1.HTTP 是什么?
HTTP (全称为 “超文本传输协议”) 是一种应用非常广泛的应用层协议。
.HTTP 诞生与1991年. 目前已经发展为最主流使用的一种应用层协议,我们平时打开一个网站, 就是通过 HTTP 协议来传输数据的。
所谓 “超文本” 的含义, 就是传输的内容不仅仅是文本(比如 html, css 这个就是文本), 还可以是一些其他的资源, 比如图片, 视频, 音频等二进制的数据。
2.HTTP 工作过程
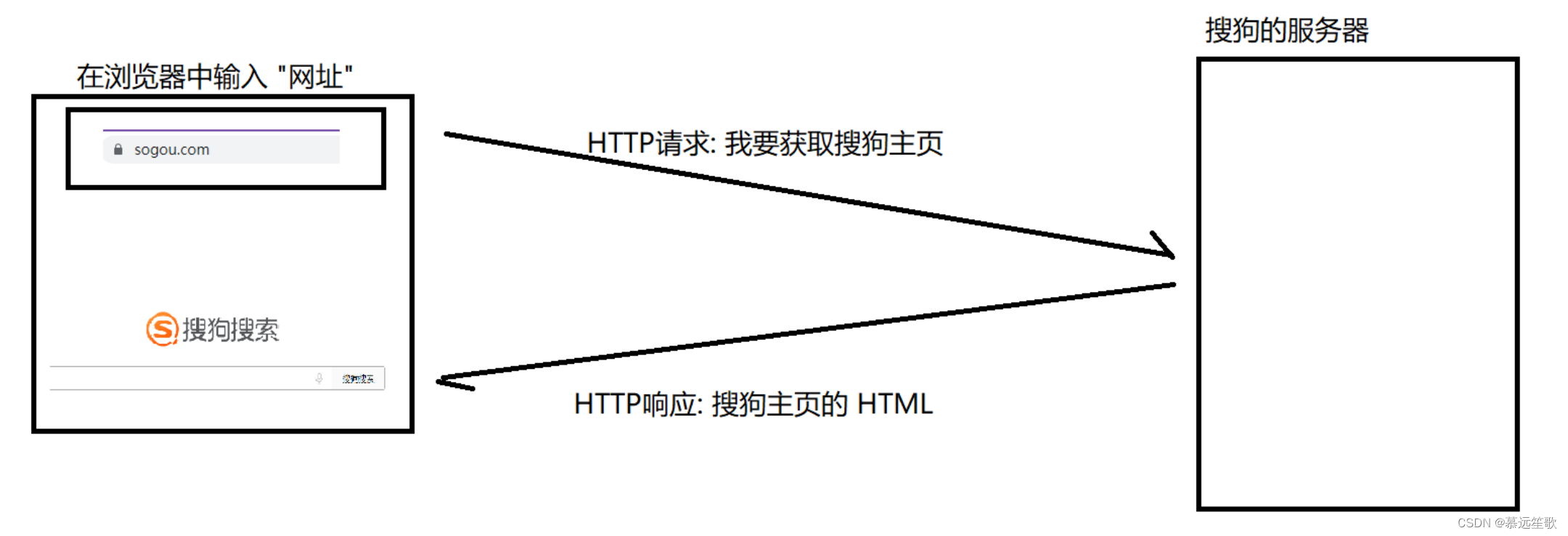
当我们在浏览器中输入一个 “网址”, 此时浏览器就会给对应的服务器发送一个HTTP 请求 . 对方服务器收到这个请求之后, 经过计算处理, 就会返回一个HTTP 响应 .

