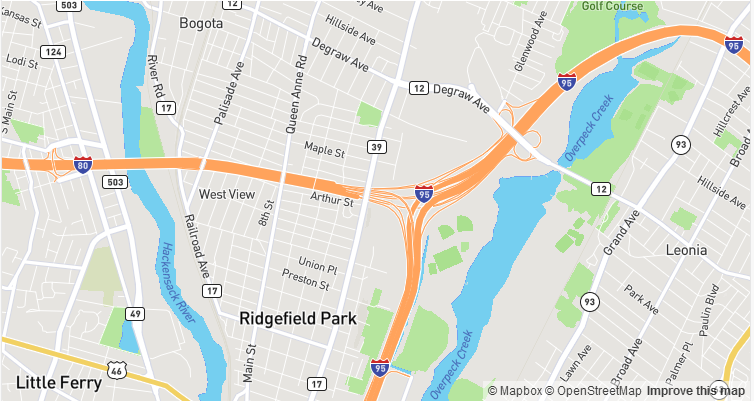
通过设置maxBounds可以阻止地图拖拽到一个不同的地方。
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.29.0/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.29.0/mapbox-gl.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map'></div>
<script>
mapboxgl.accessToken = '<your access token here>';
// Set bounds to New York, New York
var bounds = [
[-74.04728500751165, 40.68392799015035], // Southwest coordinates,西南坐标
[-73.91058699000139, 40.87764500765852] // Northeast coordinates,东北坐标
];
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v9',
center: [-73.9978, 40.7209],
zoom: 13,
maxBounds: bounds // Sets bounds as max
});
</script>
</body>
</html>






















 1476
1476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








