#前端知识总结
在日常工作中常常会碰到一些关于前端的小问题,这篇文章用来记录解决问题的小方法。
###1.链接地址文件下载
<a href="包含你下载文件的地址" target="_blank">下载按钮</a>
###2.兼容IE8的tab菜单切换
结构部分:
<div id="a">
<ul class="b">
<li id="c" class="log_tab_current">普通登录</li>
<li id="d">CA登录</li>
</ul>
</div>
<div class="aa" id="aa">
<ul></ul>
<ul></ul>
</div>
js部分:
var $=function(a,b){
var ID = document.getElementById(a);
var OBJ= (b)?ID.getElementsByTagName(b):ID;
return OBJ
}
var n=0;
var tab = function(MENU,BODY){
var l = MENU.length;
for(var i=0;i<l;i++){
MENU[i].onmouseover=function(a){
return function(){
MENU[n].className=""; //可以为空,但必须写
BODY[n].style.display = "none";
MENU[a].className="切换后tab添加的样式";
BODY[a].style.display = "block";
n=a;
}
}(i);
}
}
tab($("a","li"),$("aa","ul"));
另一种tab菜单切换的方法:
$(function () {
window.onload = function () {
var $lis = $('tab菜单项');
var $uls = $('对应菜单项的内容');
$lis.each(function (i, obj) {
var $li = $(obj).find('li');
var $ul = $uls.eq(i).find('ul');
$li.eq(0).addClass('选中的样式');
$li.mouseover(function () {
var $this = $(this);
var $t = $this.index();
$li.removeClass();
$this.addClass('选中的样式');
$ul.css('display', 'none');
$ul.eq($t).css('display', 'block');
});
})
}
});
###3.placeholder兼容IE8
.phcolor{color:显示的placeholder的颜色;}
$(function(){
supportPlaceholder='placeholder'in document.createElement('input'),
placeholder=function(input){
var text = input.attr('placeholder'),
defaultValue = input.defaultValue;
if(!defaultValue){
input.val(text).addClass("phcolor");
}
input.focus(function(){
if(input.val() == text){
$(this).val("");
}
});
input.blur(function(){
if(input.val() == ""){
$(this).val(text).addClass("phcolor");
}
});
input.keydown(function(){
$(this).removeClass("phcolor");
});
};
if(!supportPlaceholder){
$('input').each(function(){
text = $(this).attr("placeholder");
if($(this).attr("type") == "text"){
placeholder($(this));
}
});
}
});
###4.IE7 bug
####1.overflow:auto无效
产生原因:当父元素的直接子元素或者下级子元素的样式拥有position:relative属性时,父元素的overflow:auto属性就会失效。
解决办法:解决这个bug很简单,在父元素中使用position:relative;即可解决该bug。
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
ul{overflow:auto; height:500px;} li{position:relative; height:50px; line-height:50px;}
在IE7中,有滚动条出现,但是无法拉动滚动条。解决办法:ul{position:relative;}
####2.float:right 换行
给父层加一个相对定位,再给这个右边的元素加一个绝对定位
###5.垂直居中
####1.使用line-height
样式:
.aaa {line-height:250px;border:#999999 dashed 1px; font-size:0;width: 120px;}
.aaa a{display:inline-block;vertical-align: middle;line-height:1.5em;font-size:12px}
结构:
<p class="aaa">
<a>这里是高度为150像素的标签内的多行文字,文字大小为20像素。
这里是第二行,用来测试多行的显示效果。</a>
</p>
####2.基于绝对定位
main {
position: absolute;
top: 50%;
left: 50%;
width: 12em;
height: 2em;
margin-top: -1em; /* 2/1 = 1 */
margin-left: -6em; /* 12/2 = 6 */
}
或者:
main {
position: absolute;
width: 12em;
height: 2em;
top: calc(50% - 1em);
left: calc(50% - 6em);
}
解除对固定尺寸的依赖:
main {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
####3.基于窗口单位
- vw 是与视口宽度相关的。与常人的直觉不符的是,1vw 实际上表示视口宽度的 1%,而不是 100%。
- 与 vw 类似,1vh 表示视口高度的 1%。
- 当视口宽度小于高度时,1vmin 等于 1vw,否则等于 1vh。
- 当视口宽度大于高度时,1vmax 等于 1vw,否则等于 1vh。
main {
width: 12em;
margin: 50vh auto 0;
transform: translateY(-50%);
}
注意:只适用于在窗口居中的场景
