margin-top在一定情况下会产生BUG
HTML代码:
<div class="div1">
<div class="div2">测试margin-top BUG</div>
</div>
css代码:
.div1{
background-color: gold;
width: 500px;
height: 500px;
}
.div2{
background-color: red;
width: 300px;
height: 300px;
margin-top: 50px;
}
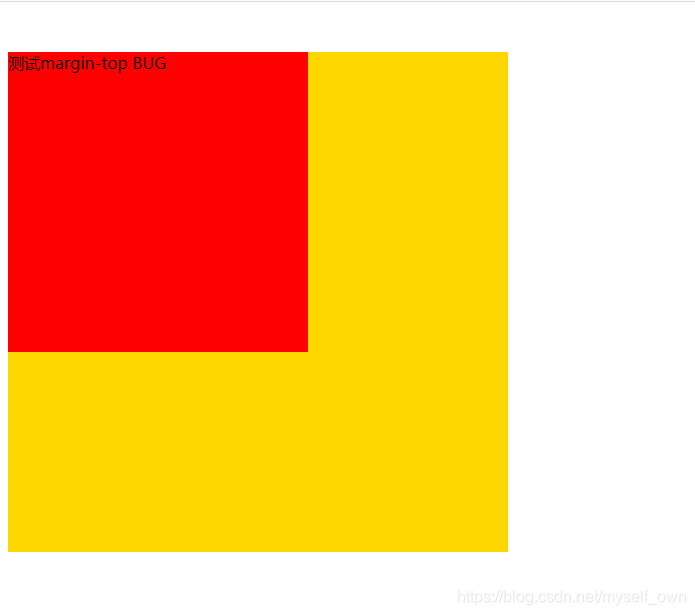
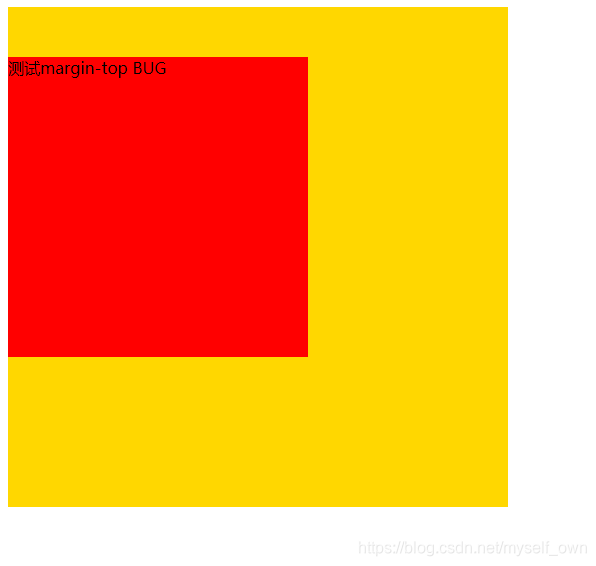
效果如下:

解决办法:
1.给父元素设置padding
.div1{
background-color: gold;
width: 500px;
height: 500px;
padding: 2px;
}
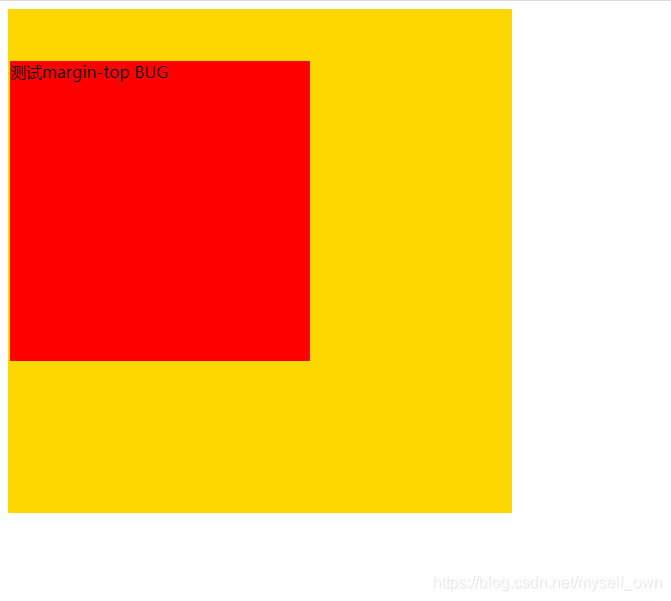
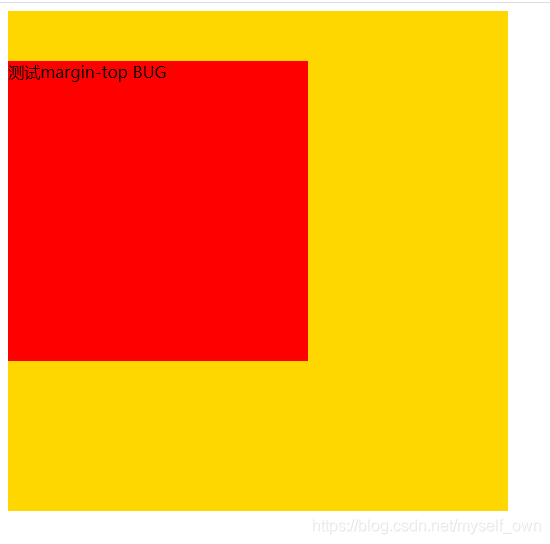
效果:

