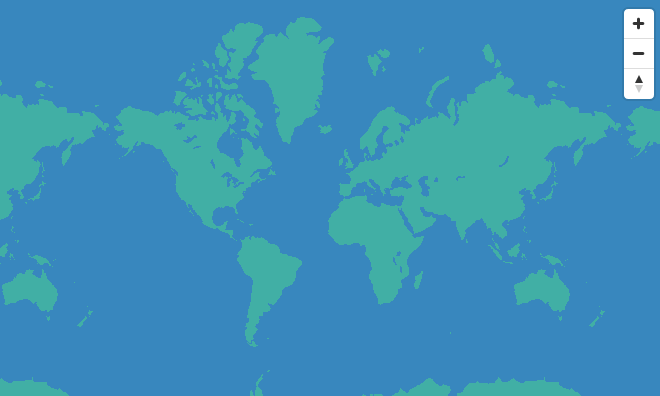
使用Mapzen提供的外部OpenStreetMap矢量资源数据渲染地图
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.29.0/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.29.0/mapbox-gl.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map'></div>
<script>
mapboxgl.accessToken = '<your access token here>';
var simple = {
"version": 8,
"sources": {
"osm": {
"type": "vector",
"tiles": ["https://vector.mapzen.com/osm/all/{z}/{x}/{y}.mvt?api_key=vector-tiles-LM25tq4"]
}
},
"layers": [
{
"id": "background",
"type": "background",
"paint": {
"background-color": "#41afa5"
}
}, {
"id": "water",
"type": "fill",
"source": "osm",
"source-layer": "water",
"filter": ["==", "$type", "Polygon"], /* 数据过滤器 */
"paint": {
"fill-color": "#3887be"
}
}
]
};
var map = new mapboxgl.Map({
container: 'map',
style: simple,
zoom: 1,
center: [-14, 35]
});
map.addControl(new mapboxgl.NavigationControl()); /* new NavigationControl()创建NavigationControl,NavigationCongtrol包含一个缩放按钮和指南针,addControl(control,position):添加控件,position表示位置,可以是top-left' , 'top-right' , 'bottom-left' , and 'bottom-right',默认top-right */
</script>
</body>
</html>原文: https://www.mapbox.com/mapbox-gl-js/example/third-party/























 1606
1606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