注意: 当前 搜狗主页 是通过 https 来进行通信的. https 是在 http 基础之上做了一个加密解密的工作, 后面再介绍。
2.1 HTTP 协议格式
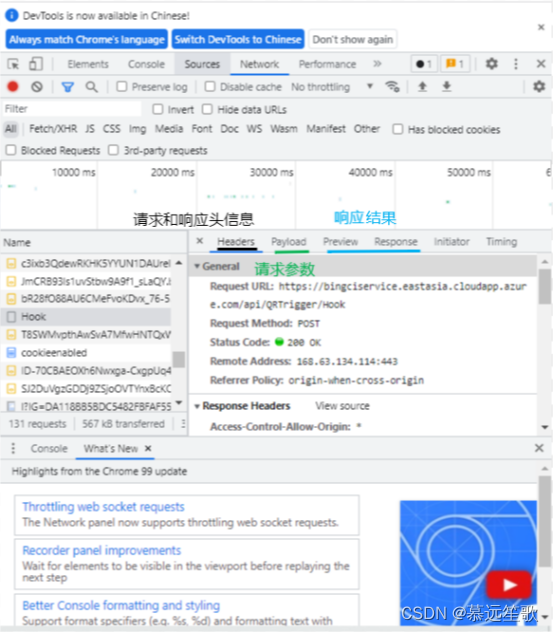
HTTP 是一个文本格式的协议. 可以通过 Chrome 开发者工具或者 Fiddler 抓包, 分析 HTTP 请求/响应的细节.
2.1.1 抓包工具使用
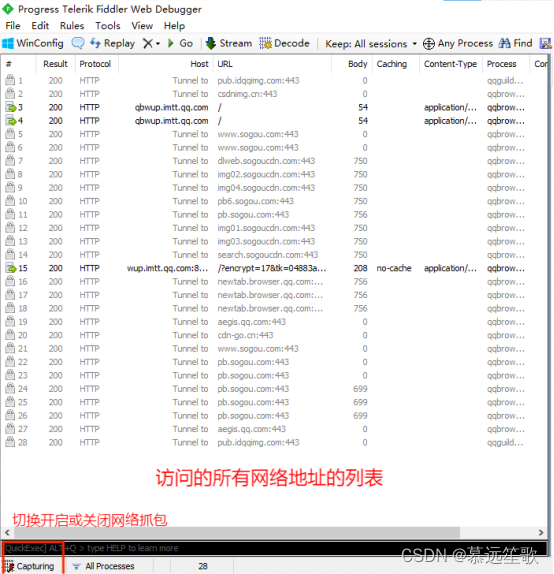
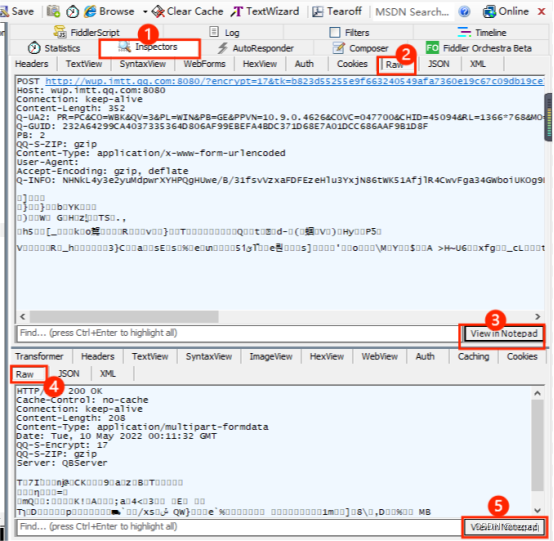
以 Fiddler 为例. (下载地址: Fiddler下载路径)
安装过程比较简单, 一路 next 即可.




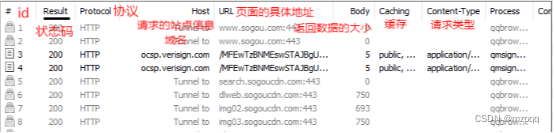
◐左侧窗口显示了所有的 HTTP请求/响应, 可以选中某个请求查看详情.
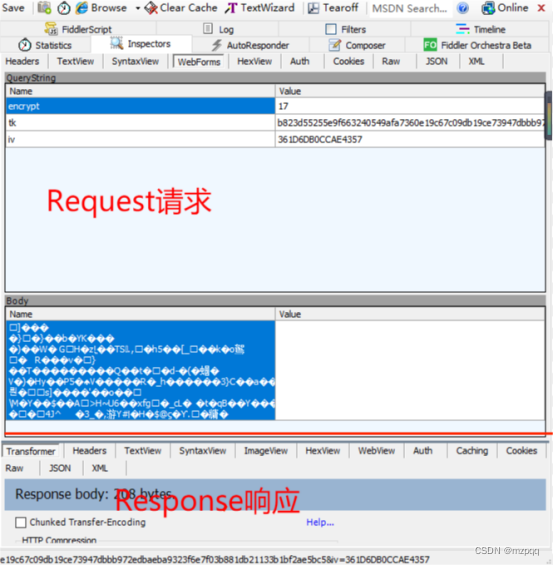
◑右侧上方显示了 HTTP 请求的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
◒右侧下方显示了 HTTP 响应的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
◓请求和响应的详细数据, 可以通过右下角的 View in Notepad 通过记事本打开.
使用③打开记事本:


