原型图如下:

首先,这需要展示五条数据,每条的颜色都不一样,还要显示百分比,每条数据可分为上下两部分,上部分展示名字和百分比,下部分显示进度条。因为项目用的element,所以直接用它里面的Progress完成。
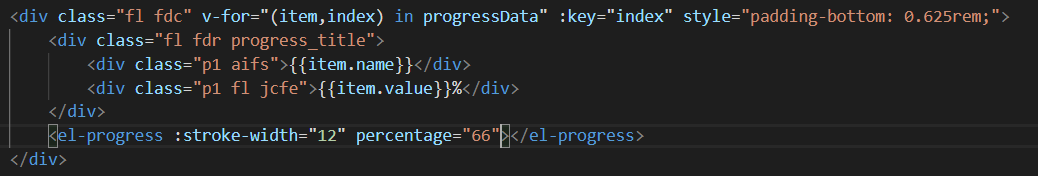
用flex布局很容易实现这种布局,可以用v-for循环展示出内容:

progressData就是数据源,要修改它原有的样式
.el-progress-bar__outer{border-radius: 0;background-color:#3a3e63}
.el-progress-bar__inner{border-radius: 0;}
.el-progress__text{display: none;}
.el-progress-bar{padding: 0 1.25rem;}
看下效果:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2106
2106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








