前言
在信息爆炸的时代,大学生面临着信息过载与信息茧房的双重困境。本基于 SpringBoot + Vue 构建的大学生信息茧房交流系统旨在打破信息壁垒,促进大学生之间多元化信息的交流与共享,帮助学生拓展视野、提升信息素养、培养批判性思维,构建一个开放、包容、互动的校园信息交流平台。
详细视频演示
文章底部名片,联系我看更详细的演示视频
一、项目介绍
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven
————————————————
二、功能介绍
大学生信息茧房交流系统是一款专为大学生设计的在线交流平台,旨在打破信息茧房现象,促进不同专业、年级和背景的学生之间的交流与合作。该系统提供了一个安全、便捷的环境,提高综合素质。通过使用大学生信息茧房交流系统,学生能够更好地适应多样化的学习环境和社会需求,实现全面发展。
————————————————
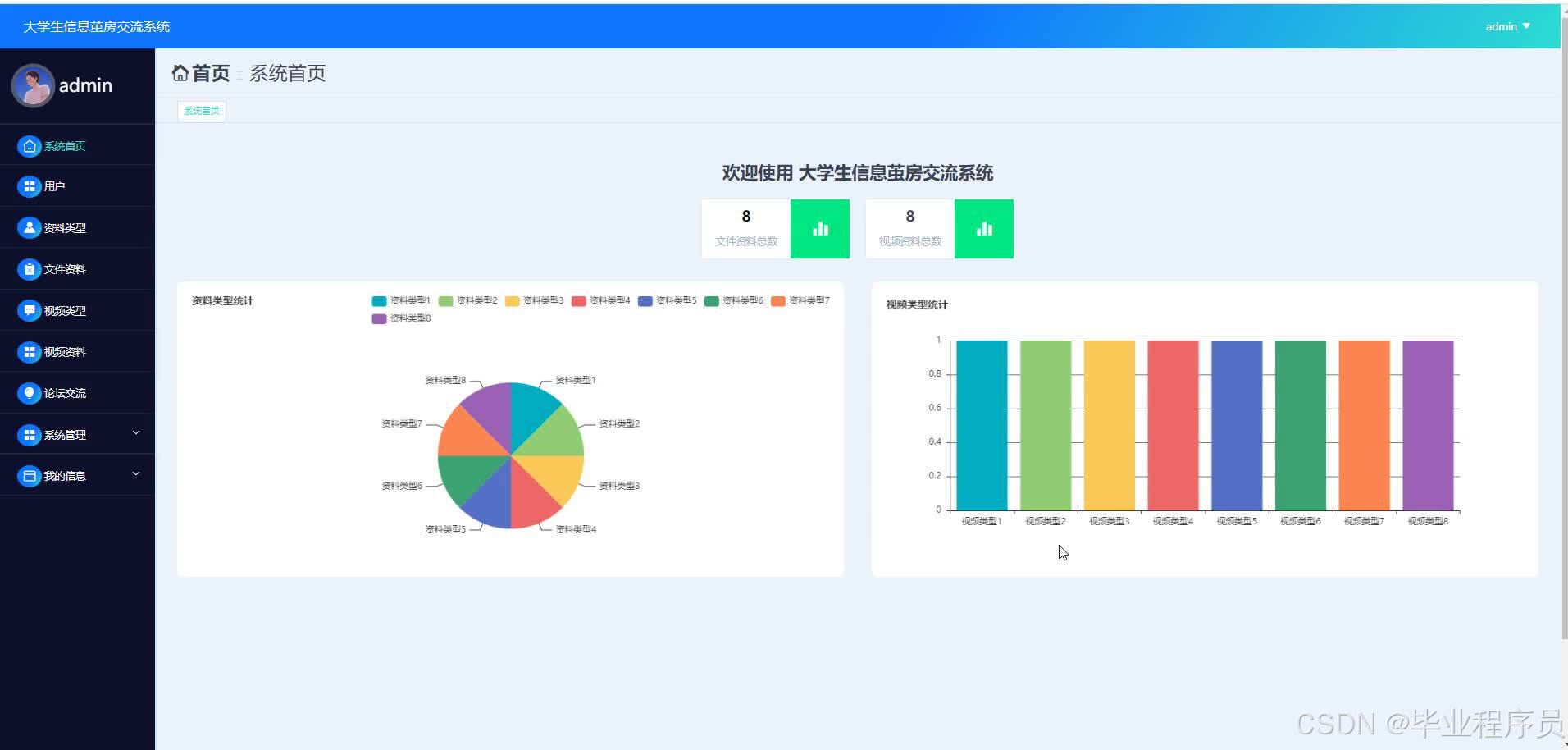
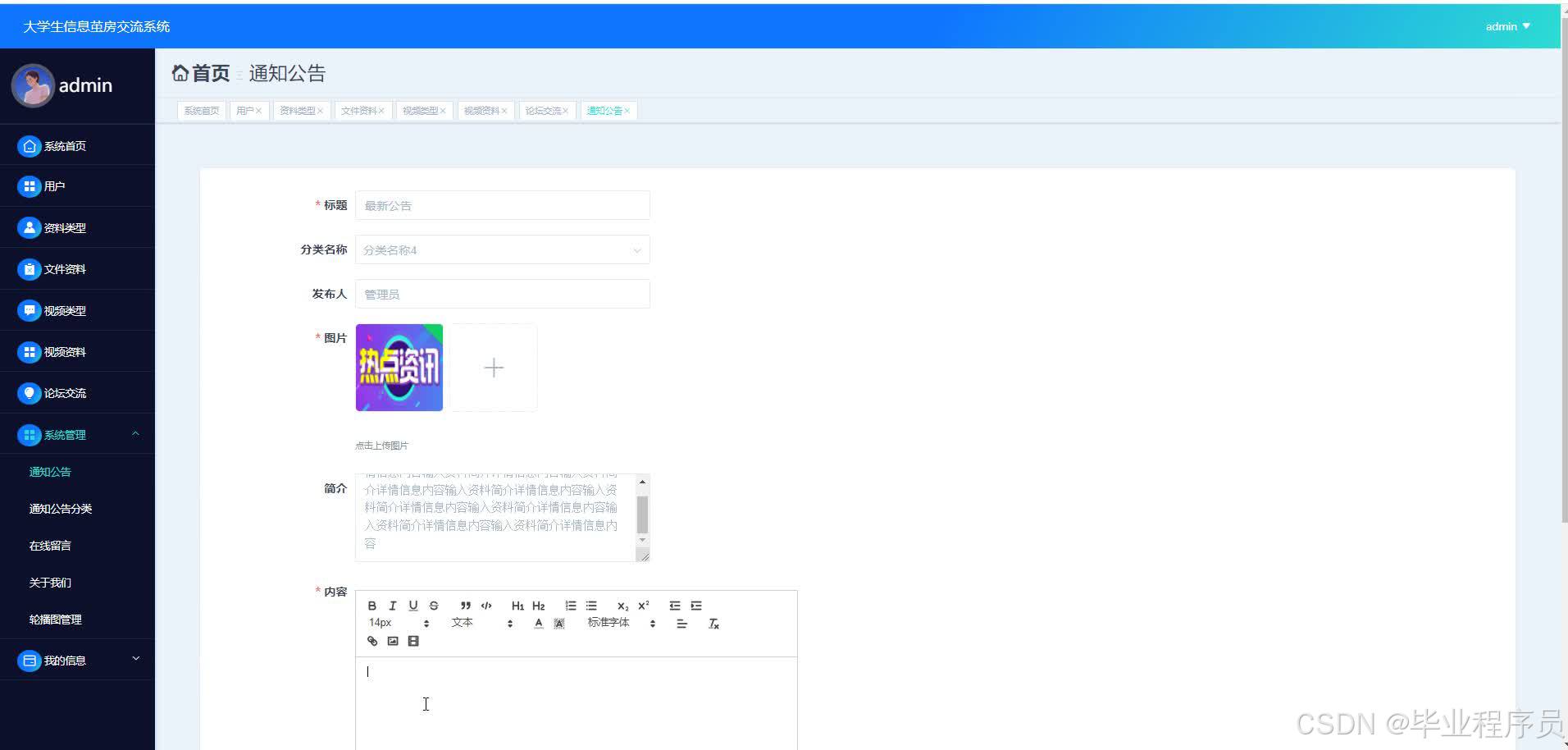
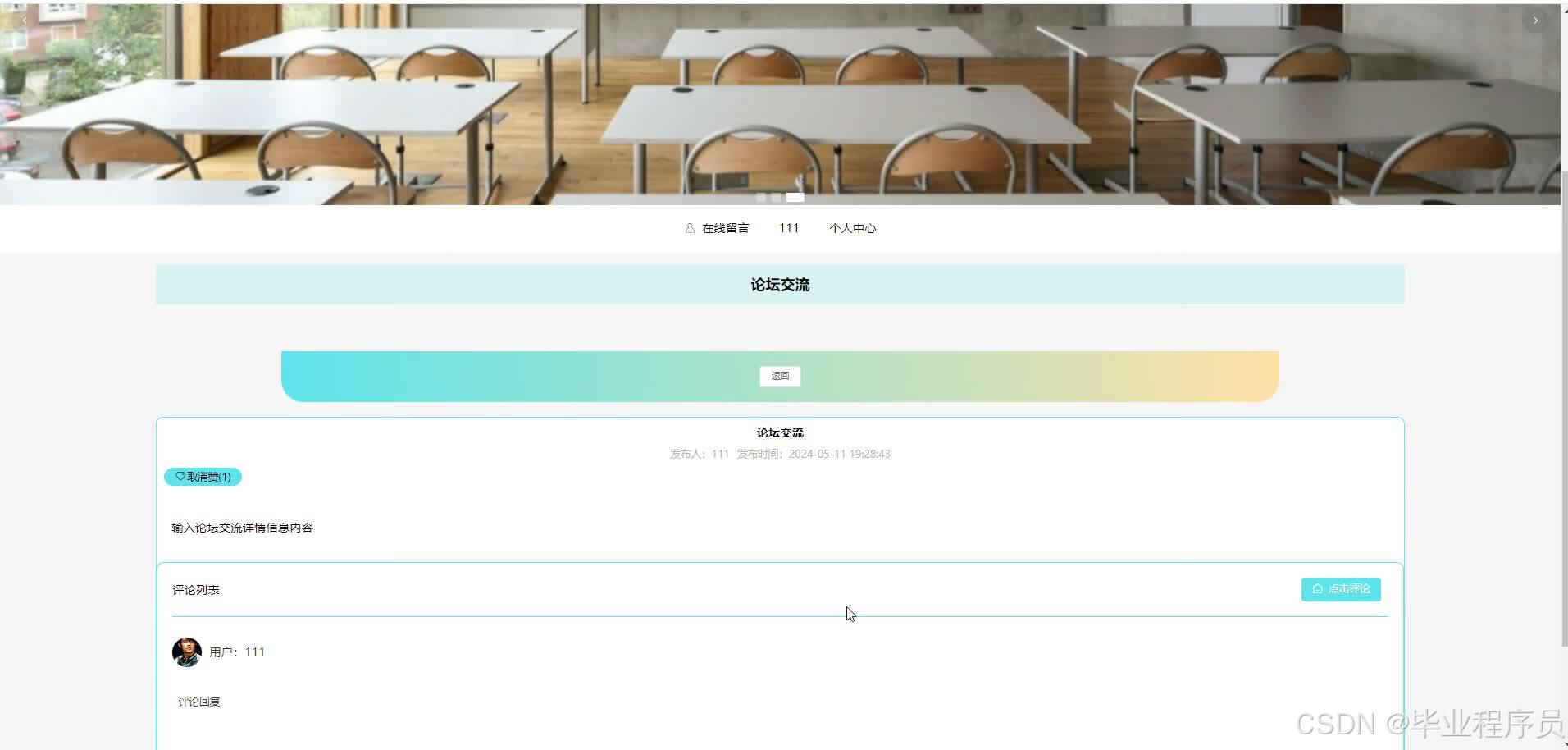
课题主要采用java技术和MySQL数据库技术以及springboot框架进行开发。系统主要包括系统首页、用户、资料类型、文件资料、视频类型、视频资料、论坛交流、系统管理、我的信息等功能,从而实现智能化的大学生信息茧房交流管理方式,提高大学生信息茧房交流管理的效率。