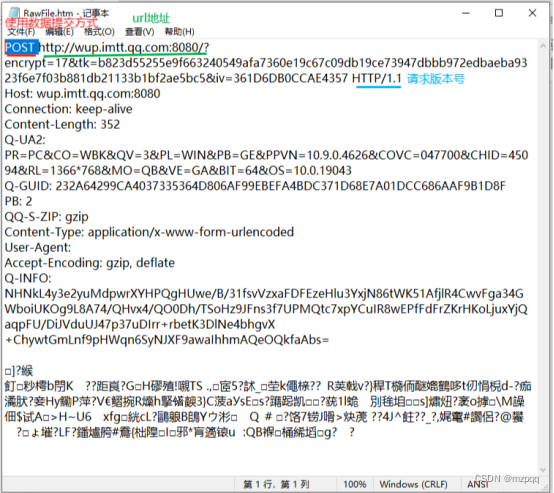
HTTP请求头:
1.首行【请求的类型 请求地址 请求的版本号】
2.请求头
格式:【key:value】
【key:value】
3.空行【作用:为了区分第二部分请求头和第四部分请求体】
4.请求正文【用来存储开发者传递的参数和参数的值】
HTTP响应头:
1.状态行(响应行)【版本号 + 状态码 + 状态码解释】
2.响应行
格式:【key:value】
【key:value】
3.空行
4.响应正文
3.HTTP 请求
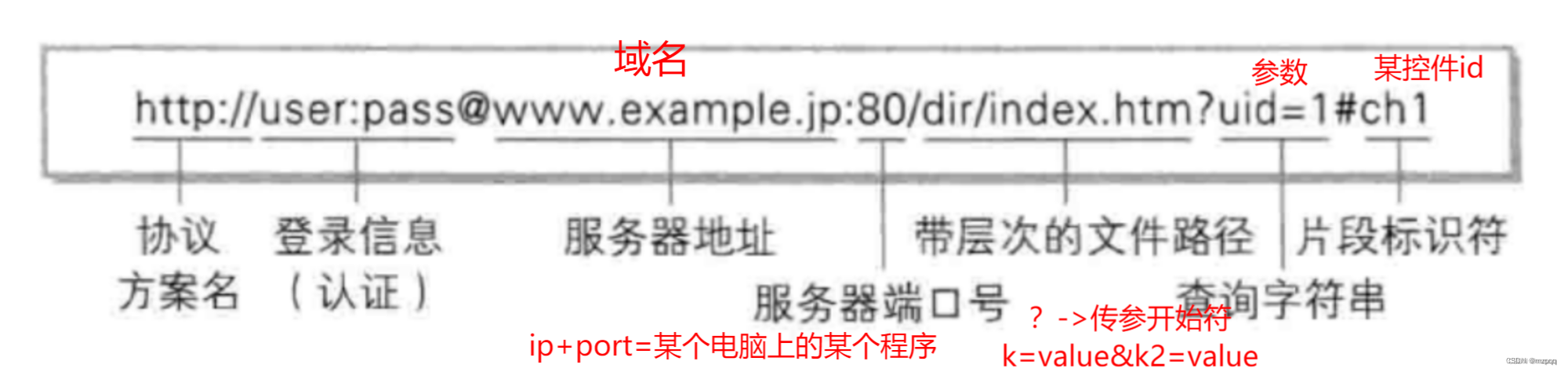
3.1 请求地址 URL
“网址” 其实就是说的 URL (Uniform Resource Locator 统一资源定位符).