2.给父元素设置border
.div1{
background-color: gold;
width: 500px;
height: 500px;
/*padding: 2px;*/
border: 1px solid red;
}
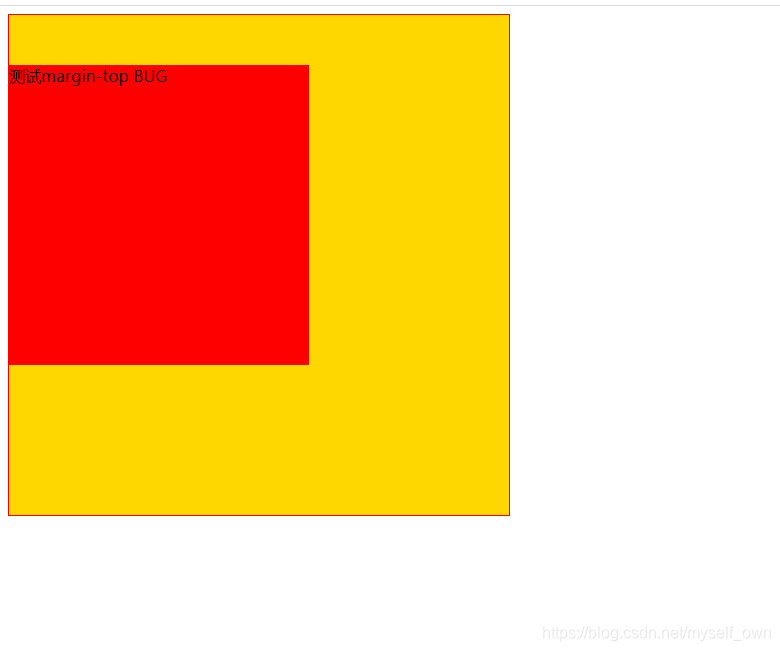
效果:

3.给父元素设置overflow
.div1{
background-color: gold;
width: 500px;
height: 500px;
/*padding: 2px;*/
/*border: 1px solid red;*/
overflow: hidden;
}
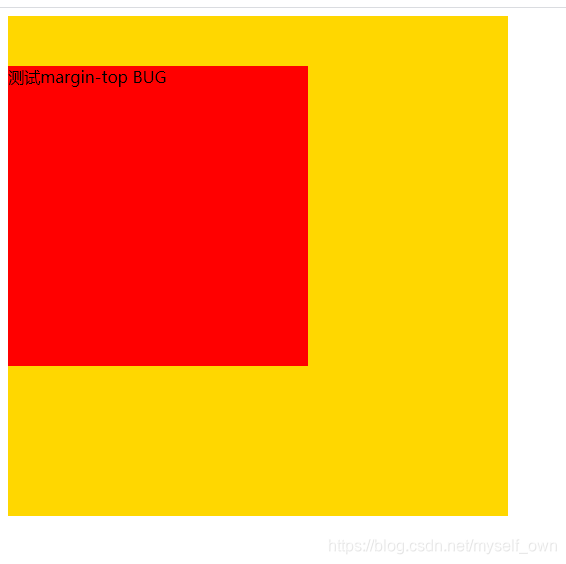
效果:

4.给父元素设置display:inline-block
.div1{
background-color: gold;
width: 500px;
height: 500px;
/*padding: 2px;*/
/*border: 1px solid red;*/
/*overflow: hidden;*/
display: inline-block;
}
效果:

5.给父元素设置浮动
.div1{
background-color: gold;
width: 500px;
height: 500px;
/*padding: 2px;*/
/*border: 1px solid red;*/
/*overflow: hidden;*/
/*display: inline-block;*/
float: left;
}
效果:

6.给父元素设置position
.div1{
background-color: gold;
width: 500px;
height: 500px;
/*padding: 2px;*/
/*border: 1px solid red;*/
/*overflow: hidden;*/
/*display: inline-block;*/
/*float: left;*/
position: absolute;
}
效果:























 153
153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