三、核心代码
部分代码:
package com.example.controller;
import cn.hutool.core.util.StrUtil;
import cn.hutool.crypto.SecureUtil;
import com.example.common.Result;
import com.example.common.ResultCode;
import com.example.entity.Caiwu;
import com.example.exception.CustomException;
import com.example.service.CaiwuService;
import com.example.utils.MapWrapperUtils;
import com.example.utils.jwt.JwtUtil;
import com.example.vo.CaiwuVo;
import org.springframework.beans.BeanUtils;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
@RequestMapping(value = "/caiwu")
public class CaiwuController {
@Resource
private CaiwuService caiwuService;
@PostMapping
public Result<Caiwu> add(@RequestBody CaiwuVo caiwu) {
caiwuService.add(caiwu);
return Result.success(caiwu);
}
@PostMapping("/deleteList")
public Result<Caiwu> deleteList(@RequestBody CaiwuVo caiwu) {
caiwuService.deleteList(caiwu.getList());
return Result.success();
}
@DeleteMapping("/{id}")
public Result delete(@PathVariable Long id) {
caiwuService.delete(id);
return Result.success();
}
@PutMapping
public Result update(@RequestBody CaiwuVo caiwu) {
caiwuService.update(caiwu);
return Result.success();
}
@GetMapping("/{id}")
public Result<Caiwu> detail(@PathVariable Integer id) {
Caiwu caiwu = caiwuService.findById(id);
return Result.success(caiwu);
}
@GetMapping
public Result<List<Caiwu>> all() {
return Result.success(caiwuService.list());
}
@PostMapping("/page")
public Result<CaiwuVo> page(@RequestBody CaiwuVo caiwuVo) {
return Result.success(caiwuService.findPage(caiwuVo));
}
@PostMapping("/login")
public Result login(@RequestBody Caiwu caiwu, HttpServletRequest request) {
if (StrUtil.isBlank(caiwu.getZhanghao()) || StrUtil.isBlank(caiwu.getMima())) {
throw new CustomException(ResultCode.PARAM_LOST_ERROR);