####4.基于flexbox
body{
display: flex;
min-height: 100vh;
margin: 0;
}
.main{
margin: auto;
background: green;
}
###6.几种动态添加option的方法
<select id="select"></select>
1.for循环
var selectValues = {"1":"a","2":"b","3":"c"};
for(key in selectValues){
if(typeof (selectValues[key]) == 'string'){
$("#select").append('<option value="'+key+'">'+selectValues[key]+'</option>');
}
}
2.append
$.each(selectValues.function(key,value){
$("#select").append($('option',{value:key}).text(value));
})
3.push +join
var output = [];
$.each(selectValues,function(key,value){
output.push('<option value=" '+ key +'">'+value+'</option>');
});
$("#select").html(output.join(''));
4.把内容作为一个JSON的格式添加
$.each(selectValues,function(key,value){
$("#select").append($("<option>",{
value:key,
text:value
}));
});
推荐后两种
###7.元素高度随浏览器窗口的变化而变化
function autodivheight(id) {
var winHeight = 0;
if (window.innerHeight)
winHeight = window.innerHeight;
else if ((document.body) && (document.body.clientHeight))
winHeight = document.body.clientHeight;
if (document.documentElement && document.documentElement.clientHeight)
winHeight = document.documentElement.clientHeight;
document.getElementById(id).style.height = winHeight + "px";
}
autodivheight("environ_r");
autodivheight("environ_r");
window.onresize = function () {
autodivheight("environ_l");
autodivheight("environ_r");
};
###8.循环替换元素位置
function exchangePos(elem1, elem2){
if(elem1.length == 0 && elem2.length == 0){
return;
}
var next = elem2.next(),
parent = elem2.parent();
elem1.after(elem2);
if(next.length == 0){
parent.append(elem1);
}else{
next.before(elem1);
}
}
<button onclick="exchangePos($('.list').children().eq(1), $('.list').children().eq(3));">替换</button>
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
###9.遍历对象
var value ={
"height":{
name:"高度",
value:"10"
},
"width":{
name:"宽度",
value:"20"
}
}
var data = {
"height":{
name:"高度",
value:"10"
}
}
for(var key in value){
for(var p in data){
if(p==key){
for(var c in data[p]){
if(c == "value"){
data[p][c] = value[key]
}
}
}
}
}
###10.z-index
设置该属性的元素,需要设置position属性
###11.父元素背景透明,子元素不透明
background-color:rgba(255,255,255,0.5);
filter:alpa(opacity=50);
*zoom:1
###12.div嵌套引起margin-top失效
<div>
<div style="margin-top:30px;"></div>
</div>
上述代码的表现为父元素的上边距为30,而不是子元素的上边距为30。因为嵌套div中margin-top出现转移,在部分浏览器中,两个嵌套的div,如果外层父元素div的padding值为0,那么内层div的margin-top,margin-bottom值都会转移到父元素也就是外层div身上。
解决办法:
1)给父元素设置一个padding值
2)给父元素设置一个overflow:hidden;在不加overflow:hidden;的时候,margin-top:这个属性是认不到边的,也就是失效。但是ie浏览器解决了这个问题,火狐、谷歌之类的就会出现失效,所以这是个标准问题,也是个兼容问题。
3)把外边距margin改为padding
4)让父元素生成一个块级格式化范围(BFC)
给子元素加:
float: left/right
position: absolute
display: inline-block/table-cell(或其他 table 类型)
overflow: hidden/auto
给子元素加:position: absolute;
###13.处理IE兼容问题时,使用filter后border-radius失效
在设定filter属性的元素的父元素上设定border-radius和overflow:hidden属性
<div class="parent">
<div class="child"></div>
</div>
.parent{
width:100px;
height:100px;
border-radius:50%;
overflow:hidden;
}
.child{
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale',src='example.jpg');
}
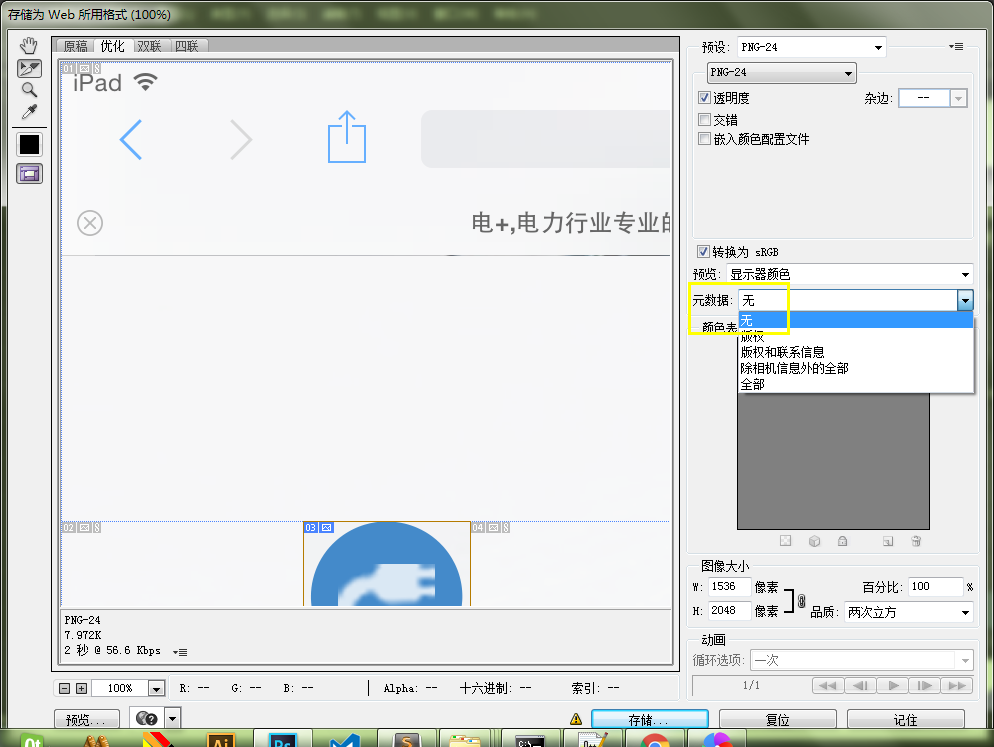
###14. 存储为web所用格式显示的大小和保存后的大小不一样
