最近在封装组件,意外发现了inheritAttrs,$attrs与$listners这三个的使用,下面简单介绍一下。
inheritAttrs,$attrs与$listners的使用场景:组件传值 尤其是祖孙组件组件之间的传值。

A组件与C组件的通信有几种方式实现呢?
1.可以使用vuex 但是vuex主要用来管理全局状态数据 比较适用于一些大型的项目中
2.使用B组件作为中转站 A组件传递数据给B组件 B组件再传递数据给C组件 这样也能实现 只是如果嵌套的组件过多 会造成代码繁琐冗余的情况
3.自定义一个Vue事件总线 也可以但是缺点是不适合多人合作项目
所以 我们采用$attrs与$listens来解决以上的这种情况。
1.inheritAttrs
属性说明:https://cn.vuejs.org/v2/api/#inheritAttrs
组件传值一般是通过props传值的。inheritAttrs的默认值一般是true,true的意思是将父组件中除了props外的属性添加到子组件的根节点上。如示例:
grandPa.vue

father.vue

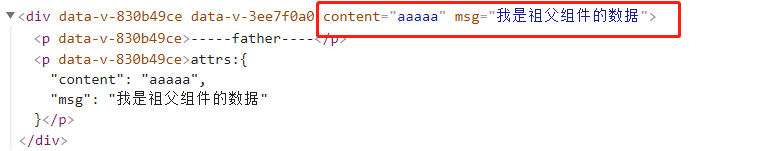
渲染结果如下:

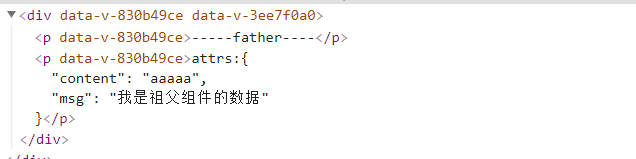
将inheritAttrs的值改为false之后 渲染结果如下:

那么将inheritAttrs设置为false后 如何获取属性呢? 这时就通过$attrs来获取。
son.vue

这样son.vue就可以通过props来获取到祖父组件中的数据了,在父组件中使用v-bing="$attrs" 将父组件中属性值传递给 子组件。
以上就是祖父组件----->父组件----->子组件
那么如何子组件------>父组件------->祖父组件呢??
父组件使用$listners传递即可。
father.vue

son.vue

grandPa.vue

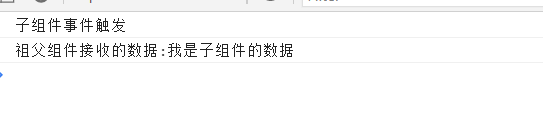
结果如下:

祖父组件获取到了子组件的数据。
现在,我们应该清楚inheritAttrs,$attrs与$listners的用法了吧~~






















 8522
8522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