}
Caiwu login = caiwuService.login(caiwu);
// if(!login.getStatus()){
// return Result.error("1001","状态限制,无法登录系统");
// }
if(login != null) {
HashMap hashMap = new HashMap();
hashMap.put("user", login);
Map<String, Object> map = MapWrapperUtils.builder(MapWrapperUtils.KEY_USER_ID,caiwu.getId());
String token = JwtUtil.creatToken(map);
hashMap.put("token", token);
return Result.success(hashMap);
}else {
return Result.error();
}
}
@PutMapping("/updatePassword")
public Result updatePassword(@RequestBody Caiwu info, HttpServletRequest request) {
Caiwu caiwu = caiwuService.findById(info.getId());
String oldPassword = SecureUtil.md5(info.getMima());
if (!oldPassword.equals(caiwu.getMima())) {
return Result.error(ResultCode.PARAM_PASSWORD_ERROR.code, ResultCode.PARAM_PASSWORD_ERROR.msg);
}
info.setMima(SecureUtil.md5(info.getNewPassword()));
Caiwu caiwu1 = new Caiwu();
BeanUtils.copyProperties(info, caiwu1);
caiwuService.update(caiwu1);
return Result.success();
}
}
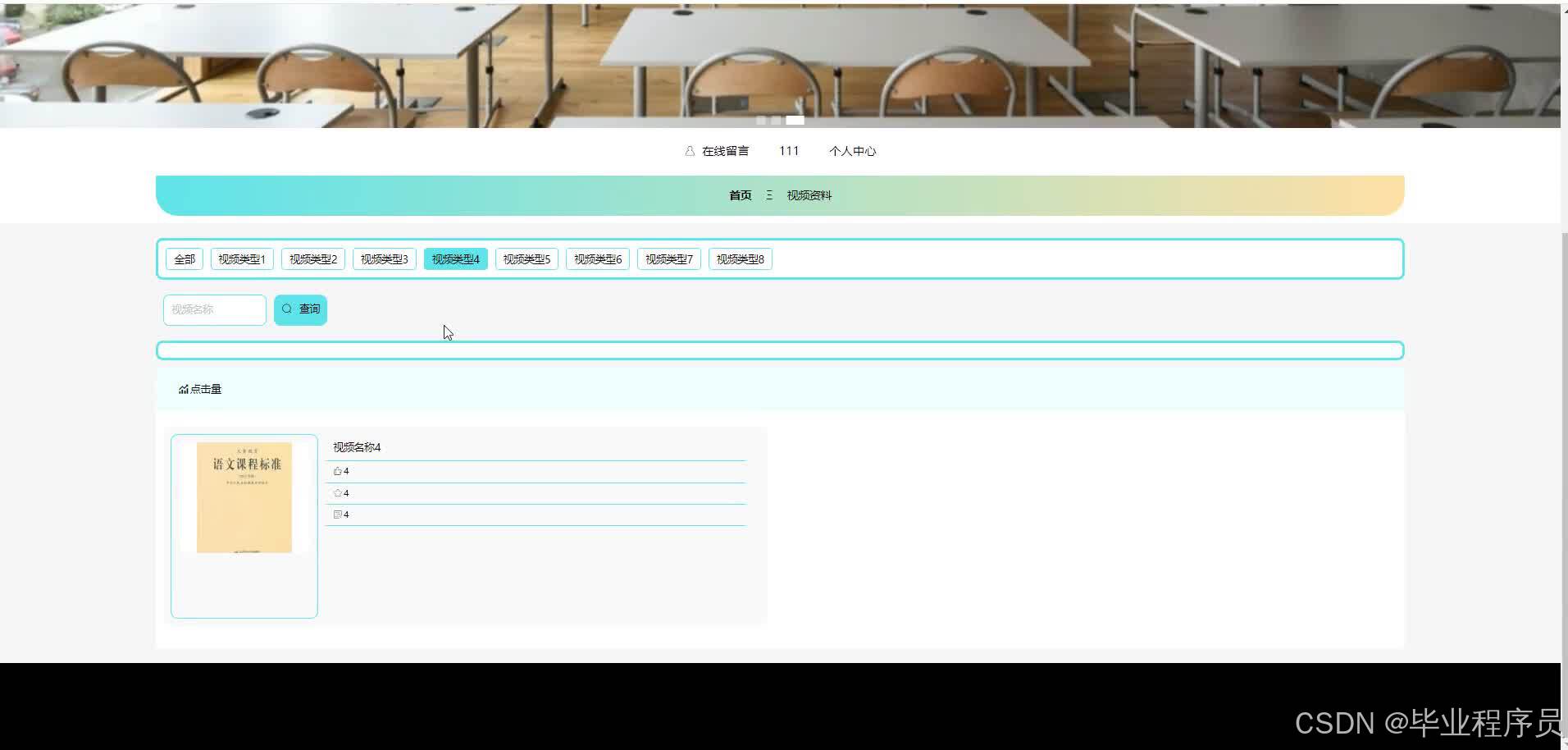
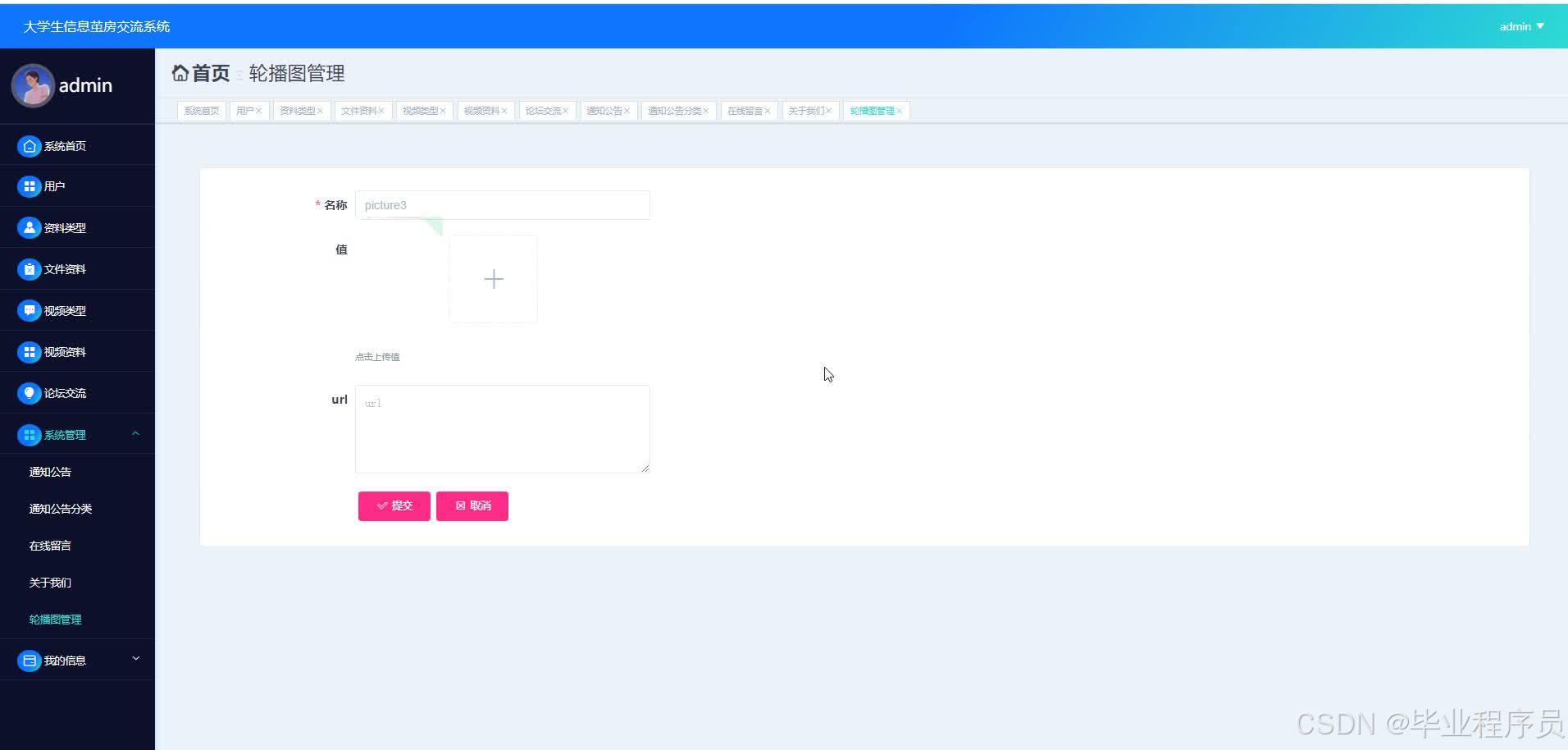
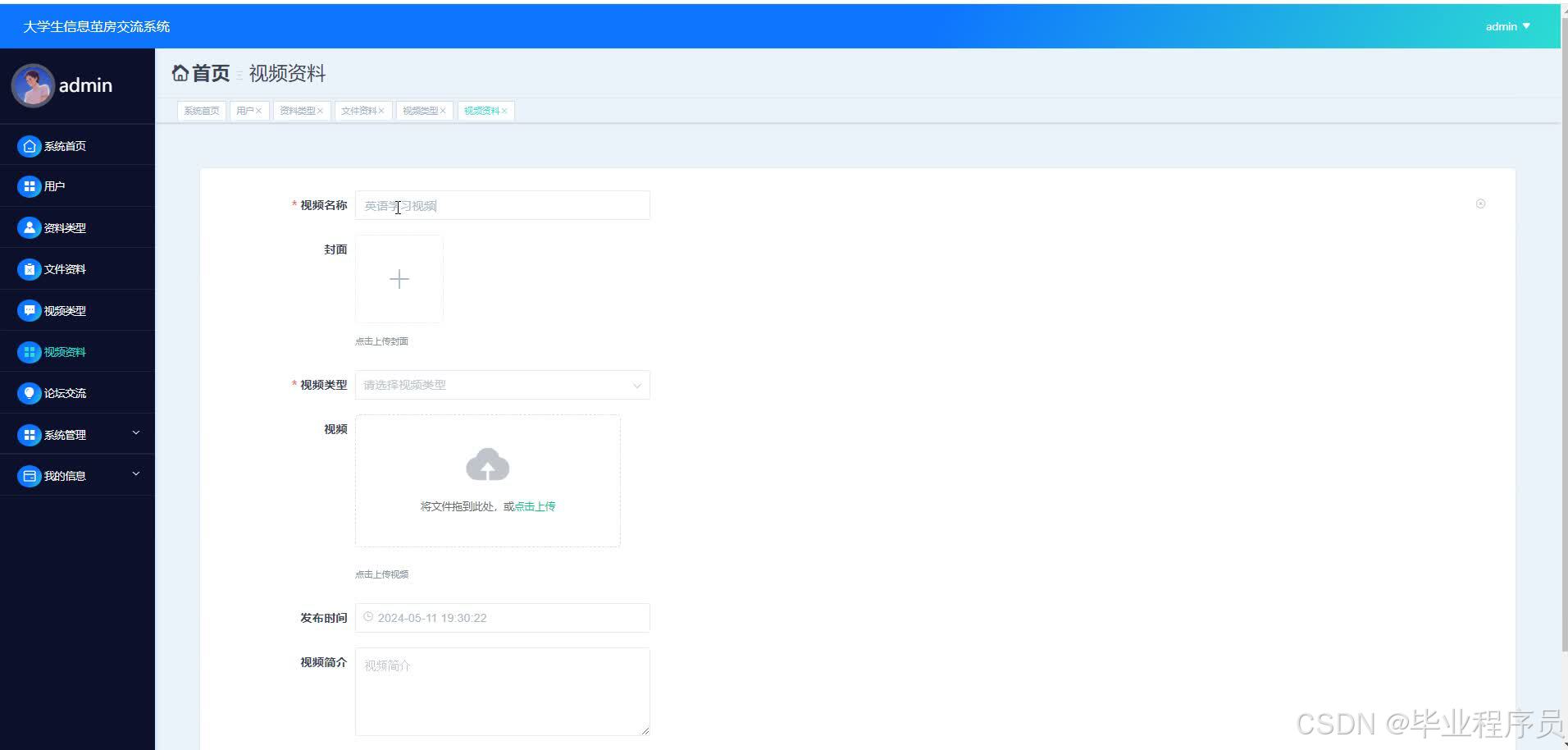
四、效果图












五、文章目录
目 录
摘要 1
abstract 1
目 录 2
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