3.2 认识“方法”

3.2.1 GET
GET 是最常用的 HTTP 方法. 常用于获取服务器上的某个资源.
在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求.
另外, HTML 中的 link, img, script 等标签, 也会触发 GET 请求.
GET 请求的特点
☯首行的第一部分为 GET
☯URL 的 query string 可以为空, 也可以不为空.
☯header 部分有若干个键值对结构.
☯body 部分为空.
关于 GET 请求的 URL 长度问题
GET请求类型特征:长度限制
HTTP协议标准是没有规定GET类型有长度限制,但是在实际浏览器的实现上通常GET请求都是有长度限制的。
3.2.2 POST 方法
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面).
POST 请求的特点
☯首行的第一部分为 POST
☯URL 的 query string 一般为空 (也可以不为空)
☯header 部分有若干个键值对结构.
☯body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由 header 中的 Content-Length 指定.
经典面试题: 谈谈 GET 和 POST 的区别
※语义不同: GET 一般用于获取数据, POST 一般用于提交数据。
※ GET 的 body 一般为空, POST 的一般不为空。
※ GET 请求一般是幂等的, POST 请求一般是不幂等的. (如果多次请求得到的结果一样, 就视为请求是幂等的)。
※GET 可以被缓存, POST 不能被缓存. (这一点也是承接幂等性)。
※最大值的限制不同,浏览器通常对get是有最大长度的限制,post没有最大长度限制的
※安全性不同,get是把参数直接显示在url上的,不安全,post是放在body中,安全一点
3.3 认识“请求报头”
请求报头在发送请求时用来描述更多消息的,header 的整体的格式也是 “键值对” 结构,每个键值对占一行. 键和值之间使用分号分割。
3.3.1 Host
表示服务器主机的地址和端口.
3.3.2 Content-Length
表示 body 中的数据长度.
3.3.3 Content-Type(重要)
表示请求的 body 中的数据格式.
常见选项:
☀application/x-www-form-urlencoded: form 表单提交的数据格式. 此时 body 的格式形如:
key=value&key2=value2
title=test&content=hello
☀multipart/form-data: form 表单提交的数据格式(在 form 标签中加上 enctyped="multipart/form-data". 通常用于提交图片/文件. body 格式形如:
Content-Type:multipart/form-data; boundary=----
WebKitFormBoundaryrGKCBY7qhFd3TrwA
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
☀application/json: 数据为 json 格式. body 格式形如:
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05cc
de64b16a861fa2bddfdcd15"}
3.3.4 User-Agent (简称 UA)
表示浏览器/操作系统的属性. 形如
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like
Gecko) Chrome/91.0.4472.77 Safari/537.36
其中 Windows NT 10.0; Win64; x64 表示操作系统信息AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36表示浏览器信息.
3.3.5 Referer
表示这个页面是从哪个页面跳转过来的.
如果直接在浏览器中输入URL, 或者直接通过收藏夹访问页面时是没有 Referer 的。

