一、登录

/**
* 首页
* @param model
* @return
*/
@RequestMapping(value = "welcome")
public String index(Model model){
User user = new User();
model.addAttribute("user",user);
return "page-login";
}
/**
* 登陆
* @param user
* @param model
* @return
*/
@PostMapping(value = "login")
public String login(@ModelAttribute(value="user") User user, Model model){
User result = userService.login(user.getUserName(),user.getPassWord());
if(result!=null){
model.addAttribute("user",result);
return "index";
}else{
return "page-login";
}
}<form class="form-horizontal" action="#" th:action="@{/users/login}" th:object="${user}" method="post">
<h2 style="text-align: center;margin-top: 10%">校园新闻管理系统</h2>
<div class="form-group">
<label for="username" class="col-sm-5 control-label">用户名</label>
<div class="col-sm-2">
<input type="text" class="form-control" id="username" placeholder="用户名" th:field="*{userName}"/>
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-5 control-label">密码</label>
<div class="col-sm-2">
<input type="password" class="form-control" id="password" placeholder="密码" th:field="*{passWord}"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-5 col-sm-10">
<button type="submit" class="btn btn-default" >登陆</button>
<button type="reset" class="btn btn-default">重置</button>
</div>
</div>
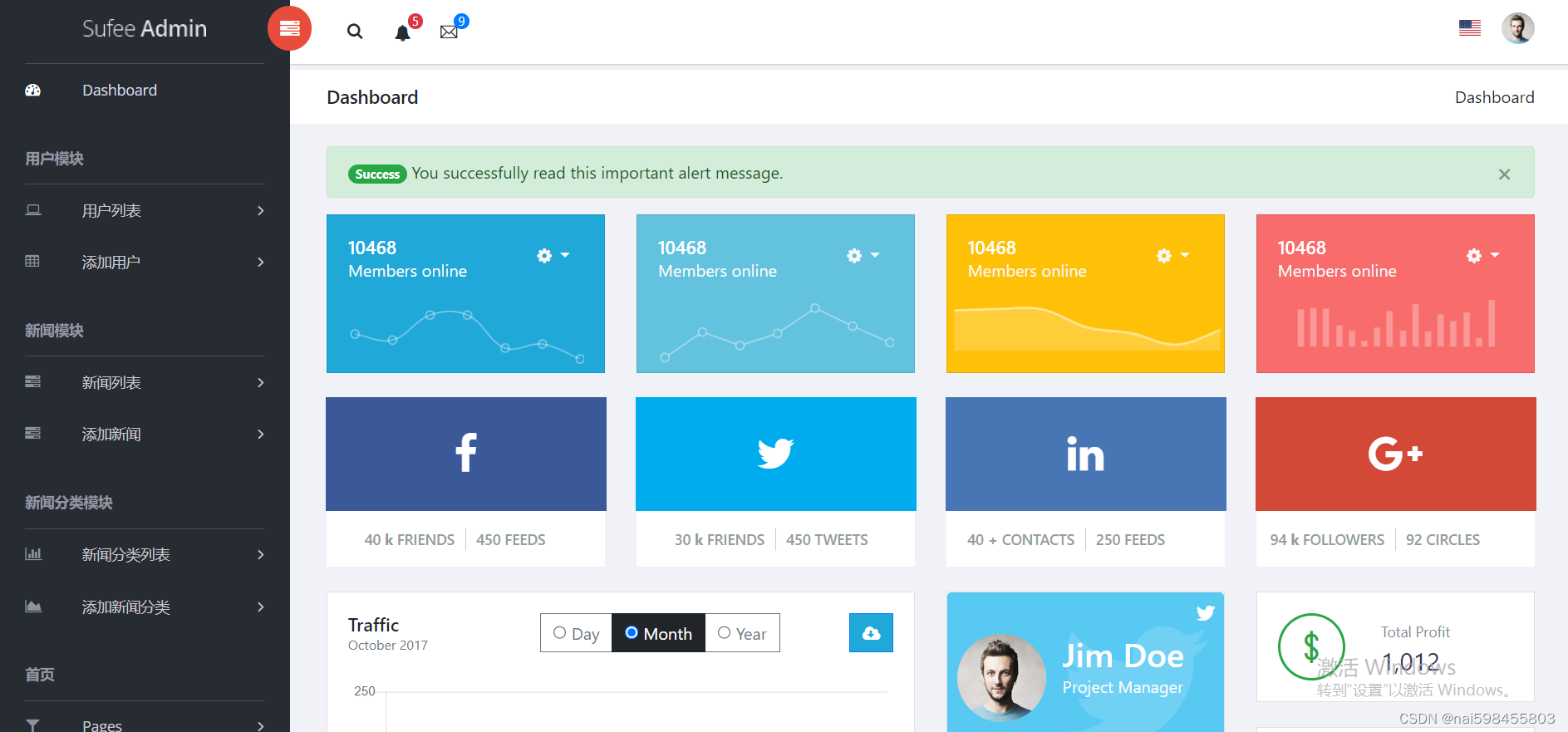
</form>二、首页