2 相关技术介绍 5
2.1 开发环境和技术介绍 5
2.1.1 运行开发环境介绍 5
2.1.2 Springboot框架 5
2.1.3 前后端分离vue.js框架 5
2.1.4 Mybatis介绍 5
2.2 开发工具介绍 6
2.2.1 IntelliJ IDEA开发工具 6
2.2.2 Mysql数据库介绍 6
3 需求分析 7
3.1 系统架构选择 8
3.2 系统性能分析 8
3.3 可行性分析 8
3.3.1 技术可行性 8
3.3.2 经济可行性 8
3.3.3 操作可行性 9
3.4 系统流程分析 9
3.4.1 用户管理流程 9
3.4.2 添加信息流程 10
3.4.3 修改信息流程 10
3.4.4 删除信息流程 11
3.5 系统运行环境 12
3.6 系统功能模块 12
3.7 数据库设计 13
3.7.1 数据库表说明 13
3.7.2 数据库逻辑实现 14
4 详细实现 20
4.1 系统注册 20
4.2 系统登陆 21
5 总体设计 27
5.1 测试的定义 27
5.2 软件测试的方法 28
5.3 测试用列 28
5.3.1 登录测试用例 28
5.3.2 基础数据测试用列 29
结束语 32
参考文献 33
致谢 34
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








