vue-countupjs的前身就是countup.js( 官网:CountUp.js)
依赖安装
npm install vue-countupjs --save引用注册
import VueCountUp from 'vue-countupjs'
components: { VueCountUp }使用
<VueCountUp class="topNumberClass darkBlue"
:start-value="0" // 起始值
:end-value="topData.zhyzcdlbzzm" // 结束值
:options="{ separator: '' }" // 数字分隔号,默认逗号
:duration="2"/> //动画持续时间属性配置
| 属性 | 含义 | 默认值 |
| tag | 数字包装器 | span |
| startValue | 起始值 | 0 |
| endValue | 结束值 | 0 |
| decimals | 小数位数 | 0 |
| duration | 动画持续时间(单位为秒) | 2 |
| delay | 延时更新时间,0为不延时 | 0 |
| immediate | 是否立即执行动画 | true |
| animateClass | 执行期间动画, 执行后删除,优先级低于animatedClass | null |
| animatedClass | 执行前插入, 执行后删除 | animated |
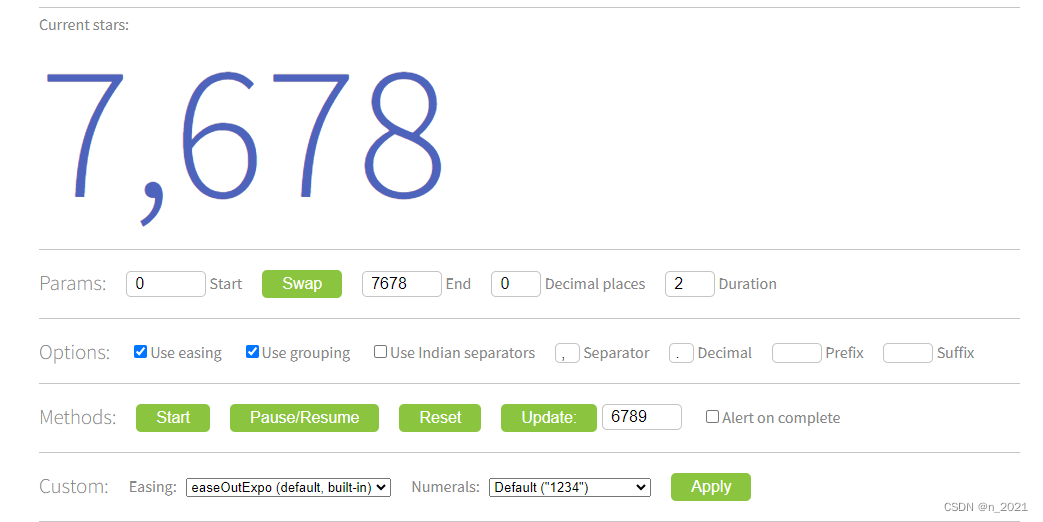
| options | 配置项 | 见下图以及代码 |

{
useEasing: true, // 缓动动画
useGrouping: true,
separator: ',', // 数字分隔符
decimal: '.', // 小数分隔符
prefix: '', // 前缀
suffix: '' // 后缀
}





















 7891
7891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








