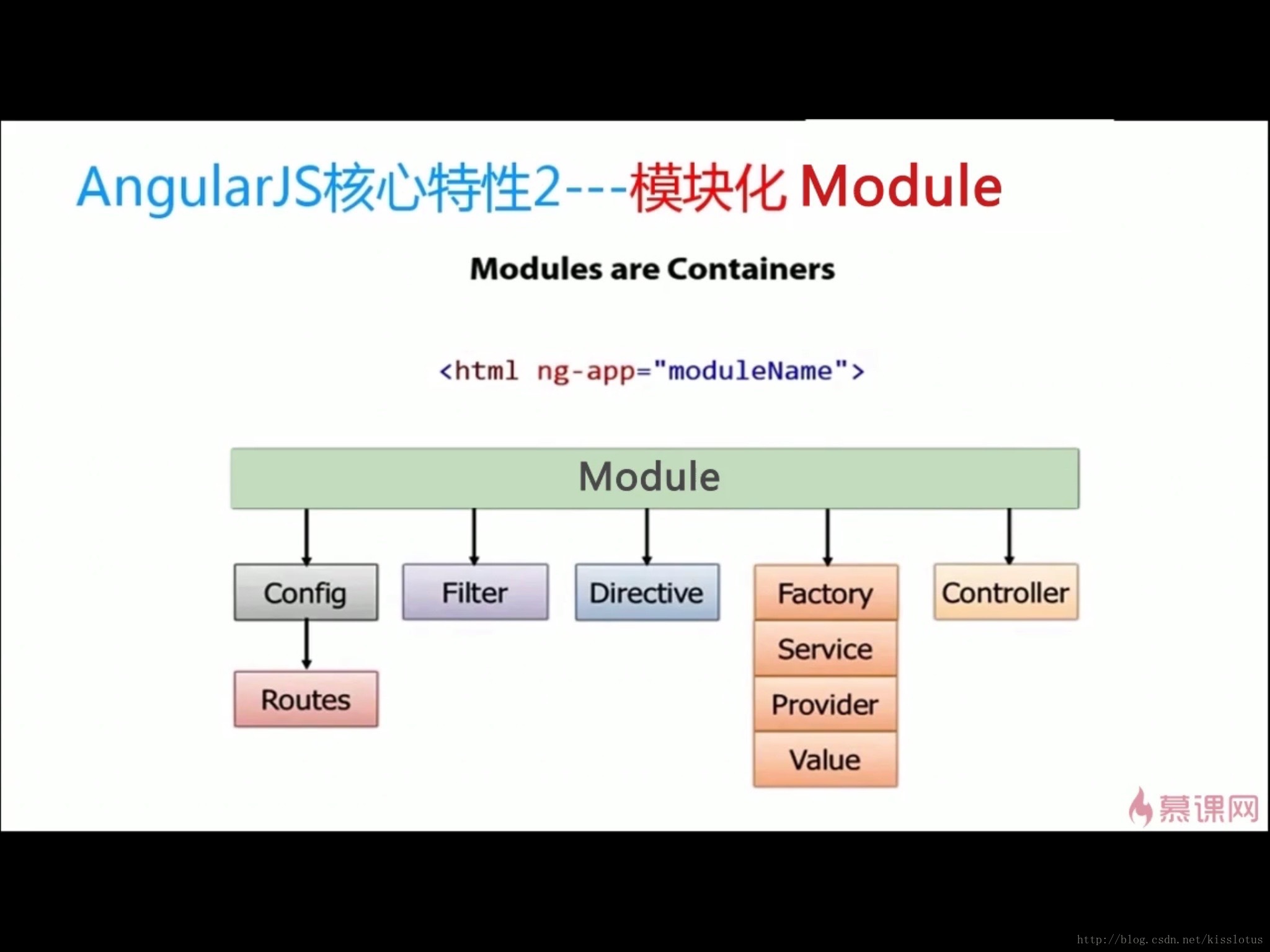
}2. Module

a. HelloAngular_Module.html
<!doctype html>
<html ng-app="HelloAngular">
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-controller="helloAngular">
<p>{{greeting.text}},Angular</p>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="HelloAngular_Module.js"></script>
</html> b. HelloAngular_Module.js
var myModule = angular.module("HelloAngular", []);
myModule.controller("helloAngular", ['$scope',