/**
* 跳转index
* @param model
* @return
*/
@GetMapping(value = "index")
public String index1(Model model){
User user = new User();
model.addAttribute("user",user);
return "index";
}二、用户管理
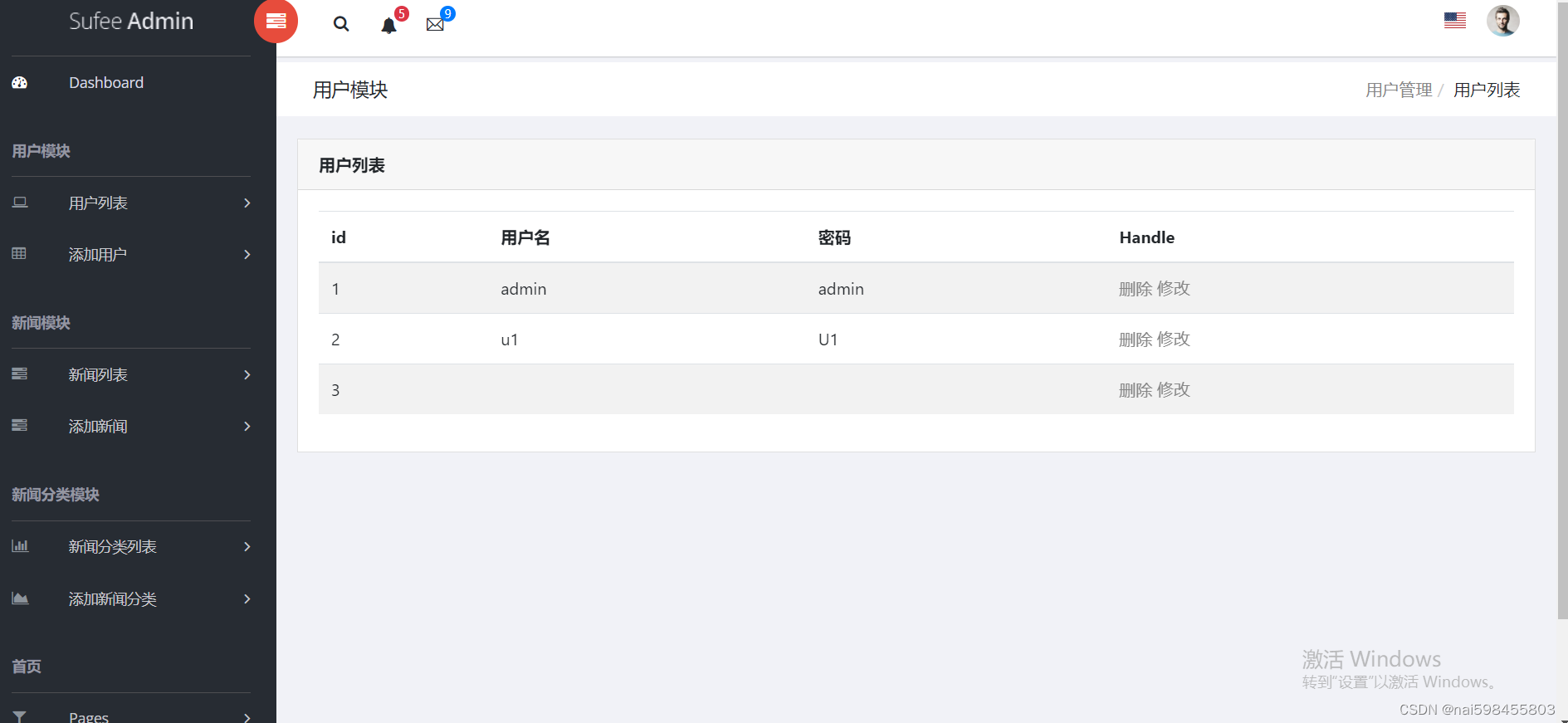
用户列表