在使用ps的切片工具存储为web所用格式时,出现切片显示的大小和存储在本地的大小不一致的情况,解决办法为:

把“元数据”设为无就行了。
###15. font-size:0的作用
inline元素和inline-block元素都会受到空格的影响,设置font-size:0可以将空白去掉。
.box{
width: 90px;
height: 60px;
border: 1px solid #ccc;
}
.box div{
display: inline-block;
box-sizing: border-box;
font-size: 14px;
width: 30px;
border: 1px solid ;
}
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
16. 三种css方式实现元素隐藏和显示
(1)label+checkbox法 可实现toggle效果且菜单可以在页面任意位置。
结构:
<div>
<label for="toggle">菜单</label>
</div>
<div>
<input type="checkbox" id="toggle">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
css:
nav{display:none;}
input:checked ~ nav {
display: block
}
input {
display: none;
}
(2)hover法 鼠标放置菜单显示,鼠标移除菜单隐藏,菜单与按钮必须有可寻溯的结构关系。
结构:
<div>
<button id="btn">查看详细</button>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
css样式:
nav {display:none;}
#btn:hover ~ nav{display: block;}
(3)focus法 点击按钮菜单显示,点击其它地方菜单隐藏,菜单与按钮必须有可寻溯的结构关系。
结构:
<div>
<button id="focus">查看详细</button>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
css样式:
nav {display:none;}
#focus:focus ~ nav{display: block;}
17. web页面部分适配移动网页版
var system ={};
var p = navigator.platform;
system.win = p.indexOf("Win") == 0;
system.mac = p.indexOf("Mac") == 0;
system.x11 = (p == "X11") || (p.indexOf("Linux") == 0);
if(system.win||system.mac||system.xll){//如果是电脑跳转到
$('head').append('<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">');
}else{ //如果是手机,跳转到
console.log("----移动端哎哎");
$('head').append('<meta name="viewport" content="width=device-width, initial-scale=0.1, maximum-scale=0.1, user-scalable=no">');
}
快捷键
- 加粗
Ctrl + B - 斜体
Ctrl + I - 引用
Ctrl + Q - 插入链接
Ctrl + L - 插入代码
Ctrl + K - 插入图片
Ctrl + G - 提升标题
Ctrl + H - 有序列表
Ctrl + O - 无序列表
Ctrl + U - 横线
Ctrl + R - 撤销
Ctrl + Z - 重做
Ctrl + Y
Markdown及扩展
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— [ 维基百科 ]
使用简单的符号标识不同的标题,将某些文字标记为粗体或者斜体,创建一个链接等,详细语法参考帮助?。
本编辑器支持 Markdown Extra , 扩展了很多好用的功能。具体请参考Github.
表格
Markdown Extra 表格语法:
| 项目 | 价格 |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
可以使用冒号来定义对齐方式:
| 项目 | 价格 | 数量 |
|---|---|---|
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |
###定义列表
Markdown Extra 定义列表语法:
项目1
项目2
: 定义 A
: 定义 B
-
项目3
-
定义 C
-
定义 D
定义D内容
代码块
代码块语法遵循标准markdown代码,例如:
@requires_authorization
def somefunc(param1='', param2=0):
'''A docstring'''
if param1 > param2: # interesting
print 'Greater'
return (param2 - param1 + 1) or None
class SomeClass:
pass
>>> message = '''interpreter
... prompt'''
###脚注
生成一个脚注1.
目录
用 [TOC]来生成目录:
文章目录
数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为: Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N。
- 块级公式:
x = − b ± b 2 − 4 a c 2 a x = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a} x=2a−b±b2−4ac
更多LaTex语法请参考 这儿.
UML 图:
可以渲染序列图:
或者流程图:
离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
**注意:**虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
##浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
- IE9以下不支持
- IE9,10,11存在以下问题
- 不支持离线功能
- IE9不支持文件导入导出
- IE10不支持拖拽文件导入
这里是 脚注 的 内容. ↩︎






















 1864
1864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








