要使用CSS实现一组列表分为两列,并且每列的左右间距以及上下间距都是10px,你可以使用Flexbox布局或者CSS Grid布局。以下是使用Flexbox和CSS Grid两种方法的示例:
使用Flexbox
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.list-container {
display: flex; /* 使用Flexbox布局 */
flex-wrap: wrap; /* 允许换行 */
justify-content: space-between; /* 子元素之间间距平均分布 */
margin: -10px; /* 由于子元素之间已经有间距,所以外边距使用负值来抵消 */
}
.list-item {
background: red;
width: calc(50% - 20px); /* 每列宽度为50%减去左右间距 */
margin: 10px; /* 上下间距 */
box-sizing: border-box; /* 边框计算在宽度内 */
}
</style>
</head>
<body>
<div class="list-container">
<div class="list-item">列表项 1</div>
<div class="list-item">列表项 2</div>
<div class="list-item">列表项 3</div>
<div class="list-item">列表项 4</div>
<!-- 更多列表项 -->
</div>
</body>
</html>
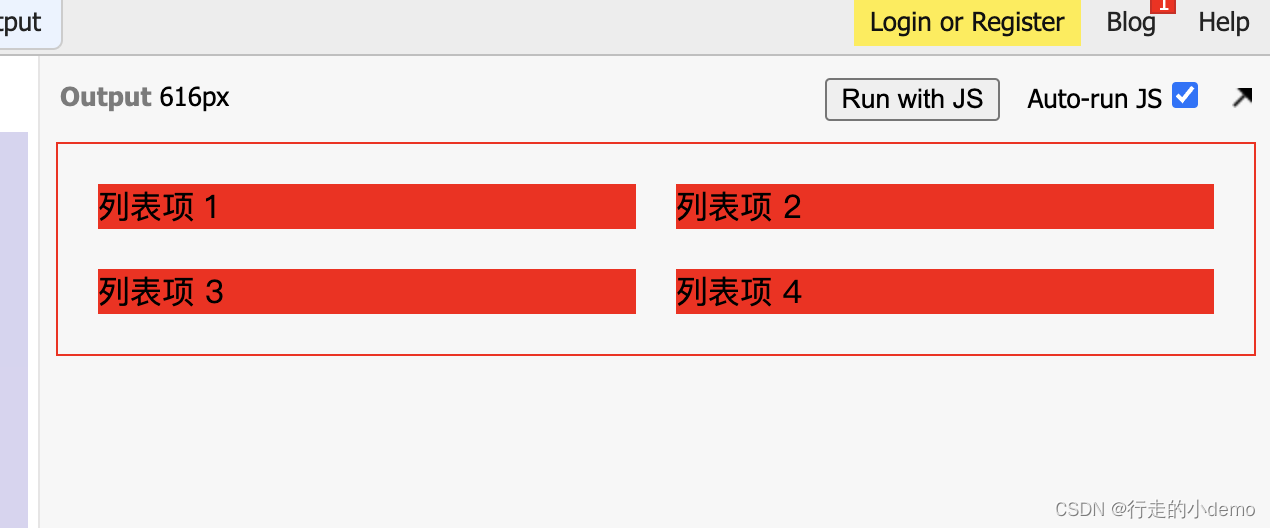
使用CSS Grid
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.list-container {
display: grid; /* 使用CSS Grid布局 */
grid-template-columns: repeat(2, 1fr); /* 创建两列 */
gap: 20px; /* 网格项之间的间隙 */
padding: 20px; /* 由于网格项之间已经有间隙,所以外边距使用负值来抵消 */
border: 1px solid red;
}
.list-item {
width: 100%; /* 占满网格单元格 */
margin: 0; /* 上下间距,左右间距由网格间隙控制 */
box-sizing: border-box; /* 边框计算在宽度内 */
background: red;
}
</style>
</head>
<body>
<div class="list-container">
<div class="list-item">列表项 1</div>
<div class="list-item">列表项 2</div>
<div class="list-item">列表项 3</div>
<div class="list-item">列表项 4</div>
<!-- 更多列表项 -->
</div>
</body>
</html>






















 5283
5283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