function HelloAngular($scope) {
$scope.greeting = {
text: 'Hello'
};
}
]);3. 指令系统

a. HelloAngular_Directive.html
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-8">
</head>
<body>
<hello></hello>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="HelloAngular_Directive.js"></script>
</html> b. HelloAngular_Directive.js
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: 'E',
template: '<div>Hi everyone!</div>',
replace: true
}
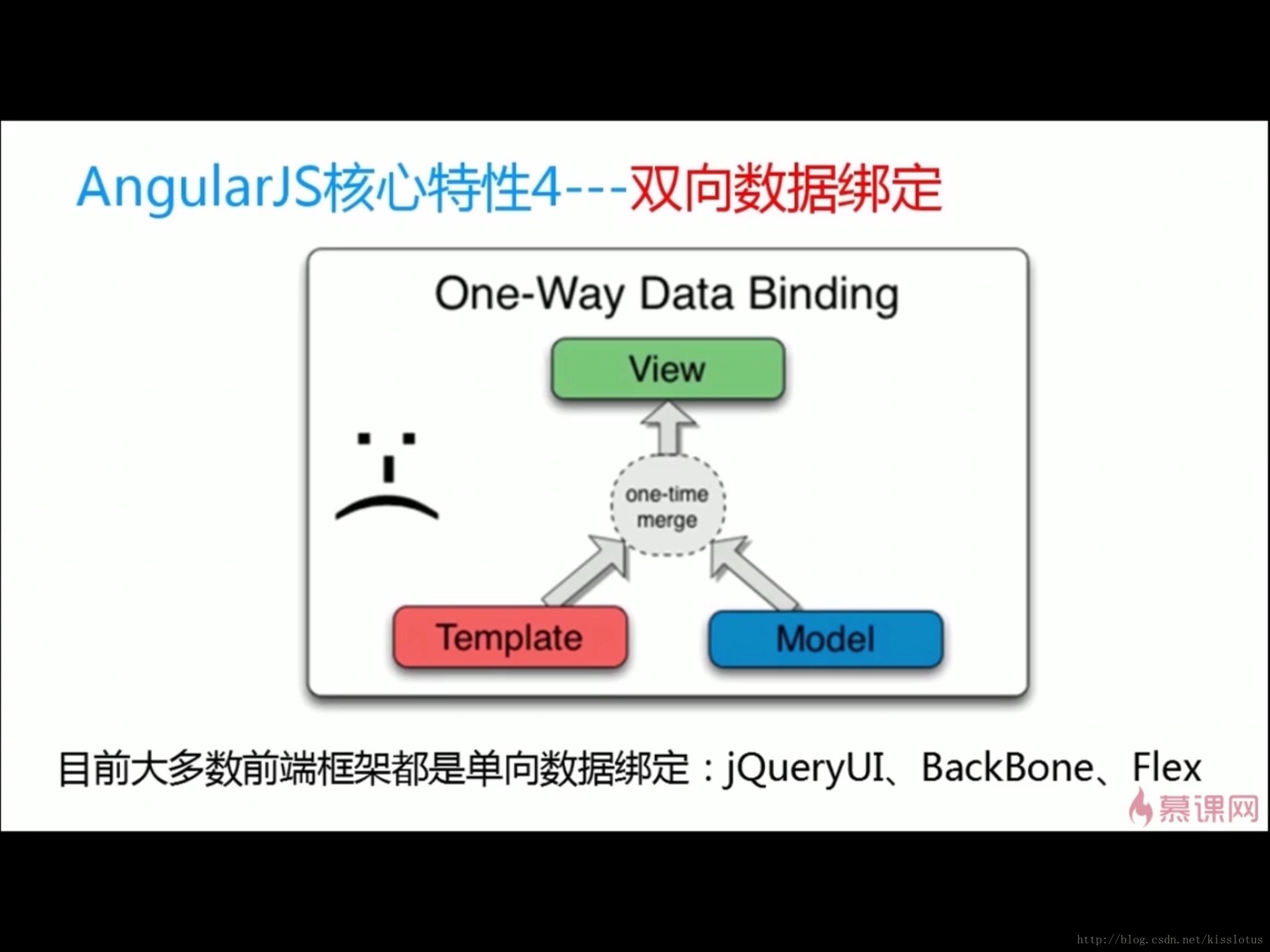