<table class="table table-striped">
<thead>
<tr>
<th scope="col">id</th>
<th scope="col">用户名</th>
<th scope="col">密码</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr th:each="user : ${userList}">
<td th:text="${user.id}" th:name="${user.id}"></td>
<td th:text="${user.userName}"></td>
<td th:text="${user.passWord}"></td>
<td><a th:href="@{delUser}">删除</a>
<a th:href="@{updateUser}">修改</a></td>
</tr>
</tbody>
</table>
/**
* 用户列表
* @param model
* @return
*/
@RequestMapping(value = "userList")
public String userList(Model model){
List<User> users = userService.getAllUsers();
model.addAttribute("userList",users);
return "user-list";
}
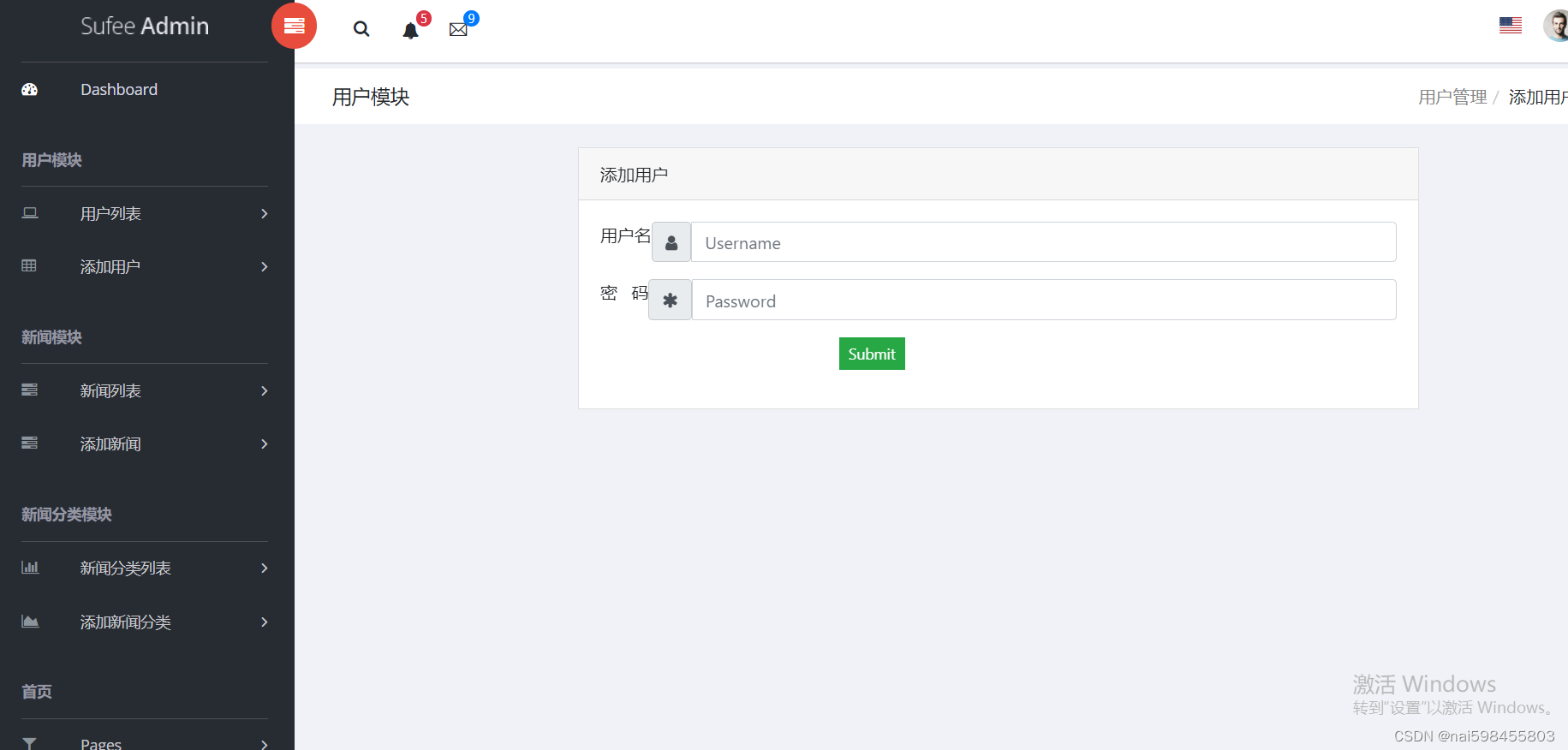
增加用户

/**
* 添加用户列表
* @param model
* @return
*/
@RequestMapping(value = "userAdd")
public String userAdd(Model model){
User user = new User();
model.addAttribute("user",user);
return "user-add";
}
/**
* 添加用户
* @param model
* @return
*/
@RequestMapping(value = "userAddAction")
public String userAddAction(Model model,User user){
System.out.println(user);
userService.addUser(user);
List<User> users = userService.getAllUsers();
model.addAttribute("userList",users);
return "user-list";
}
<div class="col-lg-8" style="margin-left:20%">
<div class="card">
<div class="card-header">添加用户</div>
<div class="card-body card-block">
<form th:action="@{/users/userAddAction}" th:object="${user}" method="post">
<div class="form-group">
<div class="input-group">
<label for="username" class="control-label">用户名</label>
<div class="input-group-addon"><i class="fa fa-user"></i></div>
<input type="text" id="username" name="username" th:field="*{userName}" placeholder="Username" class="form-control"/>
</div>
</div>
<div class="form-group">
<div class="input-group">
<label for="password" class=" control-label">密 码</label>
<div class="input-group-addon"><i class="fa fa-asterisk"></i></div>
<input type="password" id="password" name="password" placeholder="Password" class="form-control" th:field="*{passWord}"/>
</div>
</div>
<div class=" form-actions form-group"><button type="submit" class="btn btn-success btn-sm" style="margin-left:30%">Submit</button></div>
</form>
</div>
</div>
</div>编辑用户
删除用户
三、新闻管理
四、新闻分类管理
关注公众号, 回复项目拿源码























 7215
7215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








