前言
刚开始学习qt,在软件安装好后不知道从哪里开始学习,因为实践出真理,代码要亲自敲才能掌握与理解,于是在网上找了简易计算器的代码(链接),从头开始实现功能。软件安装部分参考
一、创建qt项目
1.1 界面设计

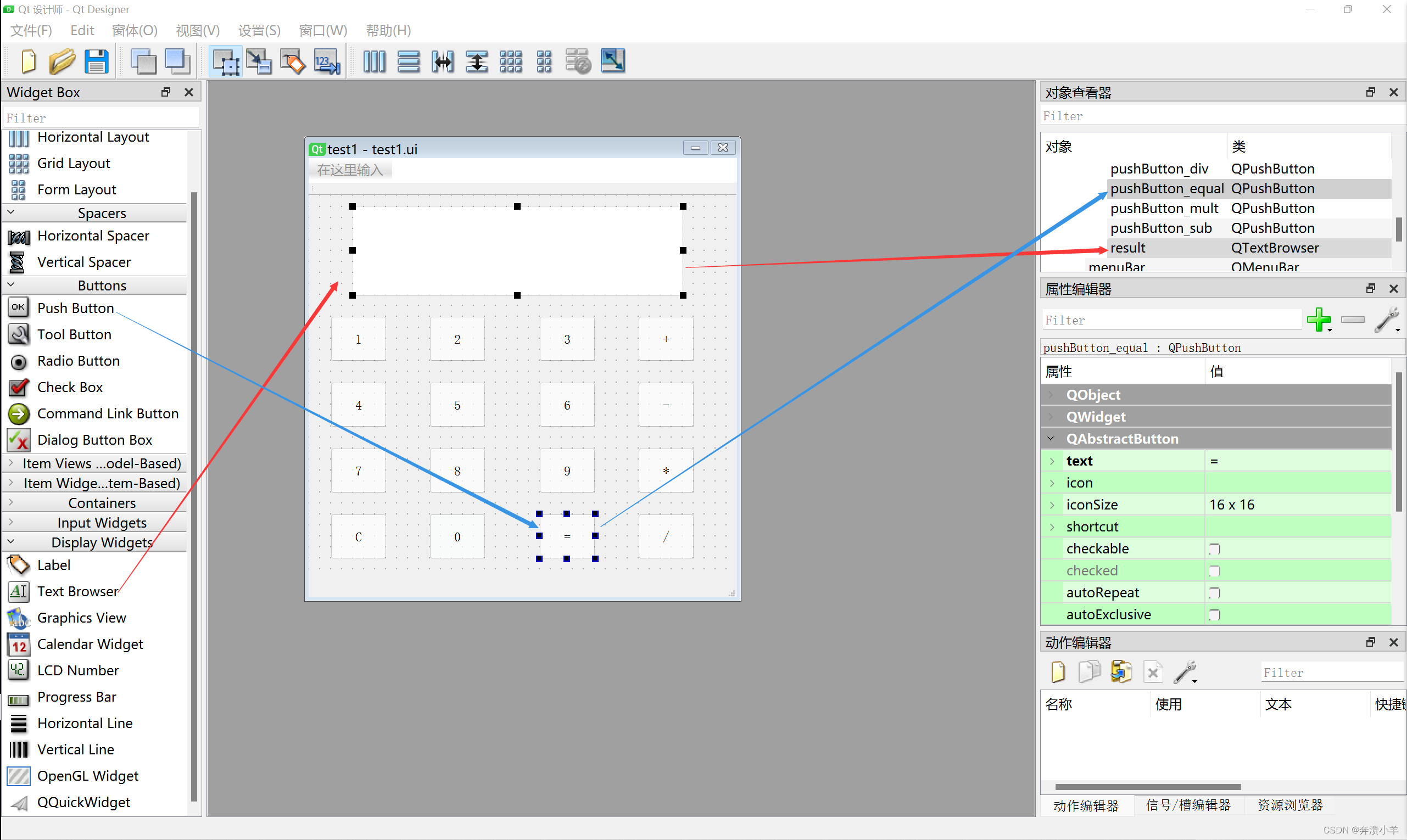
可以按照如图所示画图,注意在画好之后修改对应对象的名字,便于后期敲写代码。
1.2 敲入代码
代码主要修改的部分为,项目名.h,项目名.cpp,本人项目名为test1。以下为全部代码
//test1.h
#pragma once
#include <QtWidgets/QMainWindow>
#include "ui_test1.h"
class test1 : public QMainWindow
{
Q_OBJECT
public:
test1(QWidget *parent = Q_NULLPTR);
void setnum1(int num);
void setnum2(int num);
void setflag(int f);
int calculate();
public slots:
void on_action_Button_c_clicked();
void on_number_Button_clicked();
void on_action_Button_clicked();
void on_action_Button_equal_clicked();
private:
int num1;
int num2;
int flag;
private:
Ui::test1Class ui;
};
//test1.cpp
#include "test1.h"
//#include<QPushButton>
test1::test1(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
//设置窗口名称
setWindowTitle(QStringLiteral("简易计算器"));
//文本框宣示大小
ui.result->setFontPointSize(28);
//数字按钮与函数绑定
connect(ui.number_1, SIGNAL(clicked()), this, SLOT(on_number_Button_clicked()));
connect(ui.number_2, SIGNAL(clicked()), this, SLOT(on_number_Button_clicked()));
connect(ui.number_3, SIGNAL(clicked()), this, SLOT(on_number_Button_clicked()));
connect(ui.number_4, SIGNAL(clicked()), this, SLOT(on_number_Button_clicked()));
connect(ui.number_5, SIGNAL(clicked()), this, SLOT(on_number_Button_clicked()));
connect(ui.number_6, SIGNAL(clicked()), this, SLOT(on_number_Button_clicked()));