Http:无状态协议
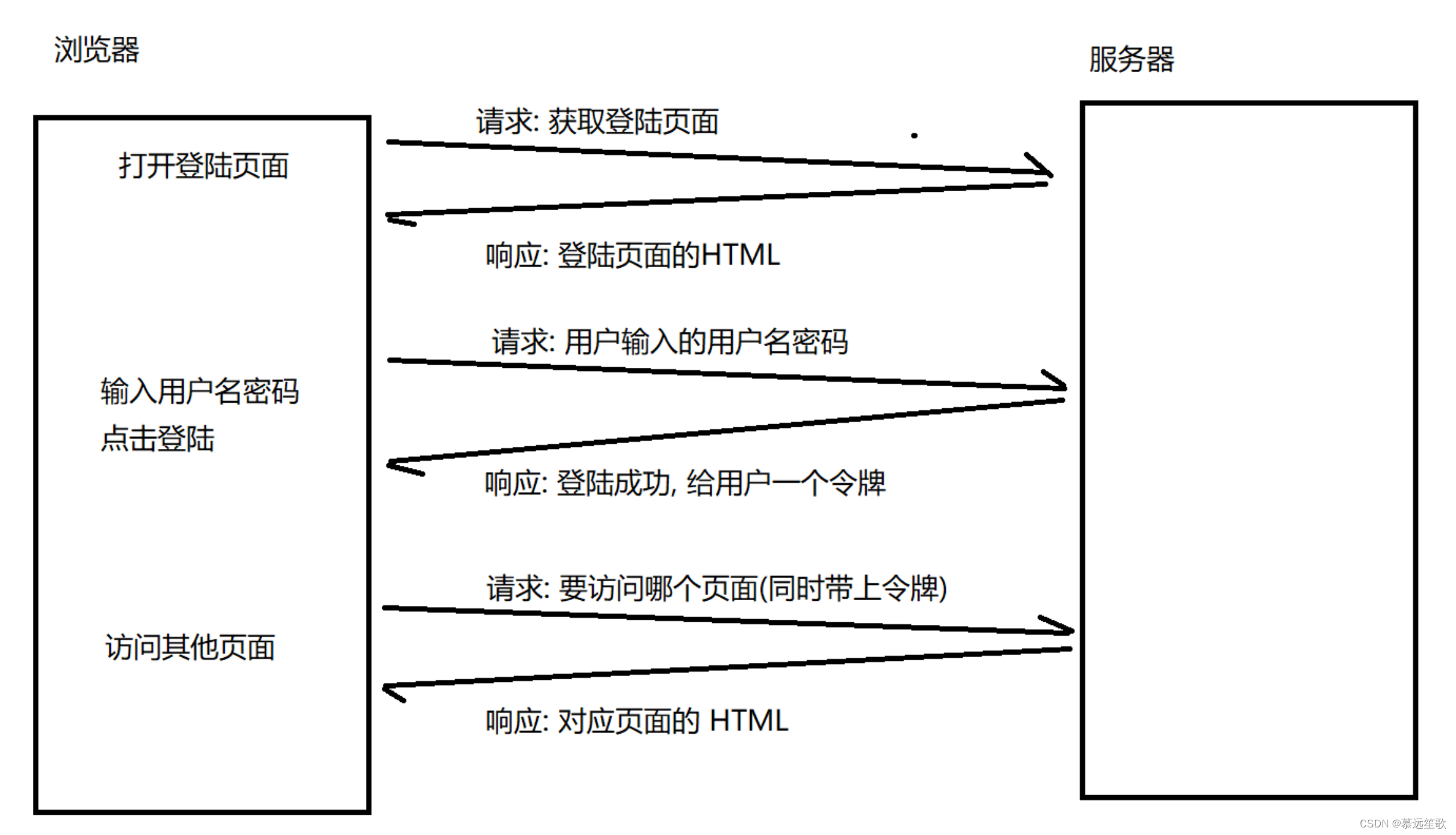
3.3.6 Cookie
理解登陆过程

3.4 请求正文
正文中的内容格式和 header 中的 Content-Type 密切相关. 上面也罗列了三种常见的情况.
3.4.1 application/x-www-form-urlencoded
3.4.2 multipart/form-data
3.4.3 application/json
4.HTTP 响应
HTTP 响应的具体信息:
1. 首行
a. 版本号
b. 状态码
c. 状态描述信息
2. 响应报头
3. 空行
4. 返回主体
4.1 状态码
状态码表示访问一个页面的结果. (是访问成功, 还是失败, 还是其他的一些情况…).

200 OK
这是一个最常见的状态码, 表示访问成功.
404 Not Found
没有找到资源.
403 Forbidden
表示访问被拒绝. 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆直接访问, 就容易见到 403.
500 Internal Server Error
服务器出现内部错误. 一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码.
咱们平时常用的网站很少会出现 500 (但是偶尔也能看到).
504 Gateway Timeout
当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况.
302 Move temporarily
临时重定向.
在登陆页面中经常会见到 302. 用于实现登陆成功后自动跳转到主页.
响应报文的 header 部分会包含一个 Location 字段, 表示要跳转到哪个页面.
301 Moved Permanently
永久重定向.当浏览器收到这种响应时, 后续的请求都会被自动改成新的地址.
301 也是通过 Location 字段来表示要重定向到的新地址.
小结
200 成功
301 永久重定向
302 临时重定向
403 没有权限访问
404 访问页面不存在
500 服务器错误
502 网关错误
504 访问超时
4.2 响应报头
响应报头的基本格式和请求报头的格式基本一致.
类似于 Content-Type, Content-Length 等属性的含义也和请求中的含义一致.
Content-Type
响应中的 Content-Type 常见取值有以下几种:
❣ text/html: body 数据格式是 HTML
❣ text/css: body 数据格式是 CSS
❣ application/javascript: body 数据格式是 JavaScript
❣ application/json: body 数据格式是 JSON






















 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