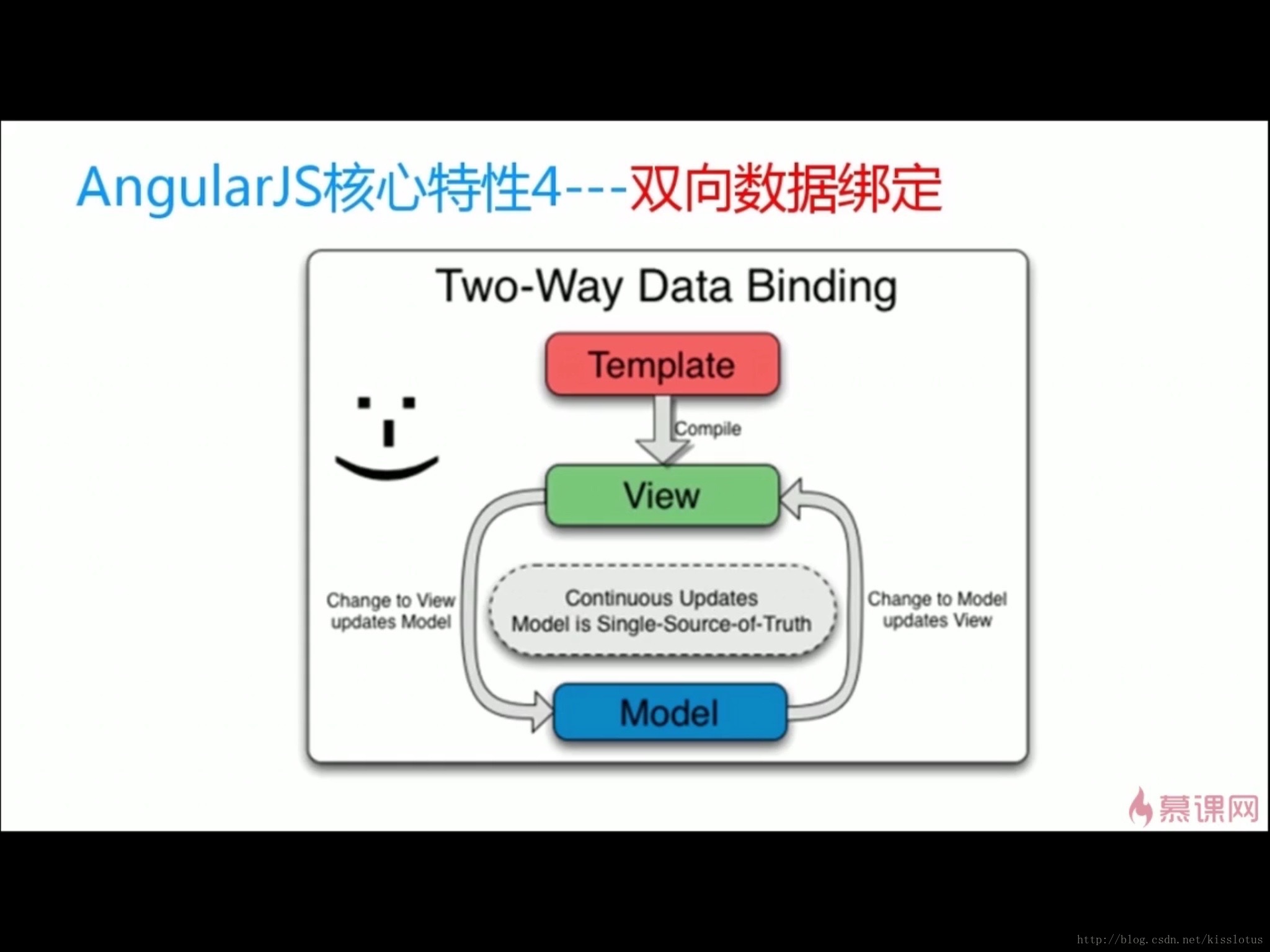
});4. 双向数据绑定


a. 单向数据绑定,HTML标签一旦生成之后就无法再变,当有新的数据产生时,只能再次编译,重新替换;
b. HelloAngular_TwoWayDataBinding.html
<!doctype html>
<html ng-app>
<head>
<meta charset="utf-8">
</head>
<body>
<div>
<input ng-model="greeting.text"/>
<p>{{greeting.text}},AngularJS</p>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
</html>





















 2177
2177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








