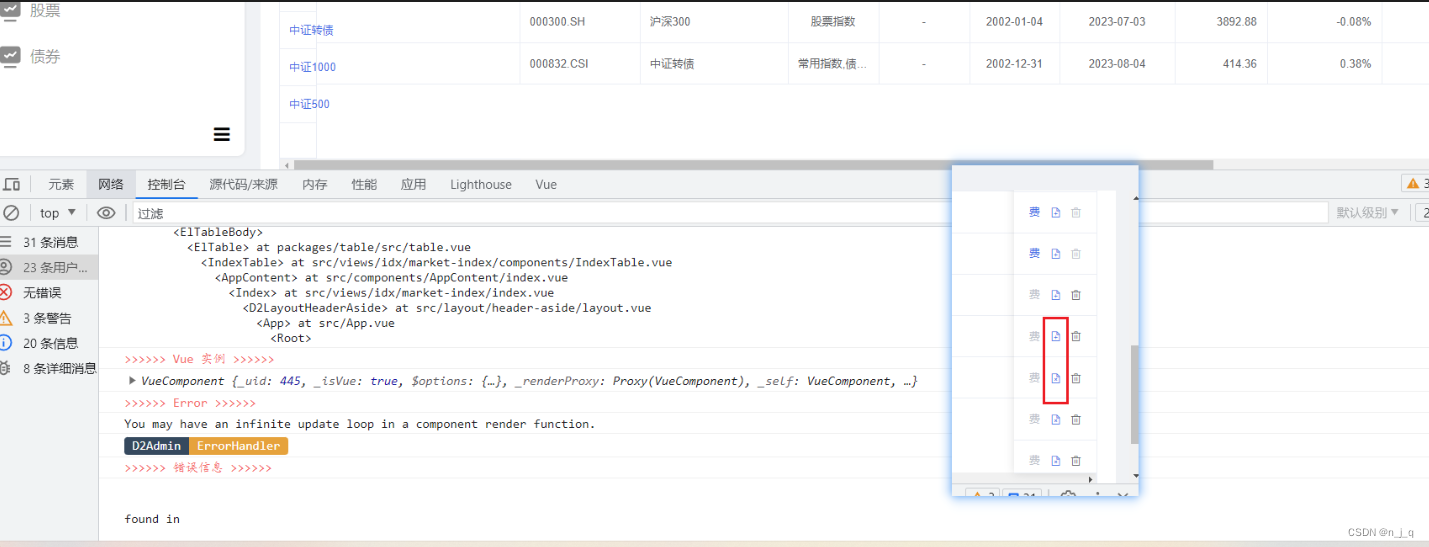
问题出现原因:动态变换数据的时候,我将变换的内容写在了其他函数中导致报You may have an infinite update loop in a component render function.(你可以在组件呈现函数中有一个无限更新循环。)
错误代码:
<el-tooltip class="item" content="创建费后指数" placement="top">
<el-button class="mr-10" :disabled="!showControlType(scope.row)" type="text" @click="showAfterFeesIndexDialog(scope.row)">费</el-button>
</el-tooltip>
<el-tooltip class="item" :content="showMoveCommonIndexIcon ? '移出常用指数' : '加入常用指数'" placement="top">
<el-link type="primary" class="mr-10" :class="showMoveCommonIndexIcon?'el-icon-document-delete':'el-icon-document-add'" :underline="false" @click="moveCommonIndexHandler(scope.row)" />
</el-tooltip>
data(){
return {
showMoveCommonIndexIcon:"
}
}
mehtods:{
showControlType(row) {
const label = row.label
if (label) {
const labelArr = label.split(',')
const showControlType = labelArr.some(_ => {
return _ === '组合指数' || _ === '我的指数' || _ === '费后指数'
})
const showMoveCommonIndexIcon = labelArr.includes('常用指数')
this.showMoveCommonIndexIcon = showMoveCommonIndexIcon
return showControlType
}
}
}我将动态判断showMoveCommonIndexIcon 的代码写在了另一个动态判断的函数showControlType中导致报错

解决方法:就是将动态判断的代码写在自己的函数中
<el-tooltip class="item" :content="showMoveCommonIndexIcon(scope.row) ? '移出常用指数' : '加入常用指数'" placement="top">
<el-link type="primary" class="mr-10" :class="showMoveCommonIndexIcon(scope.row)?'el-icon-document-delete':'el-icon-document-add'" :underline="false" @click="moveCommonIndexHandler(scope.row)" />
</el-tooltip>
showMoveCommonIndexIcon(row) {
const label = row.label
if (label) {
const labelArr = label.split(',')
const showMoveCommonIndexIcon = labelArr.includes('常用指数')
return showMoveCommonIndexIcon
}
},




















 1467
1467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