connect(ui.number_7, SIGNAL(clicked()), this, SLOT(on_number_Button_clicked()));
connect(ui.number_8, SIGNAL(clicked()), this, SLOT(on_number_Button_clicked()));
connect(ui.number_9, SIGNAL(clicked()), this, SLOT(on_number_Button_clicked()));
connect(ui.number_0, SIGNAL(clicked()), this, SLOT(on_number_Button_clicked()));
//运算符按钮与函数绑定
connect(ui.pushButton_add, SIGNAL(clicked()), this, SLOT(on_action_Button_clicked()));
connect(ui.pushButton_sub, SIGNAL(clicked()), this, SLOT(on_action_Button_clicked()));
connect(ui.pushButton_mult, SIGNAL(clicked()), this, SLOT(on_action_Button_clicked()));
connect(ui.pushButton_div, SIGNAL(clicked()), this, SLOT(on_action_Button_clicked()));
//等于与初始化
connect(ui.pushButton_equal, SIGNAL(clicked()), this, SLOT(on_action_Button_equal_clicked()));
connect(ui.pushButton_c, SIGNAL(clicked()), this, SLOT(on_action_Button_c_clicked()));
}
//设置成员变量
void test1::setnum1(int num) {
num1 = num;
}
void test1::setnum2(int num) {
num2 = num;
}
void test1::setflag(int f) {
flag = f;
}
//计算函数
int test1::calculate() {
int result = 0;
if (flag == 1) result = num1 + num2;
else if (flag == 2) result = num1 - num2;
else if (flag == 3) result = num1 * num2;
else if (flag == 4) {
if (num2 == 0) return -1;
else result = num1 / num2;
}
else
{
result = 0;
}
return result;
}
//数字按钮函数
void test1::on_number_Button_clicked() {
QPushButton* btn = qobject_cast<QPushButton*>(sender());
QString number = btn->text();
QString ss = ui.result->toPlainText();
ui.result->clear();
ui.result->append(ss + number);
}
//运算符按钮函数
void test1::on_action_Button_clicked() {
int number = ui.result->toPlainText().toInt();
setnum1(number);
QPushButton* btn = qobject_cast<QPushButton*>(sender());
QString action = btn->text();
ui.result->clear();
if (action == "+")setflag(1);
else if (action == "-")setflag(2);
else if (action == "*")setflag(3);
else setflag(4);
}
//等于按钮函数
void test1::on_action_Button_equal_clicked() {
int number = ui.result->toPlainText().toInt();
setnum2(number);
int res = calculate();
ui.result->clear();
ui.result->append(QString::number(res));
}
//初始化按钮函数
void test1::on_action_Button_c_clicked() {
ui.result->clear();
setnum1(0);
setnum2(0);
setflag(0);
}
二、调试与学习
问题1、
如果画图时没有修改对应组件的名字,在应用ui.无法连接正确组件,此时修改ui界面中的名字,代码中名字变化会花一定时间。(网上的方法,在修改后将.ui文件编译,工程下重新扫描解决方案,或许要这样后名字才会更改过来)。
问题2、
error MSB4181: “QtRunWork”任务返回了 false,但未记录错误。
在工程文件夹下,找到debug(如果用Release调试,就在该文件夹下),项目名.log文件,一般其中有记录详细问题,我的问题是,“Error: Missing access specifier for slots”。
初始代码中,项目名.h文件中的slots为private,将其改为public,问题解决。
问题3、
代码敲写过程中可能出现,QPushButton*是未定义的函数,我在敲写过程中在代码头部添加了
#include<QPushButton>
但最后全部成功运行后,我发现将该句注释代码也不会报错。
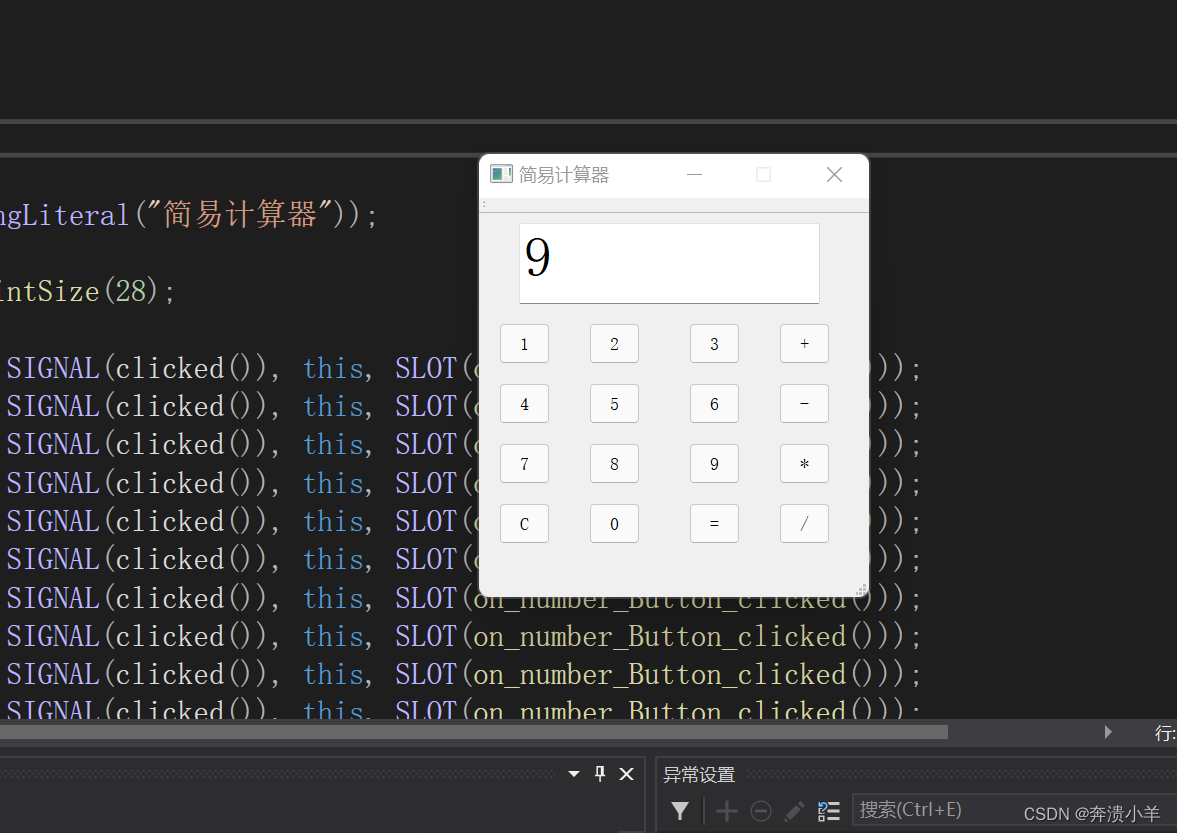
三、结果展示






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








